vite
vite是vue3中新型的工程化工具,它是一个基于浏览器原生ES模块导入的开发服务器
在开发环境下,利用浏览器去解析import,在服务器端按需编译返回,完全跳过了打包这个概念,服务器随启随用,同时不仅对vue文件提供了支持,还支持热更新,而且热更新的速度不会随着模块增多而变慢。在生成环境下使用Rollup打包。
vite具有以下特点:
- 光速启动
- 热模块替换
- 按需编译
vite的使用
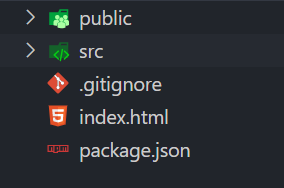
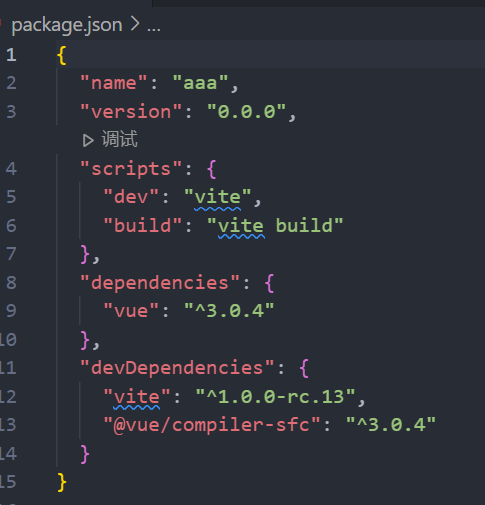
npm生成项目结构
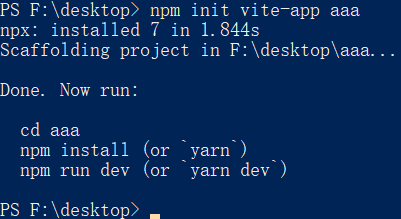
npm init vite-app 项目名称


然后再npm install


然后 npm run dev启动项目


分析代码
关键变化是index.html中的入口文件的导入方式
<script type="module" src="/src/main.js"></script>
这样main.js就可以使用ES module方式组织代码
import { createApp } from 'vue'
import App from './App.vue'
import './index.css'
createApp(App).mount('#app')
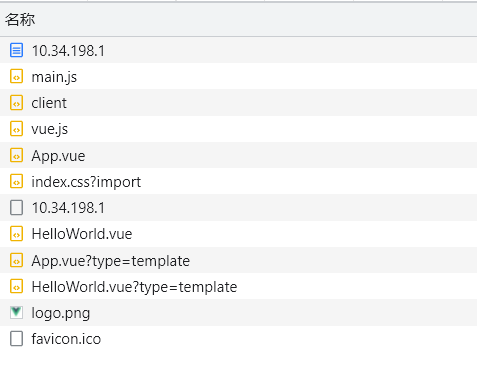
浏览器会自动加载这些导入,vite会启动一个本地服务器处理不同的这些加载请求,对于相对路径的导入,要根据后缀名处理文件并返回,对于裸模块导入要修改它的路径为相对路径并再次请求处理

再根据模块的package.json的入口文件选项获取要加载的文件


