地图
地图图表的使用方式
百度地图API : 使用百度地图的 api , 它能够在线联网展示地图, 百度地图需要申请 ak
矢量地图 : 可以离线展示地图, 需要开发者准备矢量地图数据
1>ECharts 最基本的代码结构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./lib/echarts.min.js"></script>
<script src="./lib/jq.js"></script>
</head>
<body>
<div id="box" style="width: 600px; height: 400px;"></div>
<script>
var box=echarts.init(document.getElementById("box"))
var option={
}
box.setOption(option)
</script>
</body>
</html>
2>准备中国的矢量 json 文件, 放到 json/map/ 目录之下

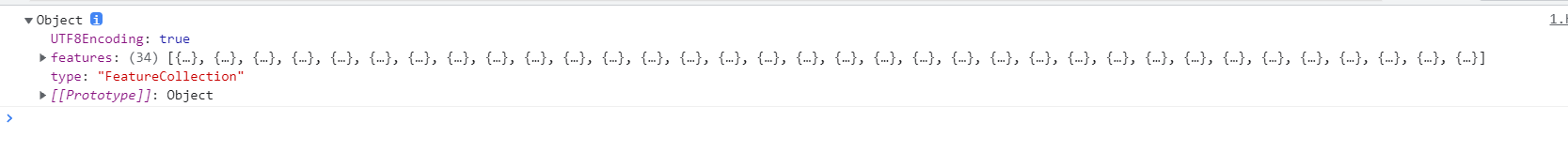
3>使用 Ajax 获取 china.json
$.get('json/map/china.json',function(ret){
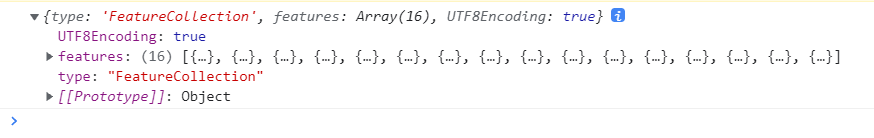
console.log(ret)
})

输出的就是中国各个省份的矢量地图数据
4>在Ajax的回调函数中, 往 echarts 全局对象注册地图的 json 数据
$.get('json/map/china.json',function(ret){
//console.log(ret)
echarts.registerMap('chinaMap',ret) //chinaMap,可任意起
})
5>获取完数据之后, 需要配置 geo 节点, 再次的 setOption
type : 'map'
map : 'chinaMap'
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./lib/echarts.min.js"></script>
<script src="./lib/jq.js"></script>
</head>
<body>
<div id="box" style="width: 600px; height: 400px;"></div>
<script>
var box=echarts.init(document.getElementById("box"))
$.get('json/map/china.json',function(ret){
//console.log(ret)
echarts.registerMap('chinaMap',ret)
var option={
geo:{
type:'map',// map是一个固定的值
map:'chinaMap'//chinaMap需要和registerMap中的第一个参数保持一致
}
}
box.setOption(option)
})
</script>
</body>
</html>
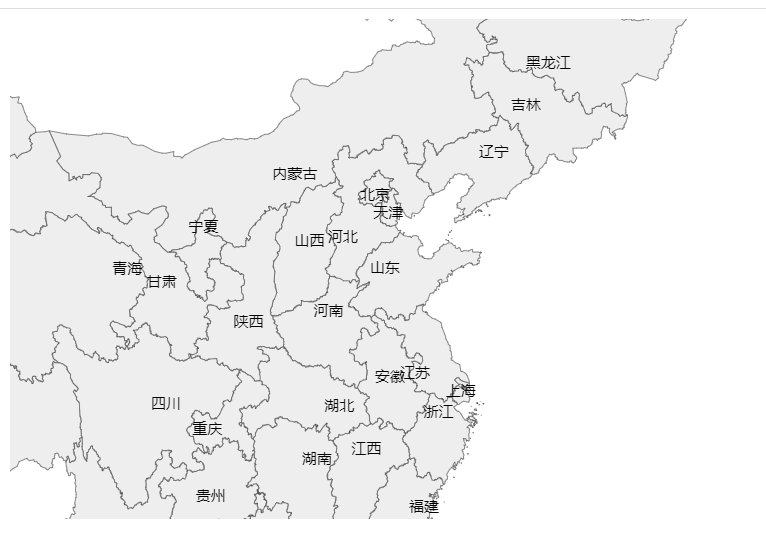
此时就可以显示地图当我们鼠标移入时,对应的省会也会显示
注意:此时的内容都在回调函数中

