雷达图
1> ECharts 最基本的代码结构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./lib/echarts.min.js"></script>
</head>
<body>
<div id="box" style="width: 600px; height: 400px;"></div>
<script>
var box=echarts.init(document.getElementById("box"))
var option={
}
box.setOption(option)
</script>
</body>
</html>
2>定义各个维度的最大值
var data = [
{name: '价格', max: 100},
{name: '功能', max: 100},
{name: '拍照', max: 100},
{name: '跑分', max: 100},
{name: '续航', max: 100}
]
3>准备具体产品的数据
var vivo = [80, 90, 80, 82, 90] var oppo = [70, 82, 75, 70, 78]
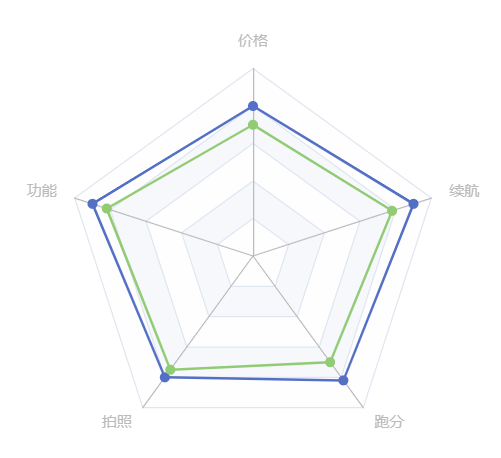
4>在 series 下设置 type:radar
var option={
radar:{ //配置各个维度的最大值
indicator:data
},
series:[
{
type:'radar', //radar,表示此图表是雷达图
data:[
{
name:'vivo',
value:vivo,
},
{
name:'opp',
value:opp
}
]
}
]
}

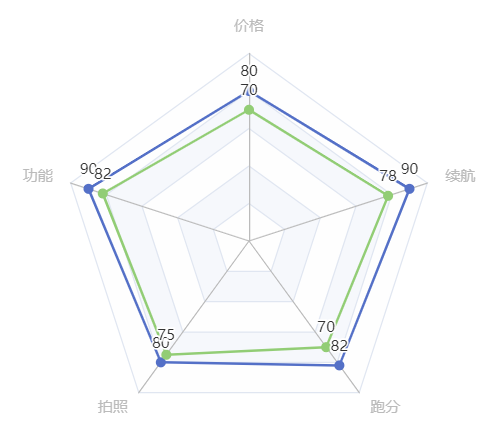
显示数值 label
var option={
radar:{
indicator:data
},
series:[
{
type:'radar',
label:{
show:true
},
data:[
{
name:'vivo',
value:vivo,
},
{
name:'opp',
value:opp
}
]
}
]
}

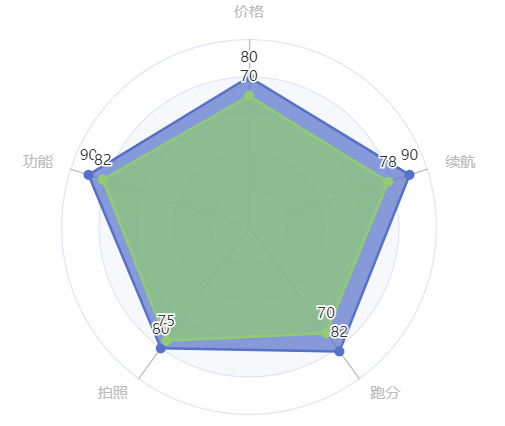
区域面积 areaStyle
将每一个产品的雷达图形成阴影的面积
series:[
{
type:'radar',
label:{
show:true
},
areaStyle: {},
data:[
{
name:'vivo',
value:vivo,
},
{
name:'opp',
value:opp
}
]
}
]

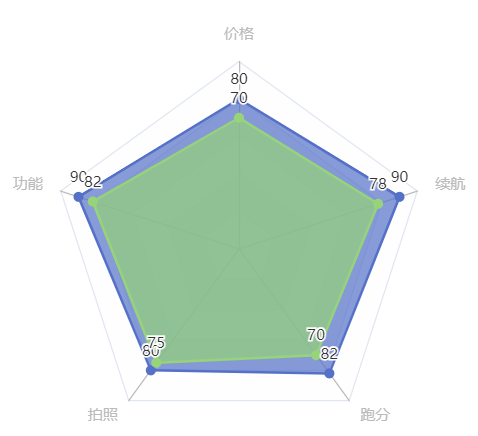
绘制类型 shape
雷达图最外层绘制类型,支持 'polygon' 和 'circle'
默认是多边形效果
'polygon' : 多边形
'circle' 圆形
var option={
radar:{
indicator:data,
shape: 'circle'
},
series:[
{
type:'radar',
label:{
show:true
},
areaStyle: {},
data:[
{
name:'vivo',
value:vivo,
},
{
name:'opp',
value:opp
}
]
}
]
}