React 简介与JSX语法
1>声明式定义组件
react 使用 class或者function 关键字来定义react 组件
React 使创建交互式 UI 变得轻而易举,交互式UI,交互式是用户的一种行为,ui 界面 (让用户在界面上的行为变得轻而易举)
2>组件化开发
组件的优势就是让我们的项目变得很容易维护。
组件的复用率增强,提高了我们的开发效率,组件与组件之间都是独立的个体,两两之间互不干扰。
3>react 工作高效
内部采用的是虚拟DOM(Virtual DOM)
虚拟DOM
不能被界面渲染的DOM,它跟我们js的DOM对象结构很像,Virtual DOM其实就是我们js中的DOM对象的副本
虚拟DOM和真实DOM的对比采用的是Diff算法
虚拟DOM和我们的真实DOM,他们之间其实是一种映射关系,当我们的虚拟DOM发送改变的时候,我们的真实DOM也会跟着发送改变,如果虚拟DOM没法发送改变,那么我们的真实DOM也不会发生改变,最大的优势就是该更新的更新,不该更新的就不更新,这种渲染方式叫最小化渲染,大大降低了前端页面的重构。
JSX语法
react 组件化开发,开发组件的过程中,我们采用了一种jsx语法。
jsx 在结构上跟我们的HTML很像,但是它的本质还是js语言。
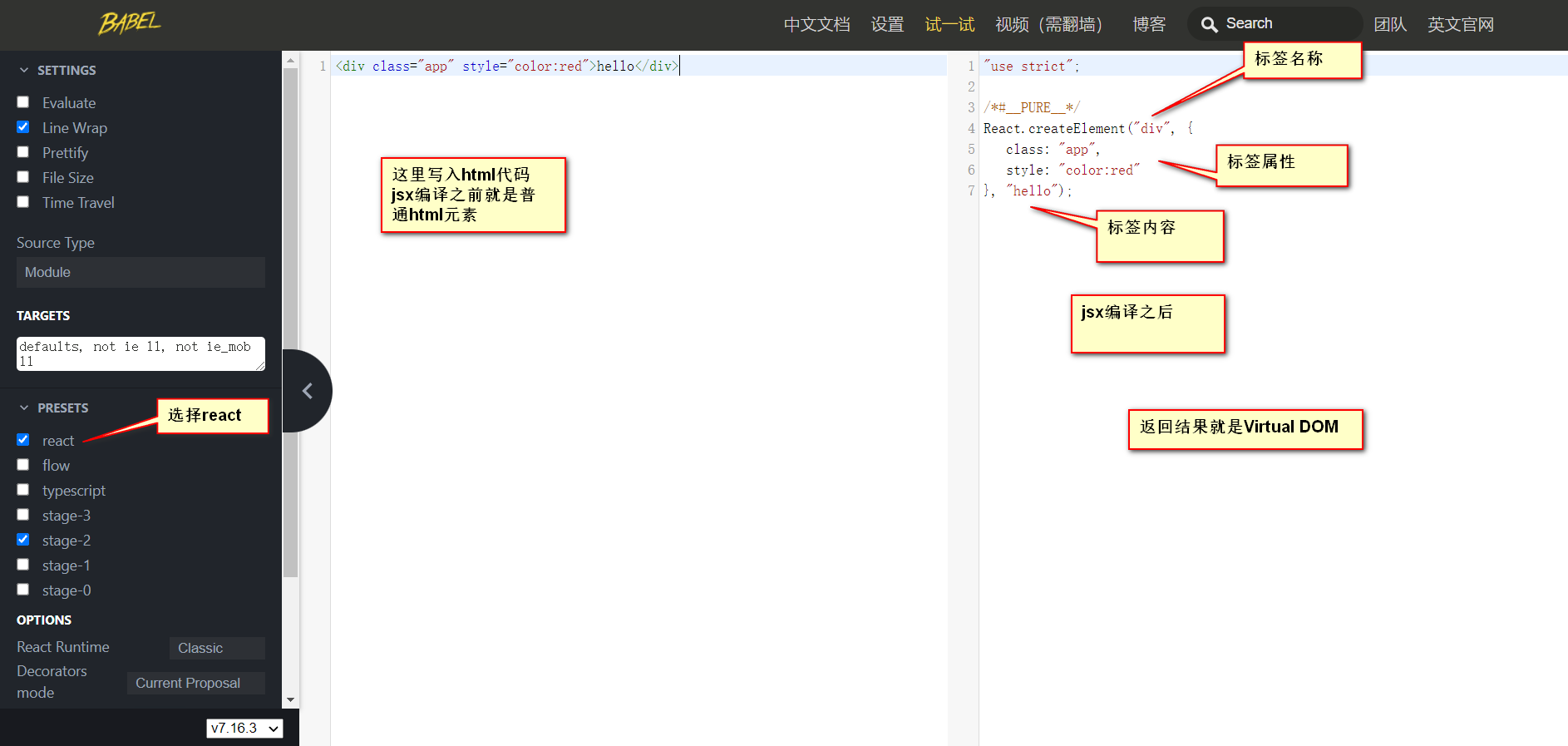
babel工具 编译我们的jsx语法
babel 官方网站 https://www.babeljs.cn/

babel-cli 这是babel的一个脚手架工具
配置编译jsx的步骤:
-
-
项目初始化 npm init 生成一个package.json的文件
-
4.配置我们的 .babelrc
首先新建一个index.js文件,并输入内容
<div class="box" style="color:red">hello</div>
然后下载babel脚手架工具
npm install --save-dev @babel/cli @babel/core @babel/preset-react
在.babelrc中添加配置项,详细配置项可在官网>配置>预设中可查看
不带参数的配置文件
{
"presets": ["@babel/preset-react"]
}
接下来执行jsx编译命令
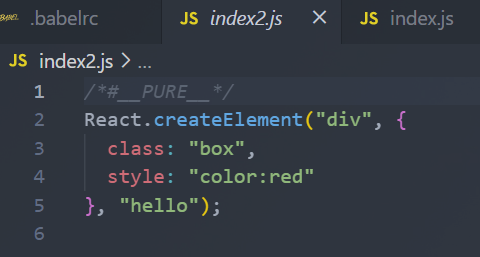
npx babel index.js -o index2.js
index.js表示入口文件
-o :out表示输出
index.js:输出的文件名称
输出的结果为: