一、

二、
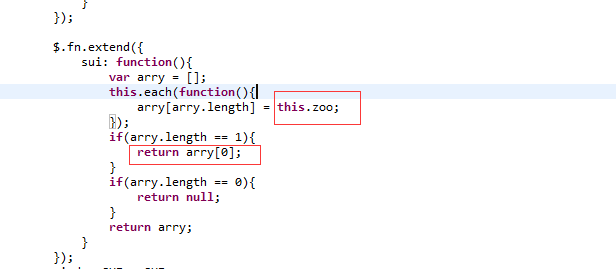
var config=$("div[name=lwnf]").sui().getConfig()~var config = this.zoo.getConfig();等同

三、注册组件

var zoos = {};
function register(name, com){
com.prototype = Zoo;
zoos[name.toLowerCase()] = com;
}
"com" 为函数或者说是对象
注册的组件都可以用 $(selector).sui().methodname()或者this.zoo.methodname()调取方法。
注册组件就是对已有的封装使用 包括各种验证 属性设置
富文本编辑器 wangEdit
上传编辑删除

sui.js
function render(data){
addBtn(data);
$.each(data, function(index, item) {
var $tr = buildTr(item);
$tableBody.append($tr);
SUI.init($.noop, $tr);
if(typeof config.onRenderRow === "function"){
config.onRenderRow.call(dom, $tr[0], item);
}
});
}
SUI.init($.noop, $tr);
function init(callback, context){
for(var type in zoos){
var zooDefine = $(".sui-" + type, context);
zooDefine.each(function(){
build(this);
});
}
$.type(callback)==="function"&&callback();
}
build(this);
function build(element, type){
if($(element).sui()){
return element;
}
if(!type){
var suitype = element.className.match(/sui-(\S+)/i); // / ../i 忽略大小写 \S非空白字符 \s空白字符 match匹配正则,返回数组
if(suitype&&suitype[1]){
type = suitype[1];
}else{
return element;
}
}
var el = create(type, element);
var isui = $(el).attr("isui");
if(!isui){
$(el).attr("sui",true);
}
var conf = el.zoo.parse(element);
el.zoo.init(conf);
$(el).on('change', function(){
var _conf = el.zoo.getConfig();
if(_conf&&_conf.mode=="editable"&&_conf.validate){
el.zoo.validate();
}
});
return el;
}
create(type, element)
function create(type, dom){
type = type.toLowerCase();
var element = new zoos[type](dom);
element.zoo.type = type;
$(element).addClass('sui-component sui-'+type); // addclass()方法,如果是添加多个类名(空格隔开),如果原class已经存在类名,就会被隐藏。
return element;
}
function register(name, com){
com.prototype = Zoo;
zoos[name.toLowerCase()] = com;
}
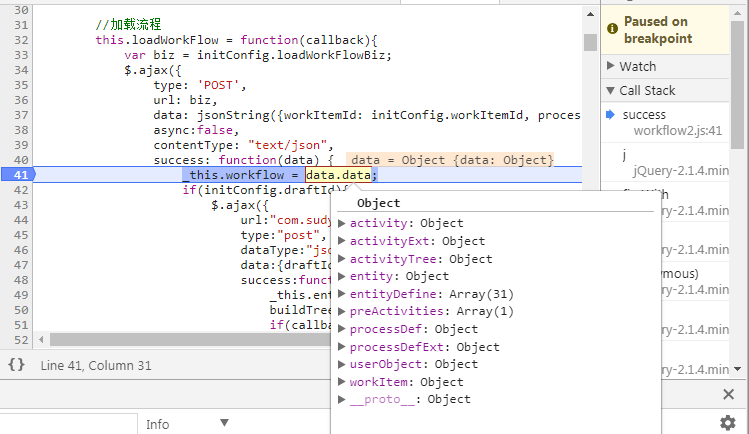
workflow2.js
加载流程

设置属性值

//回填数据
if(callback) callback(entity,function(data){
form.sui().setValue(data);
});
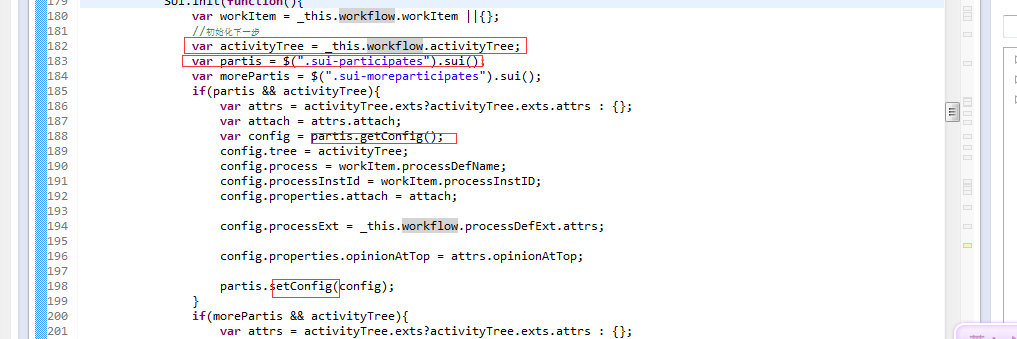
workflow2.js中调用sui的方法
var entity = $.extend(true, {}, this.entity);
SUI.init(function(){
var workItem = _this.workflow.workItem ||{};
//初始化下一步
var activityTree = _this.workflow.activityTree;
var partis = $(".sui-participates").sui();
var morePartis = $(".sui-moreparticipates").sui();
if(partis && activityTree){
var attrs = activityTree.exts?activityTree.exts.attrs : {};
var attach = attrs.attach;
var config = partis.getConfig();
config.tree = activityTree;
config.process = workItem.processDefName;
config.processInstId = workItem.processInstID;
config.properties.attach = attach;
config.processExt = _this.workflow.processDefExt.attrs;
config.properties.opinionAtTop = attrs.opinionAtTop;
partis.setConfig(config);
}
if(morePartis && activityTree){
var attrs = activityTree.exts?activityTree.exts.attrs : {};
var attach = attrs.attach;
var config = morePartis.getConfig();
config.tree = activityTree;
config.process = workItem.processDefName;
config.processInstId = workItem.processInstID;
config.properties.attach = attach;
config.processExt = _this.workflow.processDefExt.attrs;
config.properties.opinionAtTop = attrs.opinionAtTop;
morePartis.setConfig(config);
}
if($(".sui-multiopinion").length>0){
$(".sui-multiopinion").each(function(){
var config = $(this).sui().getConfig();
config.properties.workItemId = initConfig.workItemId;
$(this).sui().setConfig(config);
});
}
//回填数据 这是调用form组件中的方法form.sui().setValue(data);
if(callback) callback(entity,function(data){
form.sui().setValue(data);
});
});
//form表单组件
获取data对象的对应的属性值
function getDataValue(data, name){
if(!name){
return;
}
var splits = name.split(".");
var temp = data;
for(var i =0; i < splits.length; i++){
var key = splits[i];
temp = temp[key]; // 获取对象的属性的方法有二: 1是用“.name” 2是 [name]
if(!temp){
break;
}
}
return temp;
}
回填数据的方法 , 这是真正的回填数据,上面的只是调用。
this.setValue = function(data){
value = data;
var children = [];
getChildren(dom, children);
$.each(children, function(i, el){
var zoo = el.zoo;
var val = getDataValue(data, zoo.name);
if(zoo.notForm|| typeof val ==="undefined" || val==="undefined"){
return;
}
zoo.setValue(val);
});
}






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架