react脚手架
通过脚手架可以实现项目的基本搭建
官方提供一个脚手架
Create React App
首先创建一个项目
npx create-react-app myreact

此时就创建成功了
然后进行npm start进行启动

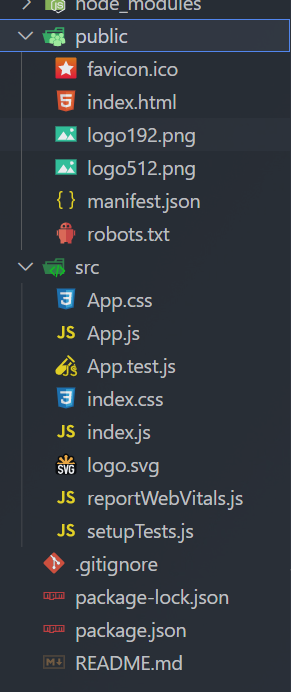
目录分析

public ---- 静态资源文件夹 favicon.icon ------ 网站页签图标 index.html -------- 主页面 logo192.png ------- logo图 logo512.png ------- logo图 manifest.json ----- 应用加壳的配置文件 robots.txt -------- 爬虫协议文件 src ---- 源码文件夹 App.css -------- App组件的样式 App.js --------- App组件 App.test.js ---- 用于给App做测试 index.css ------ 样式 index.js ------- 入口文件 logo.svg ------- logo图 reportWebVitals.js-- 页面性能分析文件(需要web-vitals库的支持) setupTests.js---- 组件单元测试的文件(需要jest-dom库的支持)


