React的基本使用
官网https://react.docschina.org/
安装react
第一种通过react应用安装
第二种通过CDN安装

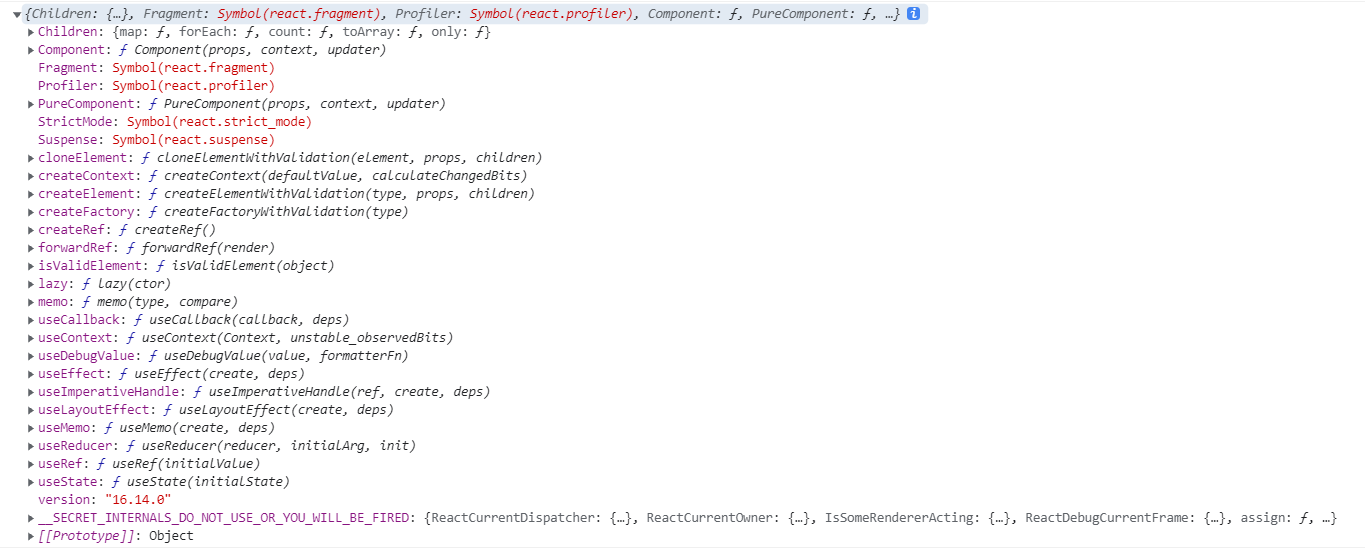
React 它提供了react相关的api
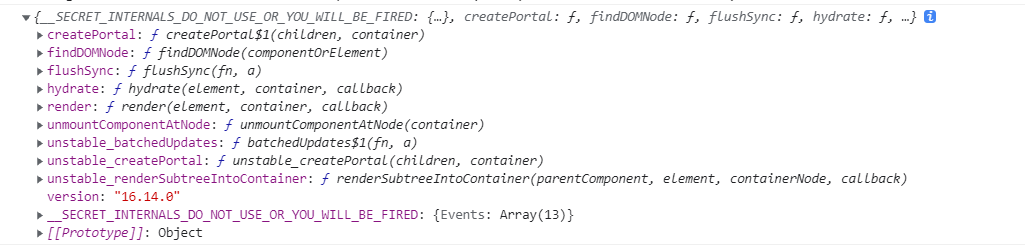
React-dom 提供了操作浏览器DOM的一些方法
这两个都要引入,否则就没法把jsx渲染到浏览器中
我们可以输出一下React和ReactDOM
consloe.log(React)

consloe.log(ReactDOM)

ReactDOM.render() 将jsx组件渲染到指定的节点容器,有三个参数,第一个参数就是我们的jsx组件,第二个参数就是我们的节点对象(document来获取),第三个是回调函数
新建一个文件index.html
<body>
<script crossorigin src="https://unpkg.com/react@16/umd/react.development.js"></script> //引入react核心库
<script crossorigin src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script> //引入react-dom,用于支持react支持dom
<div id="app">
</div>
<script type="text/babel">
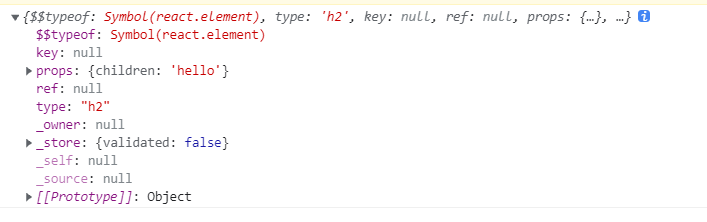
var h2=<h2>hello</h2>; //创建虚拟DOM
ReactDOM.render( //渲染虚拟DOM
h2,
document.getElementById('app')
);
</script>
</body>
此时我们打开页面之后会报错

是因为在script标签中,需要写js语言,但是这里的jsx语法通过标签形式来写,所以js识别不了这种语法就会报错
所以我们在引入一个标签
<script src="https://unpkg.com/babel-standalone@6.15.0/babel.min.js"></script> // 引入bable,用于将jsx转为js
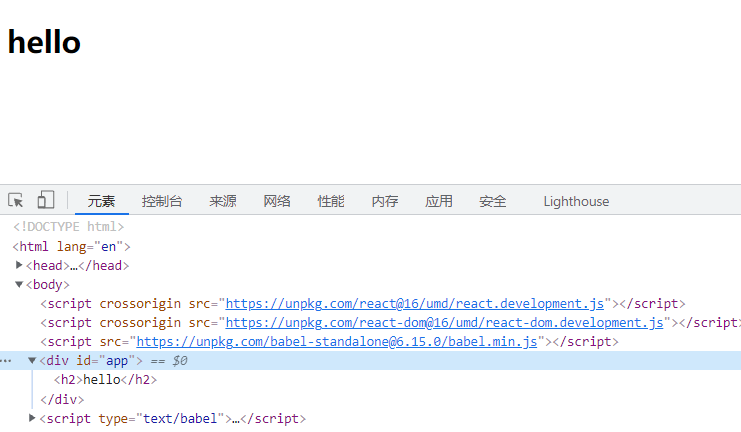
编译jsx语法,同时在script标签里面需要添加type属性,属性值就是 text/babel

React.createElement()就是jsx语法编译的结果,这个函数的返回值是一个Virtual DOM(虚拟对象)
我们看下面案例
<div id="app">
</div>
<script type="text/babel">
var h2=React.createElement('h2',null,'hello');
ReactDOM.render(
h2,
document.getElementById('app')
);
</script>

我们可一输出这个h2查看一下,返回的是一个Virtual DOM(虚拟对象)