队列
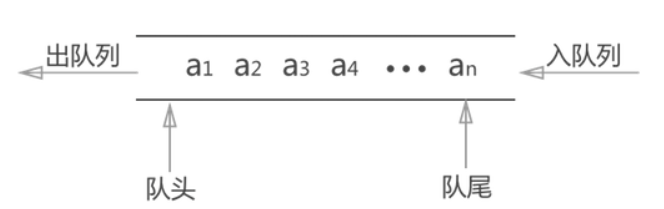
队列(Queue)也是一种受限的线性结构,先进先出(FIFO,first in first out)
受限之处在于它允许在表的前端进行删除操作,而在表的后端进行插入操作

队列相关的操作
<1> enqueue(element):向队列尾部添加一个(或者多个)新的项
<2> dequeue():移除队列的第一(即排在队列最前面的项),并返回被移除的元素
<3> front():返回队列的第一个元素——最先被添加,也就是最先被移除的元素,队列不做任何变动(不移除元素,只返回元素信息——与栈的peek方法类似)
<4> isEmpty():如果队列中不包含任何元素,返回true,否则返回false
<5> size():返回队列包含的元素个数,与数组的length属性类似
<6> toString():将队列的内容,转换成字符串的形式
封装队列
有两种方案:
1、基于数组
2、基于链表
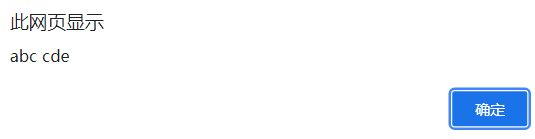
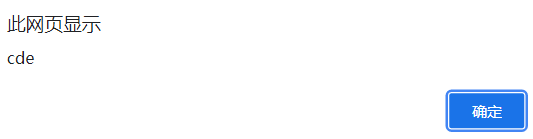
function Queue() { //属性 this.items = [] //方法 //enqueue(element): 向队列尾部添加一个( 或者多个) 新的项 Queue.prototype.enqueue = function (element) { this.items.push(element) } //dequeue(): 移除队列的第一( 即排在队列最前面的项), 并返回被移除的元素 Queue.prototype.dequeue = function () { return this.items.shift() } //front(): 返回队列的第一个元素—— 最先被添加, 也就是最先被移除的元素, 队列不做任何变动( 不移除元素, 只返回元素信息—— 与栈的peek方法类似) Queue.prototype.front = function () { return this.items[0] } //isEmpty(): 如果队列中不包含任何元素, 返回true, 否则返回false Queue.prototype.isEmpty = function () { return this.items.length == 0 } //size(): 返回队列包含的元素个数, 与数组的length属性类似 Queue.prototype.size = function () { return this.items.length } //toString(): 将队列的内容, 转换成字符串的形式 Queue.prototype.toString = function () { var result = '' for (var i = 0; i < this.items.length; i++) { result += this.items[i] + ' ' } return result } } //测试 var queue = new Queue() // 添加 queue.enqueue("abc") queue.enqueue("cde") alert(queue) //删除 queue.dequeue() alert(queue)


击鼓传花
击鼓传花是一个常见的面试算法题,使用队列可以非常方便的实现最终的效果、
规则:班级中的所有学生围成一个圈,从某位同学开始向旁边的同学传一束花,这个时候老师来击鼓,鼓声停的那一刻,花在谁的身上,谁就来表演节目
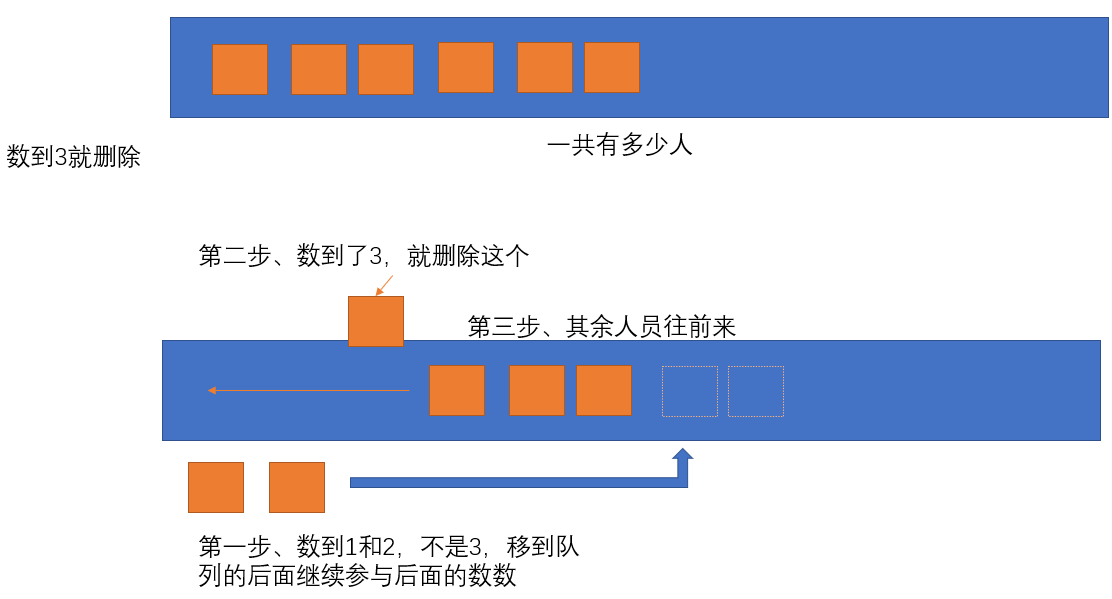
修改游戏规则:几个小朋友围成一个圈,开始数数,数到某个数字的人自动淘汰,最后剩下来的那个人获得胜利,请问最后剩下的是原来在哪个位置上的人?