地图的常见配置
-
缩放拖动: roam
var option={
geo:{
type:'map',// map是一个固定的值
map:'chinaMap',//chinaMap需要和registerMap中的第一个参数保持一致
roam:true,// 运行使用鼠标进行拖动和缩放
}
}
此时我们在打开就可以实现拖动和缩放,拖动的范围受到div盒子大小的影响

-
名称显示: label
var option={
geo:{
type:'map',// map是一个固定的值
map:'chinaMap',//chinaMap需要和registerMap中的第一个参数保持一致
roam:true,// 运行使用鼠标进行拖动和缩放
label:{
show:true //是否展示每一个省份的名称
}
}
}

-
初始缩放比例: zoom
地图的缩放比例, 大于1代表放大, 小于1代表缩小
var option={
geo:{
type:'map',// map是一个固定的值
map:'chinaMap',//chinaMap需要和registerMap中的第一个参数保持一致
roam:true,// 运行使用鼠标进行拖动和缩放
label:{
show:true //是否展示每一个省份的名称
},
zoom:2 // 地图的缩放比例, 大于1代表放大, 小于1代表缩小
}
}

-
地图中心点: center
当前视角的中心点,用经纬度表示
var option={
geo:{
type:'map',// map是一个固定的值
map:'chinaMap',//chinaMap需要和registerMap中的第一个参数保持一致
roam:true,// 运行使用鼠标进行拖动和缩放
label:{
show:true //是否展示每一个省份的名称
},
zoom:2, // 地图的缩放比例, 大于1代表放大, 小于1代表缩小
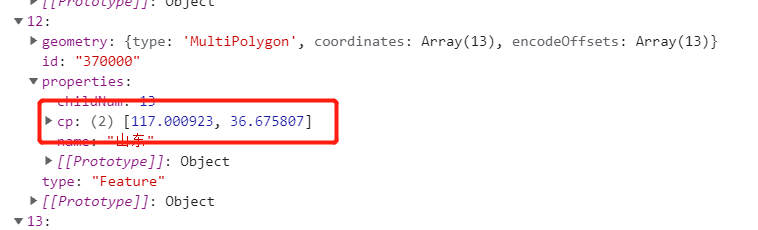
center:[117.000923, 36.675807] // 当前视角的中心点,用经纬度表示
}
}
此时刷新之后以山东为中心显示

对应的经纬度可以在ret中找到

常见效果
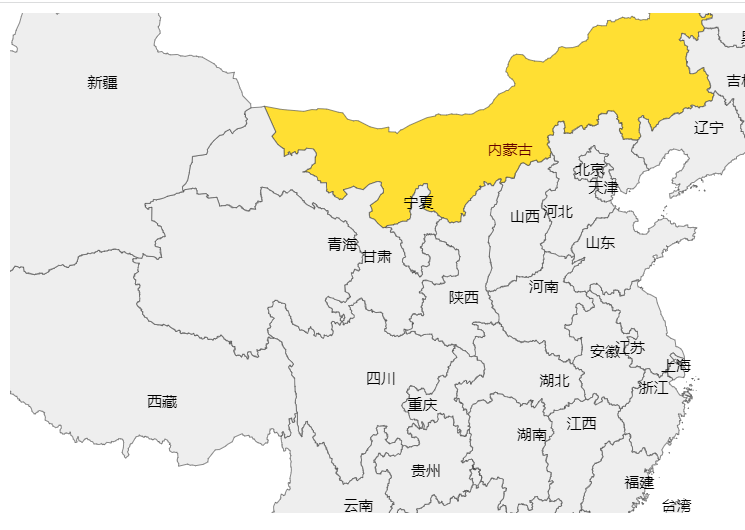
显示某个区域
1>准备安徽省的矢量地图数据

2>加载安徽省地图的矢量数据
<script>
var box=echarts.init(document.getElementById("box"))
$.get('json/map/anhui.json',function(ret){
console.log(ret)
var option={
}
box.setOption(option)
})
</script>

