动画
加载动画
ECharts 已经内置好了加载数据的动画, 我们只需要在合适的时机显示或者隐藏即可
显示加载动画
box.showLoading() // 在获取数据之前, 显示加载动画
$.get('data/data.json', function (res) {
box.hideLoading() // 当服务器数据获取成功之后, 隐藏加载动画
.............
}
获取图表数据之前 显示加载动画
box.showLoading()

获取图表数据之后 隐藏加载动画, 显示图表
box.hideLoading()
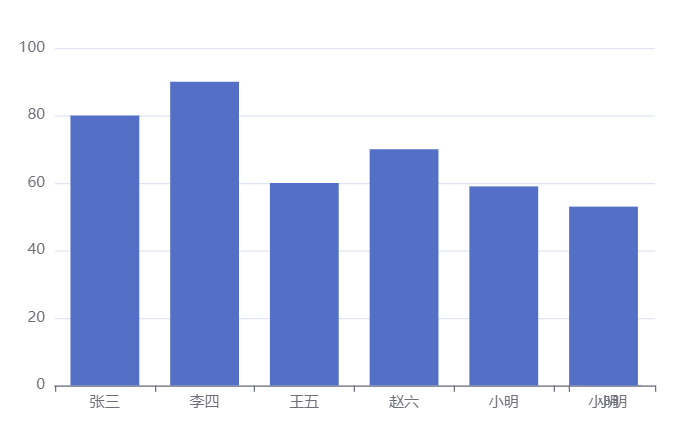
增量动画
所有数据的更新渲染都通过 setOption 实现,不用考虑数据到底产生了那些变化, ECharts 会找到两组数据之间的差异然后通过合适的动画去表现数据的变化
<body>
<div style="width: 600px;height:400px"></div>
<button>修改数据</button>
<button id="btnAdd">增加数据</button>
<script>
var box = echarts.init(document.querySelector("div"))
var xDataArr = ['张三', '李四', '王五', '赵六']
var yDataArr = [80, 90, 60, 70]
var option = {
xAxis: {
type: 'category',
data: xDataArr
},
yAxis: {
type: 'value'
},
series: [
{
type: 'bar',
data: yDataArr
}
]
};
box.setOption(option)
var btn = document.querySelector('button');
btn.onclick = function () {
var newArr = [68, 62, 93, 67, 64, 90, 52, 36]
var option = {
series: [
{
data: newArr,
}
]
};
box.setOption(option)
}
var btnAdd = document.querySelector('#btnAdd')
btnAdd.onclick = function () {
setInterval(function () {
//增加数据
xDataArr.push('小明')
yDataArr.push(parseInt(50 + Math.random() * 10))
var option = {
xAxis: {
data: xDataArr
},
series: [
{
data: yDataArr
}
]
}
box.setOption(option)
}, 1000)
}
</script>
</body>
- setOption的方法可以被调用多次
- 新的option 和旧的option配置
- 新旧option配置项他们之间不是替换的关系,是相互整合的关系
- 我们在设置新的option的时候,只需要考虑到将变化的配置项配置就可以了

动画的配置
- 开启动画
animation: true
- 动画时长
animationDuration: 5000
- 缓动动画
animationEasing : 'bounceOut'
linear :线性变化, 这样动画效果会很均匀
bounceOut :这样动画效果会有一个回弹效果
- 动画阈值
animationThreshold: 8
单种形式的元素数量大于这个阈值时会关闭动画
缓动动画的可选值:https://echarts.apache.org/examples/zh/editor.html?c=line-easing
var option = {
animation: true, // 控制动画是否开启
// animationDuration: 7000, // 动画的时长, 它是以毫秒为单位,可以接收一个函数
animationDuration: function(arg){
console.log(arg)
return 2000 * arg
},
animationEasing: 'bounceOut', // 缓动动画
animationThreshold: 7, // 动画元素的阈值
......
}