组件
类组件:关键字 class 定义的组件
函数组件:关键字 function 定义的组件
注意:
-
组件名的首字母必须大写,首字母大小写是react区分组件和普通标签的方法
-
组件中返回的jsx代码必须有一个顶层标签
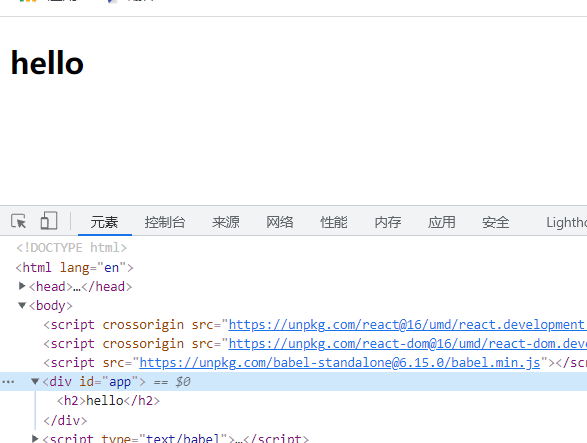
类组件
<div id="app">
</div>
<script type="text/babel">
//类组件
class People extends React.Component{
render(){
return <h2>hello</h2> //这里只能写一个同等级的标签,否则会报错
}
}
ReactDOM.render(<People></People>,document.getElementById('app'))
</script>

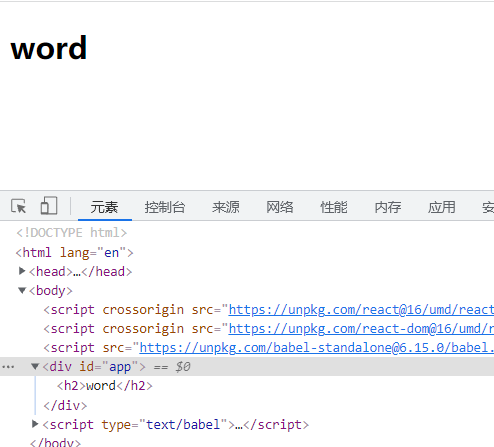
函数组件
<div id="app">
</div>
<script type="text/babel">
//函数组件
function People(){
return <h2>word</h2>
}
ReactDOM.render(<People></People>,document.getElementById('app'))
</script>

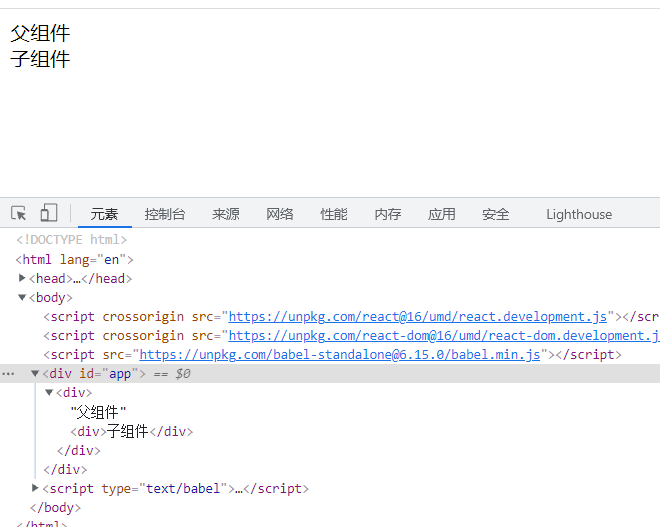
组件嵌套
父组件嵌套一个子组件
注意:组件当作标签使用的时候,必须是闭合标签。
<div id="app">
</div>
<script type="text/babel">
//组件嵌套
class Son extends React.Component{
render(){
return <div>子组件</div>
}
}
class Father extends React.Component{
render(){
return <div>父组件<Son></Son></div>
}
}
ReactDOM.render(<Father></Father>,document.getElementById("app"))
</script>