nprogress进度条
就是浏览器在加载过程的进度条
![]()
安装
npm install --save nprogress
start:表示进度条开始
done:表示进度条结束
import axios from "axios"
//引入进度条
import nprogress from "nprogress"
const requests =axios.create({
baseURL:"/api",
timeout:5000,
})
requests.interceptors.request.use((config)=>{
nprogress.start() //进度条开始
return config;
})
requests.interceptors.response.use((res)=>{
nprogress.done() //进度条结束
return res.data;
},(error)=>{
return Promise.reject(new Error("fail"))
})
export default requests
但是此时没有进度条的效果,
因为此时没有引入进度条的样式

import "nprogress/nprogress.css"
引入之后此时就有了进度条的样式

我们也可以更改进度条的样式
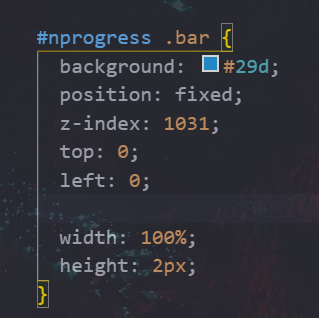
打开进度条的样式文件
打开nprogress.css文件,修改下面的background属性的内容就可以了

此时我们改为红色
background: red;

此时就变成了红色


