vue项目通过宝塔放到服务器上
vue项目完成之后需要进行打包然后放到服务器上,这里我采用的是宝塔面板来操作,
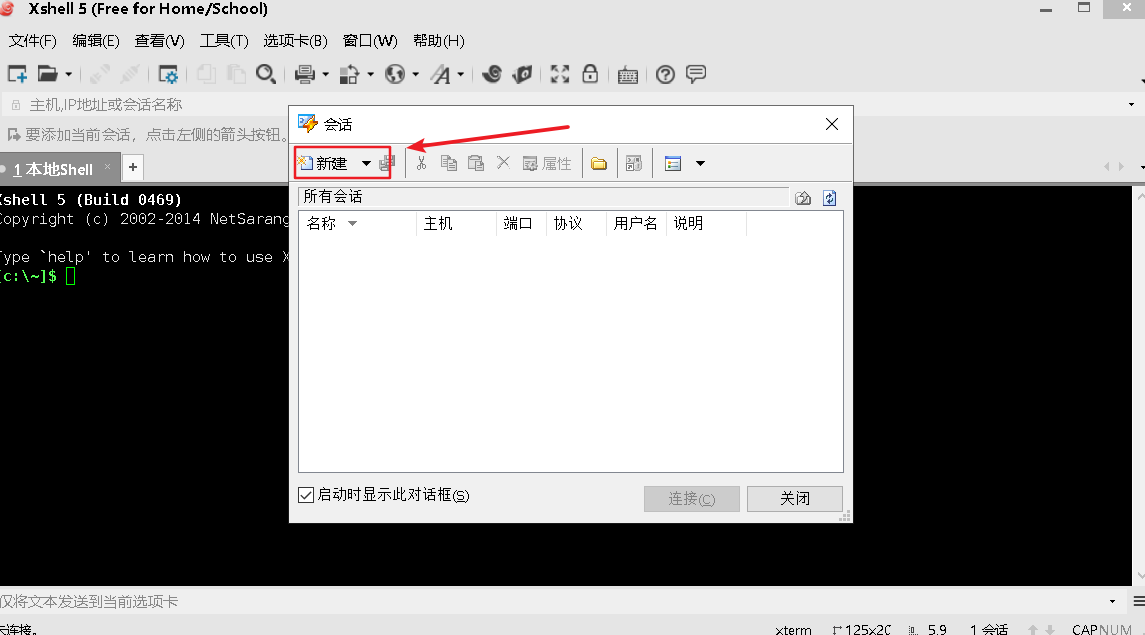
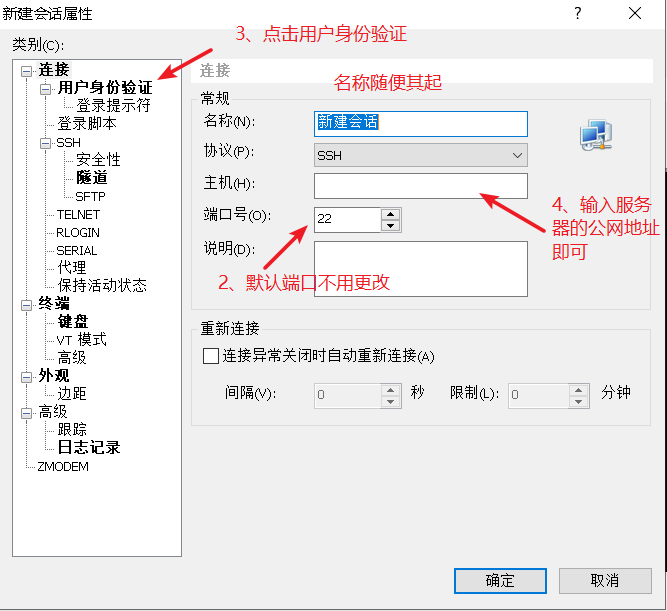
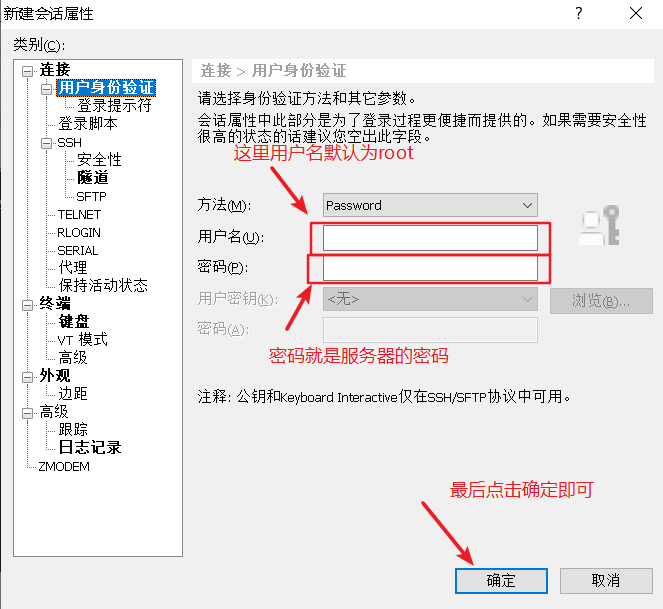
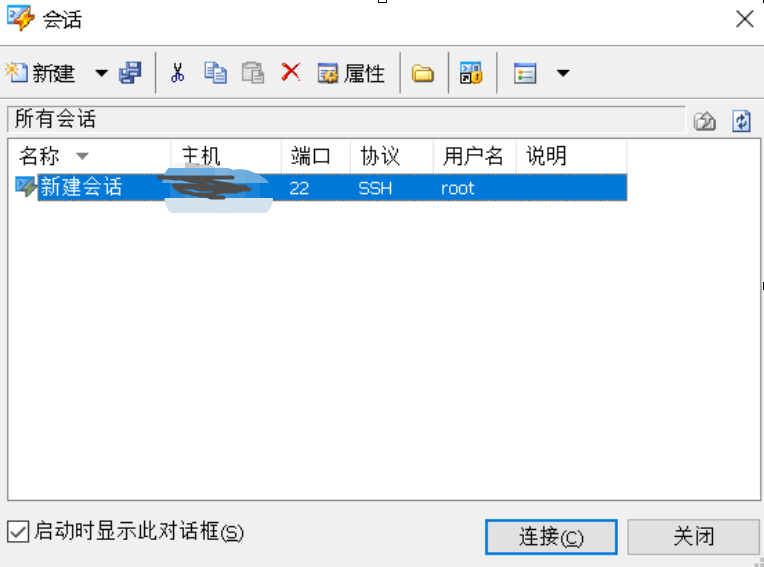
