模板指令-v-bind的合并
在vue3中,如果一个元素同时定义了v-bind="object"语法绑定属性和单独绑定的属性,那么声明绑定的顺序决定了他们如何合并,现在开发者对自己所希望的合并行为有了更好的控制
<body>
<div id="app">
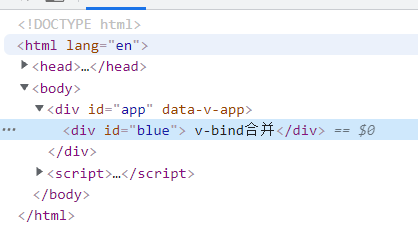
<div id="red" v-bind="{id:'blue'}"> v-bind合并</div>
</div>
<script>
const {createApp}=Vue;
createApp({
}).mount("#app")
</script>
</body>

最终网页呈现给我们的是id为blue
如果我们id="red"和v-bind交换一下位置
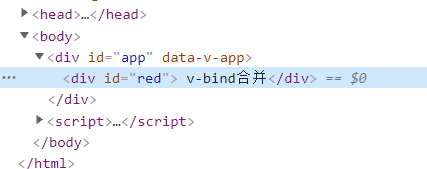
<div v-bind="{id:'blue'}" id="red" > v-bind合并</div>

此时显示的是red
总结:后面的覆盖前面的,代码中单独的属性中有id,然后v-bind绑定的属性对象中也有id,两个id相同的时候,后面的会覆盖前面的