代码实现
function Queue() { //属性 this.items = [] //方法 //enqueue(element): 向队列尾部添加一个( 或者多个) 新的项 Queue.prototype.enqueue = function (element) { this.items.push(element) } //dequeue(): 移除队列的第一( 即排在队列最前面的项), 并返回被移除的元素 Queue.prototype.dequeue = function () { return this.items.shift() } //front(): 返回队列的第一个元素—— 最先被添加, 也就是最先被移除的元素, 队列不做任何变动( 不移除元素, 只返回元素信息—— 与栈的peek方法类似) Queue.prototype.front = function () { return this.items[0] } //isEmpty(): 如果队列中不包含任何元素, 返回true, 否则返回false Queue.prototype.isEmpty = function () { return this.items.length == 0 } //size(): 返回队列包含的元素个数, 与数组的length属性类似 Queue.prototype.size = function () { return this.items.length } //toString(): 将队列的内容, 转换成字符串的形式 Queue.prototype.toString = function () { var result = '' for (var i = 0; i < this.items.length; i++) { result += this.items[i] + ' ' } return result } } //击鼓传花 function Game(numList, num) { //创建一个队列结构 var queue = new Queue(); //将所有人添加到队列中 for (var i = 0; i < numList.length; i++) { queue.enqueue(numList[i]) } //开始数数字,不是num的时候重新添加在队列的末尾,如果是num数字,就删除 while (queue.size() > 1) { //num数字之前的人重新放到列表的末尾 for (var i = 0; i < num - 1; i++) { queue.enqueue(queue.dequeue()) } //num对应的这个人,直接删除掉 queue.dequeue() } //得到最后剩下的人 var result = queue.front() return result } // 测试 var list=['小明','小红','小刚','小兰','老王'] console.log(Game(list,2))

优先级队列
普通的队列插入一个元素,数据就会放在后端,并且需要前面所有的元素都处理完成后才会处理刚放入的数据,但是优先级队列,在插入一个元素的时候会考虑该数据的优先级,和其他数据的优先级进行比较,比较完成之后,可以得出这个元素的在队列中的正确位置,其他处理方式和普通队列处理方式一样
需要考虑的问题:
- 每个元素不再只是一个数据,而是包含数据的优先级
- 在添加方式中,根据优先级放入正确的位置
实现优先级队列主要有两方面需要考虑:
- 封装元素和优先级放在一起(可以封装一个新的构造函数)
- 添加元素时,将新插入元素的优先级和队列中已经存在的元素优先级进行比较,以获得正确的位置
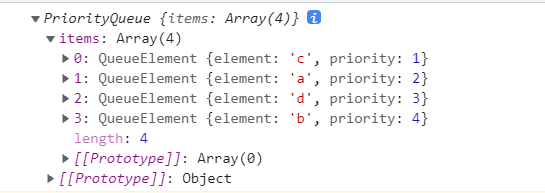
//封装优先级队列 function PriorityQueue() { //在PriorityQueue内重新创建了一个类,可以理解成内部类 function QueueElement(element, priority) { this.element = element; this.priority = priority } //封装属性 this.items = [] //实现插入方法 PriorityQueue.prototype.enqueue = function (element, priority) { //创建QueueElement对象 var queueElement = new QueueElement(element, priority) //判断队列是否为空 if (this.items.length == 0) { this.items.push(queueElement) } else { var added = false for (var i = 0; i < this.items.length; i++) { if (queueElement.priority < this.items[i].priority) { this.items.splice(i, 0, queueElement) added = true break } } if (!added) { this.items.push(queueElement) } } } //dequeue(): 移除队列的第一( 即排在队列最前面的项), 并返回被移除的元素 PriorityQueue.prototype.dequeue = function () { return this.items.shift() } //front(): 返回队列的第一个元素—— 最先被添加, 也就是最先被移除的元素, 队列不做任何变动( 不移除元素, 只返回元素信息—— 与栈的peek方法类似) PriorityQueue.prototype.front = function () { return this.items[0] } //isEmpty(): 如果队列中不包含任何元素, 返回true, 否则返回false PriorityQueue.prototype.isEmpty = function () { return this.items.length == 0 } //size(): 返回队列包含的元素个数, 与数组的length属性类似 PriorityQueue.prototype.size = function () { return this.items.length } //toString(): 将队列的内容, 转换成字符串的形式 PriorityQueue.prototype.toString = function () { var result = '' for (var i = 0; i < this.items.length; i++) { result += this.items[i].element + '-' + this.items[i].priority + ' ' } } } //测试 var pq = new PriorityQueue() pq.enqueue('a', 2) pq.enqueue('b', 4) pq.enqueue('c', 1) pq.enqueue('d', 3) console.log(pq)