1、首先使用Xshell连接服务器,打开软件之后会弹出这样的面板,然后点击新建,输入主机地址,其他的看自己需求更改,然后点击用户身份验证,输入用户名和密码之后,点击连接即可连接到服务器。




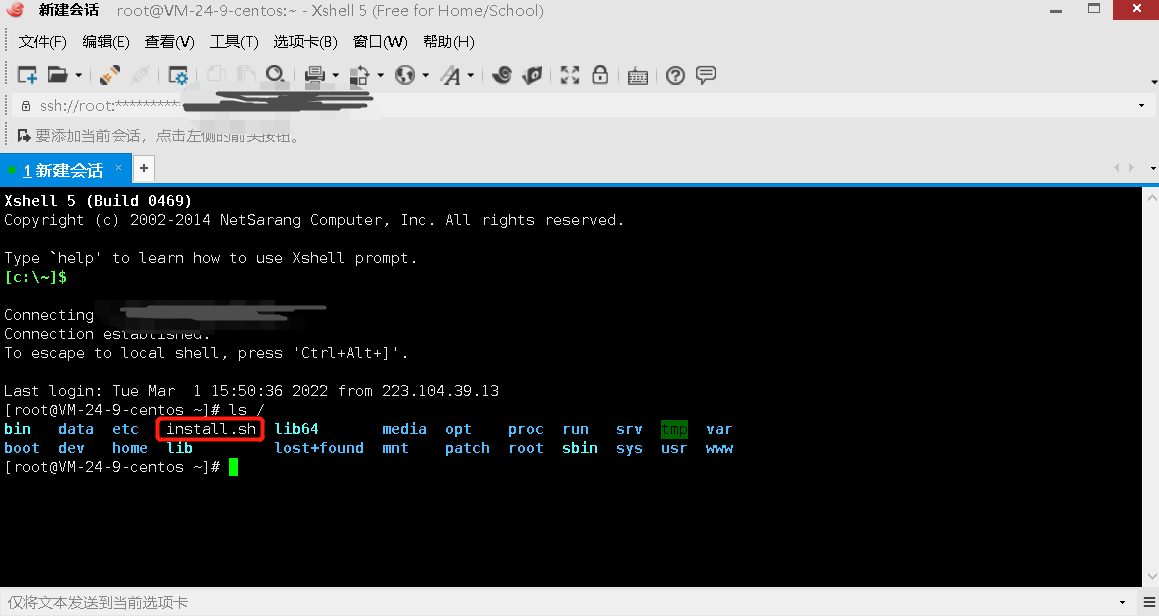
2、 接下来就是连接成功服务器的画面了,输入“ls /”指令即可查看服务器中的文件,这里面的也有一个文件是没有的,install.sh这个文件,这是后来我