event自定义事件
事件的注意事项
事件分为:
1、系统事件 : click、双击、鼠标事件等
2、自定义事件
不管是系统事件还是自定义事件都要注意事件源(事件是给谁绑定的)、事件的类型、事件的回调
1>系统事件
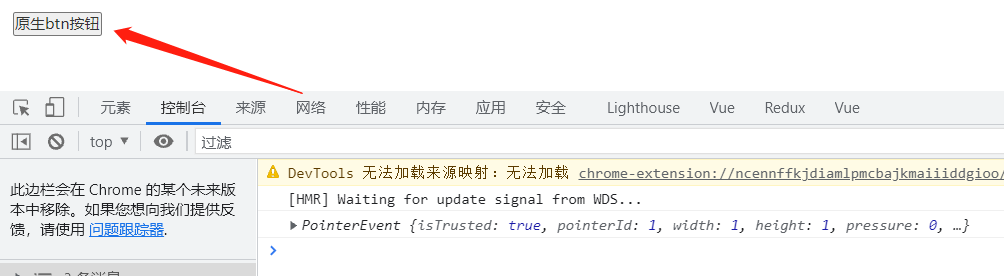
原生DOM绑定的系统事件
<template>
<div>
<!-- 原生DOM事件 -->
<button @click="handler">原生btn按钮</button>
</div>
</template>
<script >
export default {
methods: {
//原生DOM事件的回调
handler(event){
console.log(event);
}
}
}
</script>

我们再看引入组件使用的系统事件
<template>
<div>
<!-- 原生DOM事件 -->
<button @click="handler">原生btn按钮</button>
<Event1 @click="handler1"></Event1>
</div>
</template>
<script type="text/ecmascript-6">
import Event1 from './Event1.vue'
export default {
components: {
Event1,
},
methods: {
//原生DOM事件的回调
handler(event){
console.log(event);
},
handler1(event){
console.log(event,'event1事件的回调');
},
}
}
</script>
此时点击event1的时候不会触发事件

因为event1并不是原生的DOM,但是给event1绑定了原生的DOM事件click,这个click就当做是一个自定义事件
可以通过修饰符实现触发“.native”,可以把@click自定义事件变成原生的DOM事件
<Event1 @click.native="handler1"></Event1>

此时就可以触发
注意:
- 原生的DOM:button可以绑定系统事件,click事件等
- 组件标签:event1可以绑定系统事件,但是不起作用,因为是属于自定义事件,如果不加.native不会起到原生DOM事件的效果
- 原生DOM的click事件,其实就是给子组件的根节点绑定了点击事件,利用到了事件的委派
再看原生的DOM绑定自定义事件
<button @xxx="handler2">原生dom绑定自定义事件</button>
这种写法是没有意义的,自定义事件需要结合$on和$emit相结合使用,如果这样写就是一个元素的DOM,并非一个组件,给原生的DOM绑定自定义事件是没有意义的,因为没办法触发$emit函数
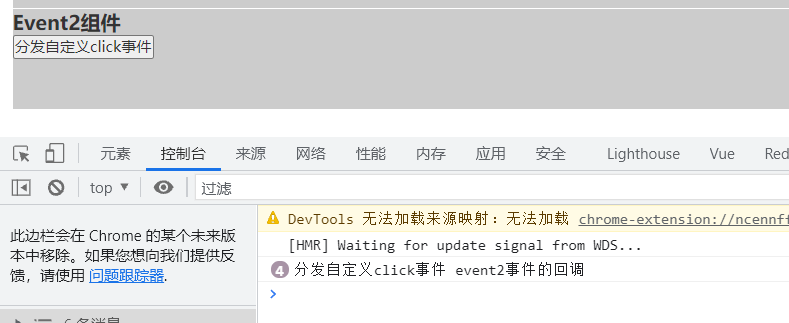
再看event2的自定义事件
<Event2 @click="handler2" ></Event2>
Event.vue
<template> <div style="background: #ccc; height: 80px;"> <h2>Event2组件</h2> <button @click="$emit('click','分发自定义click事件')">分发自定义click事件</button> </div> </template>
App.vue中的方法
handler2(event){ console.log(event,'event2事件的回调'); }

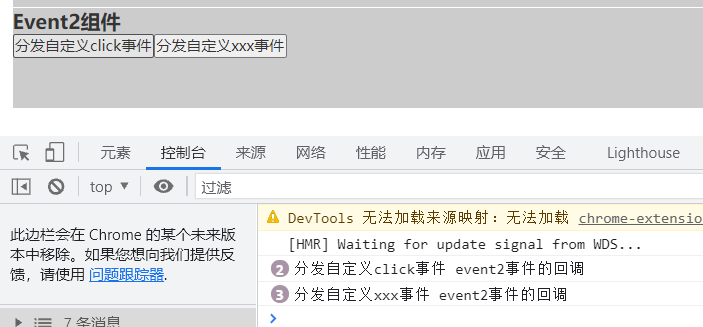
此时在绑定一个自定义事件
<template>
<div>
<button @click="handler">原生btn按钮</button>
<Event1 @click.native="handler1"></Event1>
<hr/>
<Event2 @click="handler2" @xxx="handler2"></Event2>
</div>
</template>
<script type="text/ecmascript-6">
import Event1 from './Event1.vue'
import Event2 from './Event2.vue'
export default {
components: {
Event1,
Event2,
},
methods: {
handler(event){
console.log(event);
},
handler1(event){
console.log(event,'event1事件的回调');
},
handler2(event){
console.log(event,'event2事件的回调');
}
}
}
</script>
Event2.vue
<template> <div style="background: #ccc; height: 80px;"> <h2>Event2组件</h2> <button @click="$emit('click','分发自定义click事件')">分发自定义click事件</button> <button @click="$emit('xxx','分发自定义xxx事件')">分发自定义xxx事件</button> </div> </template>