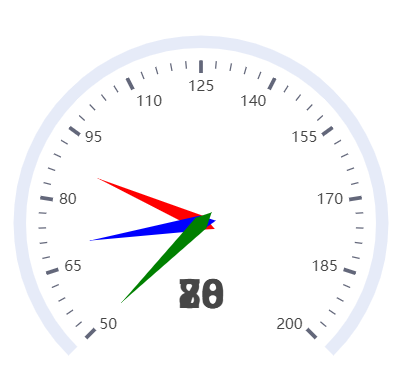
仪表盘图
1>ECharts 最基本的代码结构
仪表盘主要用在进度把控以及数据范围的监测
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./lib/echarts.min.js"></script>
</head>
<body>
<div id="box" style="width: 600px; height: 400px;"></div>
<script>
var box=echarts.init(document.getElementById("box"));
var option={
}
box.setOption(option)
</script>
</body>
</html>
2>准备数据, 设置给 series 下的 data
data:[{value:88}]
3>在 series 下设置 type:gauge
var option={
series: [
{
type: 'gauge',
data: [
{value: 88,} //每一个对象代表一个指针
]
}
]
}

仪表盘的常见效果
数值范围: max min
var option={
series: [
{
type: 'gauge',
data: [
{value: 88,} //每一个对象代表一个指针
],
min:50, //min和max控制仪表盘的范围
max:200
}
]
}

多个指针: 增加data中数组的元素
var option={
series: [
{
type: 'gauge',
data: [
{value: 88}, //每一个对象代表一个指针
{value:70},
{value:20}
],
min:50, //min和max控制仪表盘的范围
max:200
}
]
}

多个指针颜色的差异: itemStyle
var option={
series: [
{
type: 'gauge',
data: [
//itemStyle控制指针的样式
{value: 88,itemStyle:{color:'red'}}, //每一个对象代表一个指针
{value:70,itemStyle:{color:'blue'}},
{value:20,itemStyle:{color:'green'}}
],
min:50, //min和max控制仪表盘的范围
max:200
}
]
}