自己做东西添加的,其他的都应该是有的,这里面的文件都尽量不要乱动,只需要使用www文件夹

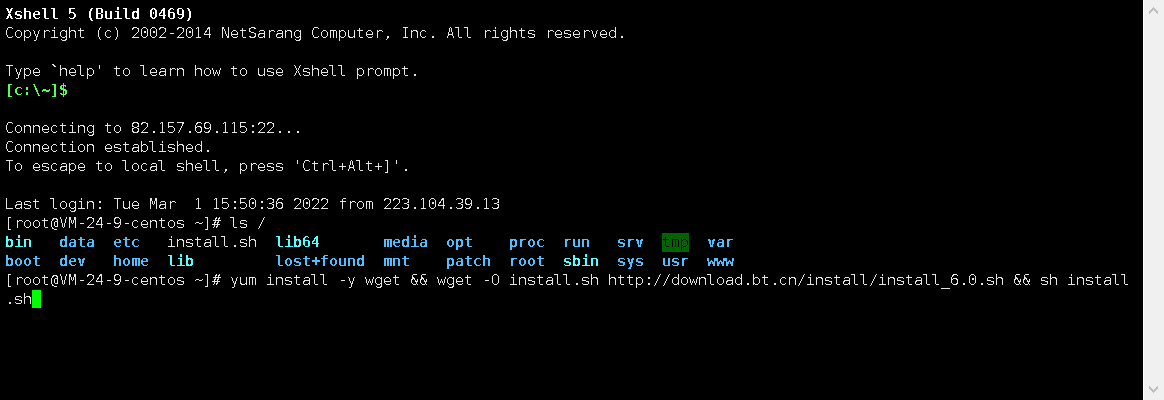
3、安装宝塔面板,直接输入命令,具体的可以看官网:https://www.bt.cn/download/linux.html
yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh

