vue插件
通常向vue全局添加一些功能时,会采用插件的模式,有两种编写方式:
对象类型:一个对象,但是必须包含一个install的函数,该函数会在安装插件时执行
函数类型:一个function,这个函数会在安装插件时自动运行
插件可以完成很多功能,没有限制,一下几种都是可以的:
- 添加全局方法或者property,通过把他们添加到config.globalProperties上实现;
- 添加全局资源:指令、过滤器、过渡等;
- 通过全局mixin来添加一些组件选项;
- 一个向外提供api的库,同时提供上面的一个或者多个功能
定义一个pluginObject.js文件
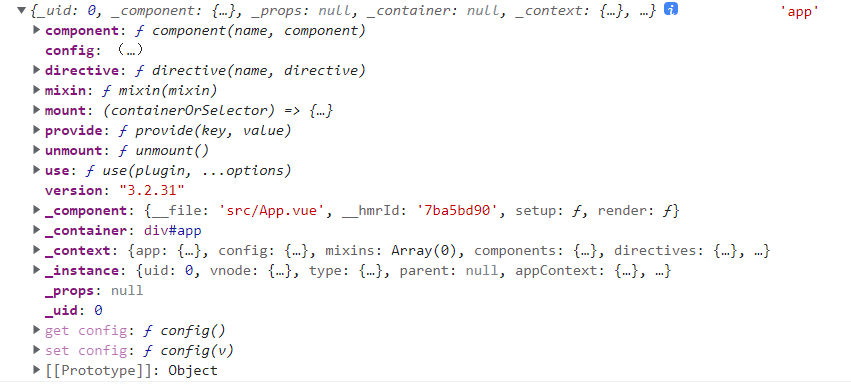
export default{ // 必须有install函数 install(app){ console.log(app,'app') } }
在mian.js文件中引用
import { createApp } from 'vue'
import App from './App.vue'
import pluginObject from './pluginObject'
app.use(pluginObject)
const app=createApp(App)
app.mount('#app')
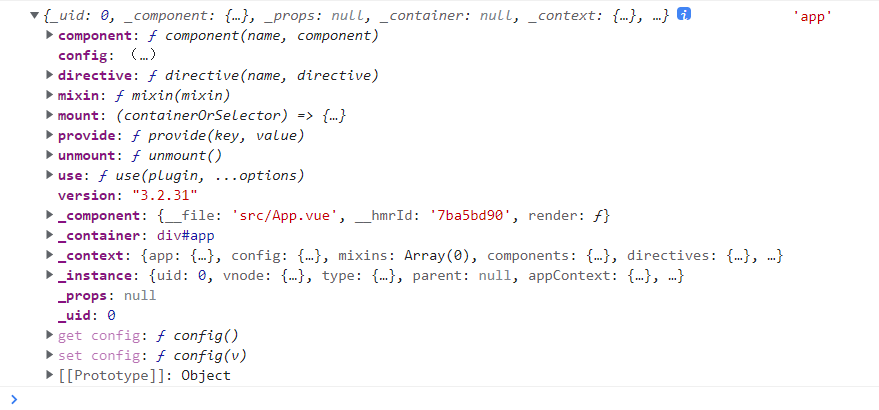
在main.js中使用use使用插件,内部会自动安装插件,内部会执行install这个函数,并且把app传入了进去


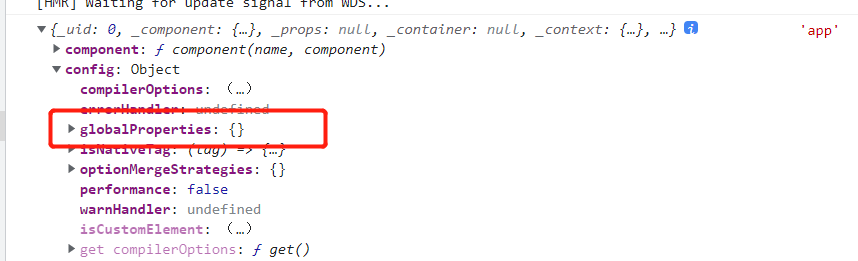
我们可以在app中的config配置中,找到globalProerties全局属性添加一些东西
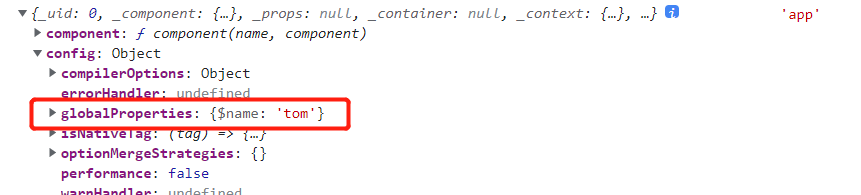
app.config.globalProperties.$name="tom"

接下来就可以在其他文件中使用这个属性
在vue2中就可以这样得到
mounted(){ console.log(this.$name) }

在vue3中没有this,所以我们需要从vue中引入getCurrentInstance,这个方法可以拿到当前的组件实例
首先获取当前组件的实例
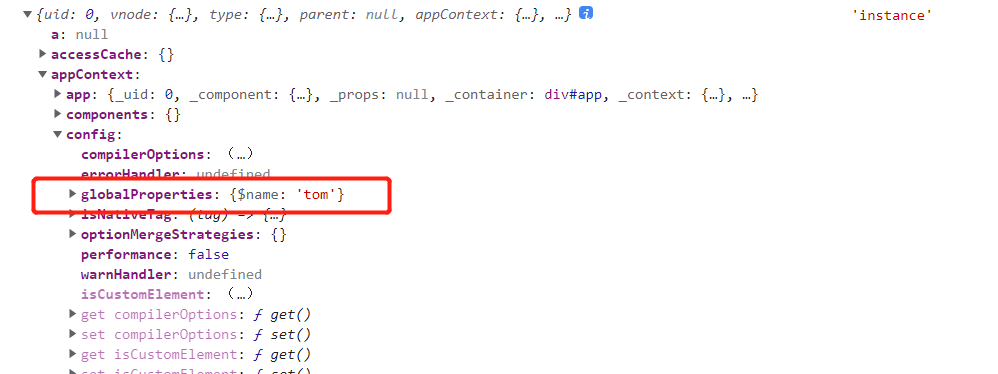
<script> import {getCurrentInstance} from "vue" export default { setup(){ //拿到组件实例 const instance=getCurrentInstance() console.log(instance,'instance') return {} } } </script>

所以此时可以这样写
console.log(instance.appContext.config.globalProperties.$name,'instance')

也可以使用函数插件
export default function(app){ console.log(app,'app') }
在main.js中引用
import { createApp } from 'vue'
import App from './App.vue'
import pluginFunction from './function.js'
const app=createApp(App)
app.use(pluginFunction)
app.mount('#app')

可以看到跟对象式使用方法一样






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· 记一次.NET内存居高不下排查解决与启示