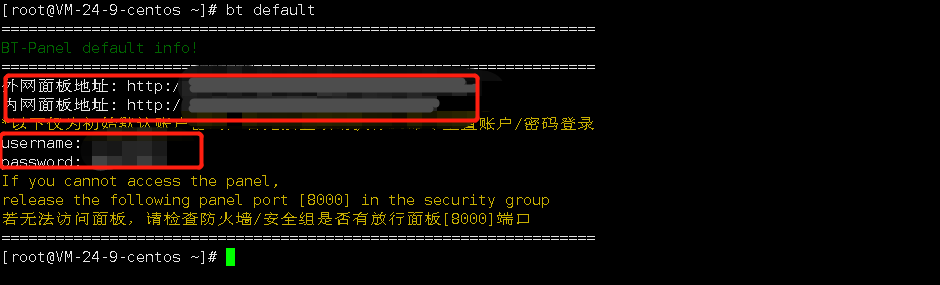
我这里是提前安装过的,所以我这里就不需要在直接安装了,已经安装过的可以直接输入指令“bt default”。

记住这里的账户和密码,记不住也没关系,下次重新打开输入bt default指令也会有,这里我用得外网地址(我也不知道外网和内网有啥区别,看外网顺眼吧)。
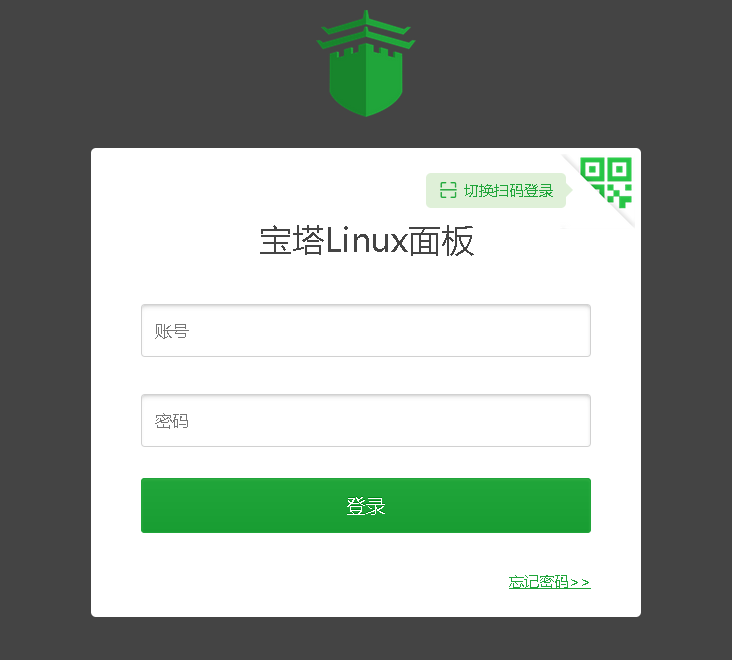
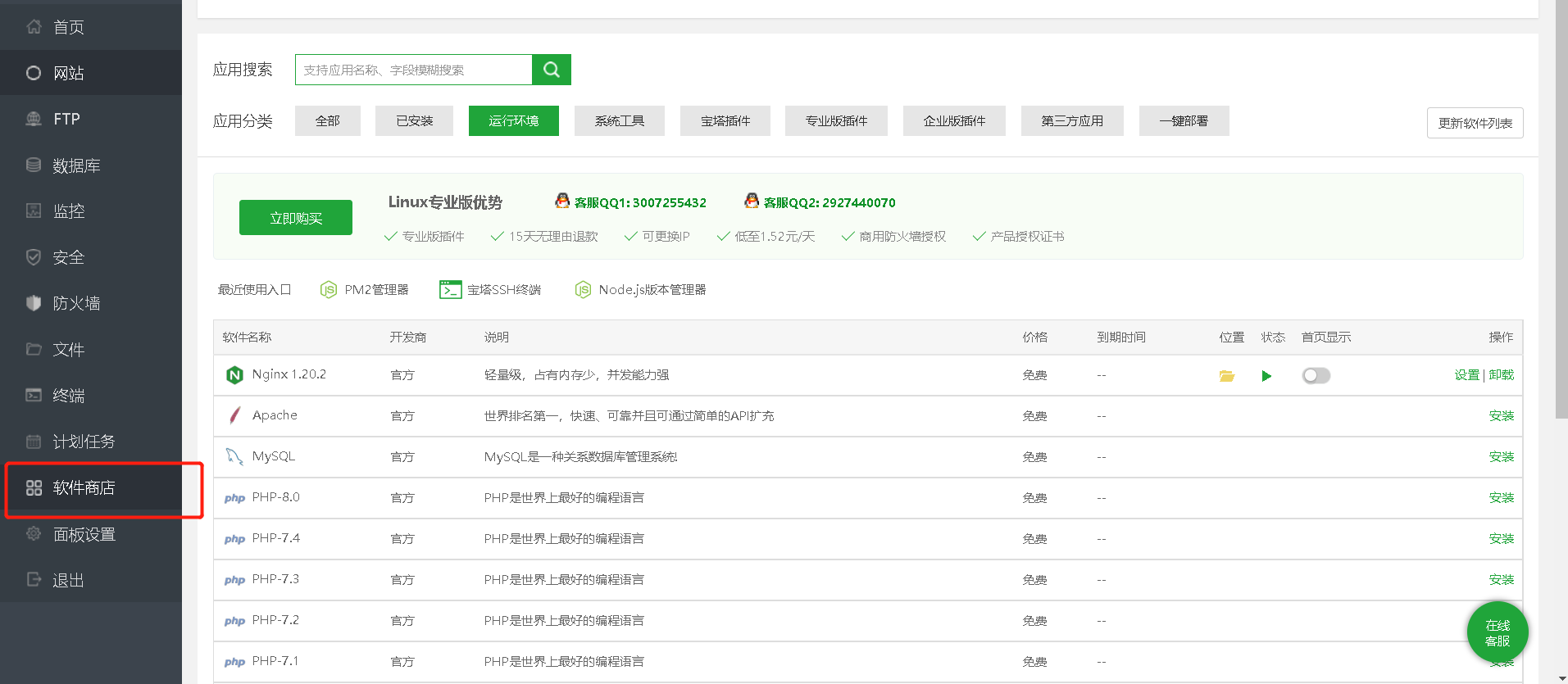
4、在浏览器打开外网地址,然后就可以看到这样的页面,输入账户和密码就可以了(登录面板之后也可以在里面改账户密码)

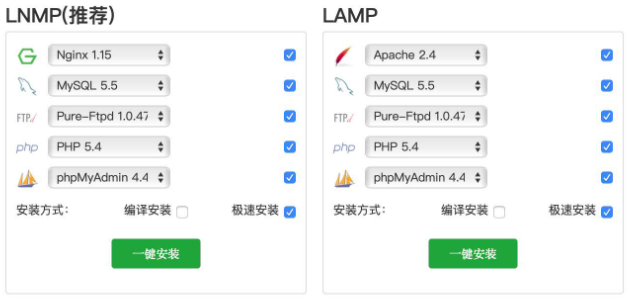
5、进入宝塔面板之后,就会有这样的弹出框,根据自己安装那个都行,或者在软件商店里面安装自己需要的


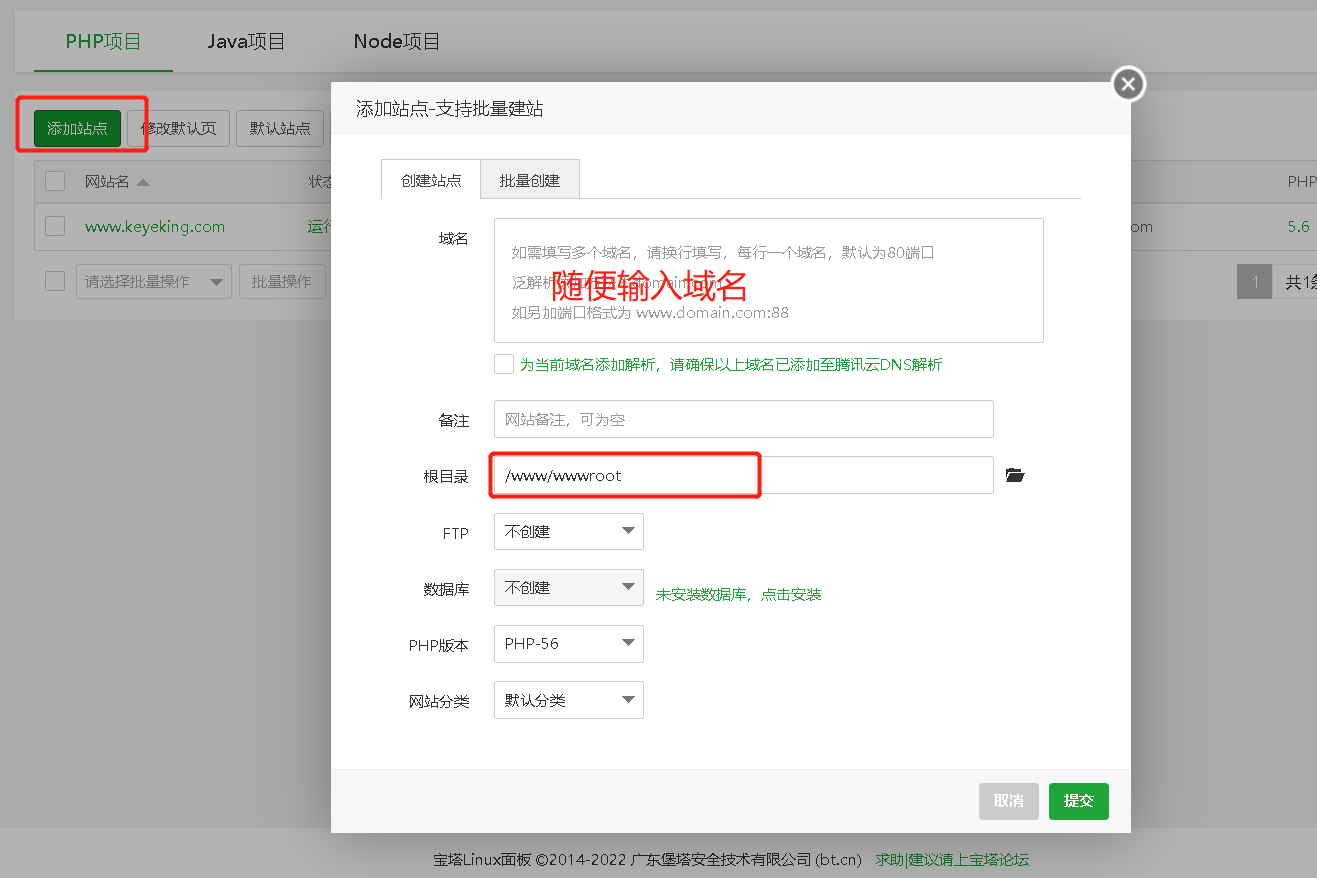
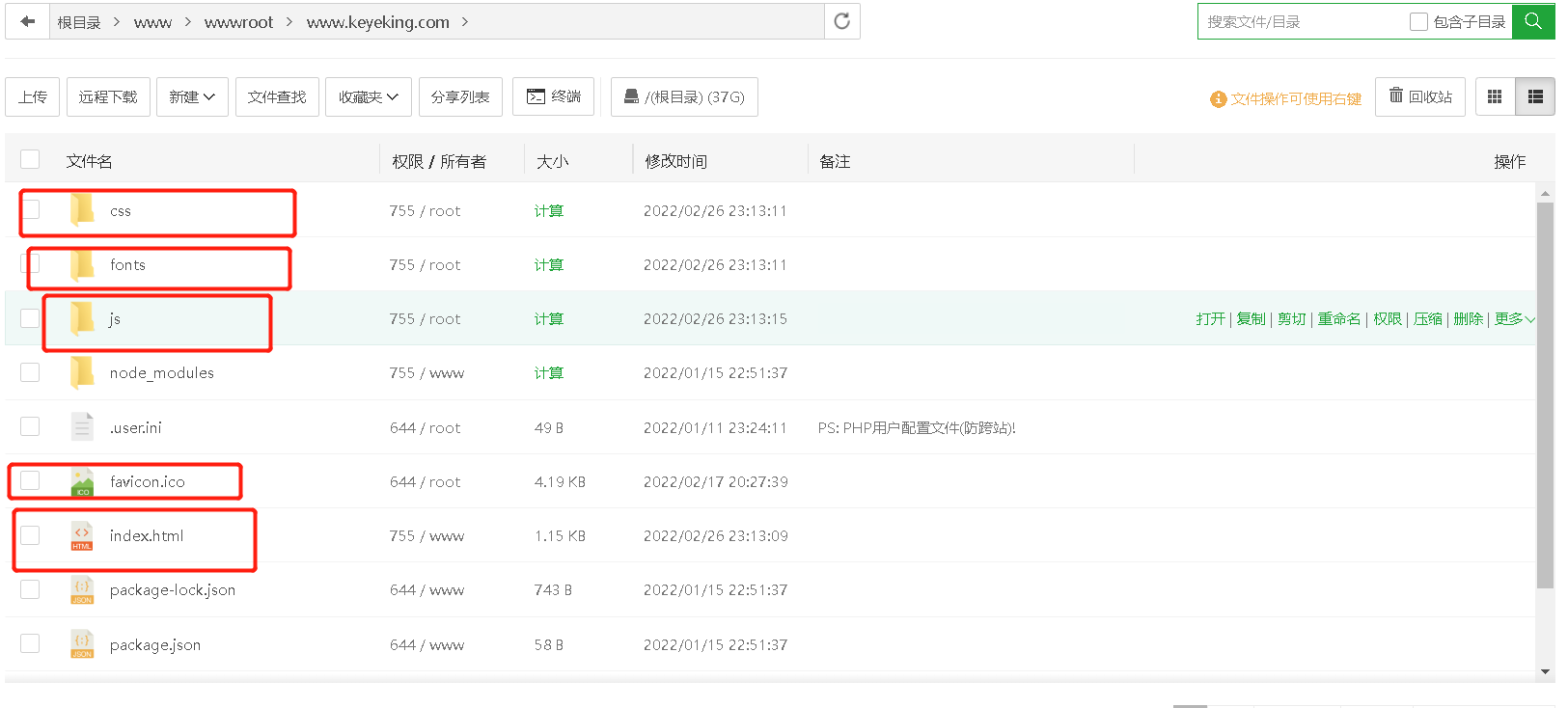
6、接下来就是创建站点了,我之前创建过站点了,所以就不在创建了,记住站点的跟目录即可,因为这里是需要放置我们打包之后的项目的。

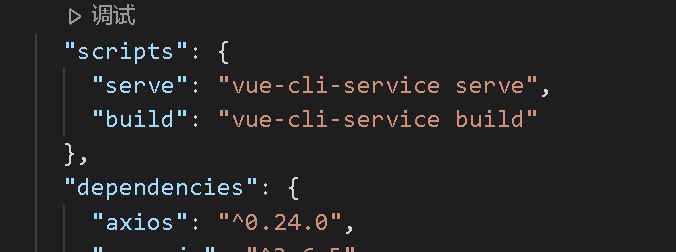
7、打包vue项目,打开package.json文件,查看里面的打包命令,然后输入命令就可以看到打包之后的文件(我的就是默认dist文件),在打包之前修改在public文件中的index.html引入的css样式文件,不要“./”开头,改为“/”开头,这样放到服务器上会报错,找不到样式文件的。
npm run build

打包之后就可以看到这些文件,大概就是这些东西,

8、打开站点的目录,将dist文件中的内容放进去,直接拖拽即可,(里面的文件是我其他其他的文件,不用管)

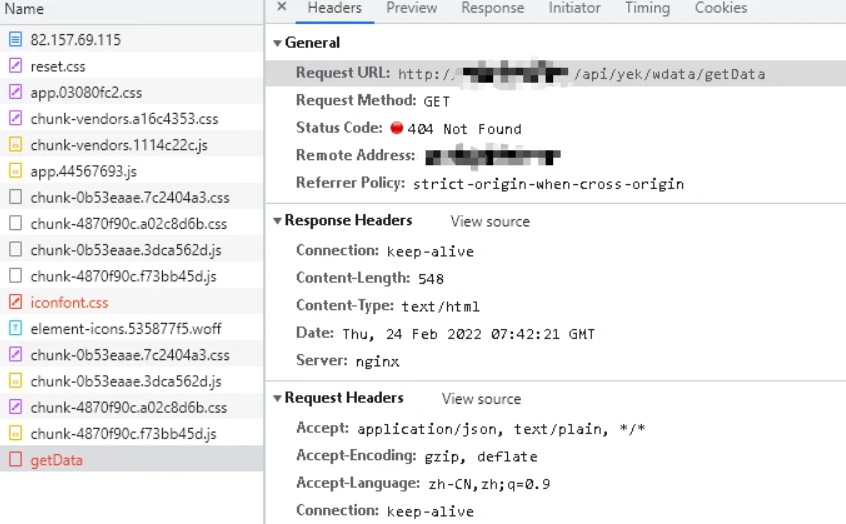
9、然后再浏览器上输入自己的服务器地址,此时你的项目可能会运行,但是数据可能会请求失败,报错类似这样的错误,这是因为配置nginx反向代理。

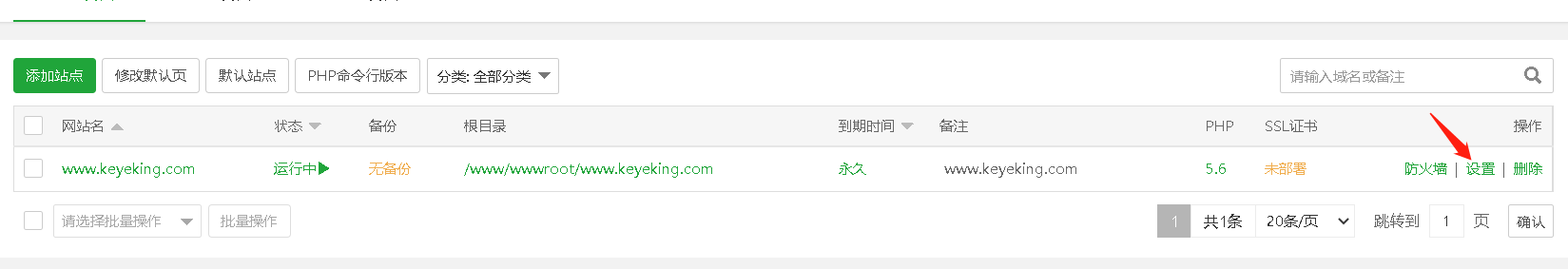
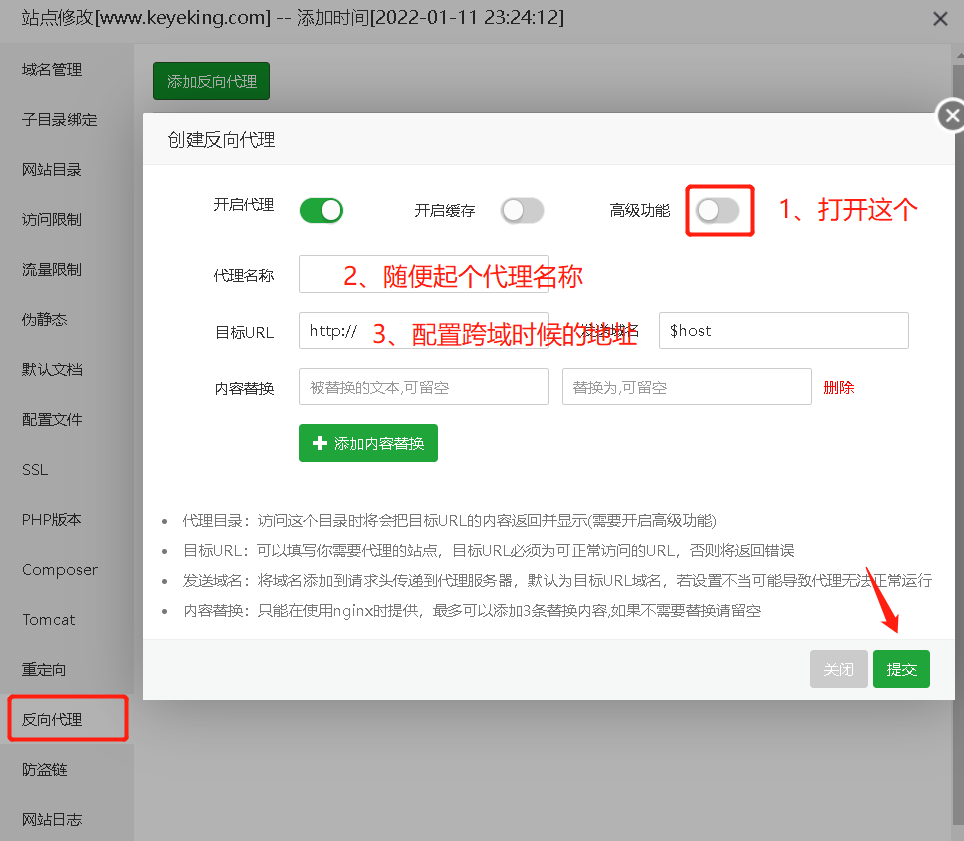
10、配置nginx反向代理
在宝塔面板里面找到新建的站点,打开设置


最后点击提交就可以了,再次打开地址就可以看到数据请求回来了。