3>在Ajax的回调函数中注册地图矢量数据
<script>
var box=echarts.init(document.getElementById("box"))
$.get('json/map/anhui.json',function(ret){
// console.log(ret)
echarts.registerMap('anhui',ret)
var option={
}
box.setOption(option)
})
</script>
4>配置 geo 的 type:'map' , map:'anhui'
<script>
var box=echarts.init(document.getElementById("box"))
$.get('json/map/anhui.json',function(ret){
// console.log(ret)
echarts.registerMap('anhui',ret)
var option={
geo:{
type:'map',
map:'anhui'
}
}
box.setOption(option)
})
</script>

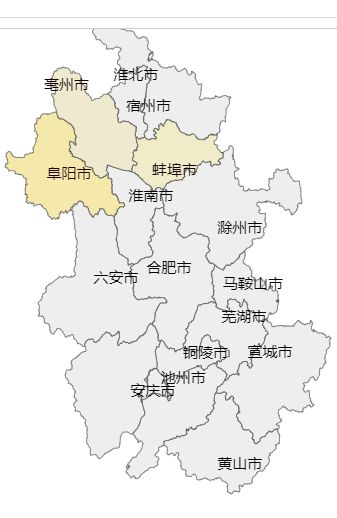
5>通过 zoom 调整缩放比例
<script>
var box=echarts.init(document.getElementById("box"))
$.get('json/map/anhui.json',function(ret){
// console.log(ret)
echarts.registerMap('anhui',ret)
var option={
geo:{
type:'map',
map:'anhui',
label: {
show: true
},
zoom: 1.2,
},
}
box.setOption(option)
})
</script>

6>通过 center 调整中心点
<script>
var box=echarts.init(document.getElementById("box"))
$.get('json/map/anhui.json',function(ret){
// console.log(ret)
echarts.registerMap('anhui',ret)
var option={
geo:{
type:'map',
map:'anhui',
label: {
show: true
},
zoom: 1.2,
center: [116.507676, 31.752889]
},
}
box.setOption(option)
})
</script>

不同城市颜色不同
1>显示基本的中国地图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./lib/echarts.min.js"></script>
<script src="./lib/jq.js"></script>
</head>
<body>
<div id="box" style="width: 600px; height: 400px;"></div>
<script>
var box=echarts.init(document.getElementById("box"))
$.get('json/map/china.json',function(ret){
console.log(ret)
echarts.registerMap('chinaMap',ret)
var option={
geo:{
type:'map',// map是一个固定的值
map:'chinaMap',//chinaMap需要和registerMap中的第一个参数保持一致
label:{
show:true
}
}
}
box.setOption(option)
})
</script>
</body>
</html>
2>准备好城市空气质量的数据, 并且将数据设置给 series
var airData = [
{ name: '北京', value: 50 },
{ name: '天津', value:45 },
{ name: '上海', value:30 },
{ name: '重庆', value: 80 },
{name: '河北', value: 150 },
{ name: '河南', value:100 },
{ name: '云南',value: 20 },
{ name: '辽宁', value: 70 },
{ name: '黑龙江', value: 120},
{ name: '湖南', value: 185 },
{ name: '安徽', value: 137 },
{ name: '山东', value: 108 },
{ name: '新疆', value: 33},
{ name: '江苏', value:99 },
{ name: '浙江', value: 58 },
{ name: '江西', value: 76 },
{ name: '湖北',value: 300 },
{ name: '广西', value: 285 },
{ name: '甘肃', value: 197},
{name: '山西', value: 64 },
{ name: '内蒙古', value: 70 },
{ name: '陕西',value: 57 },
{ name: '吉林', value: 24},
{ name: '福建', value: 82 },
{name: '贵州', value: 64 },
{ name: '广东', value: 53 },
{ name: '青海',value: 88 },
{ name: '西藏', value: 97 },
{ name: '四川', value: 58 },
{name: '宁夏', value: 54 },
{ name: '海南', value: 67 },
{ name: '台湾',value: 98 },
{ name: '香港', value: 105 },
{ name: '澳门', value: 167 },
{name: '南海诸岛', value: 198 }
]
name:为省份名称,value代表该省份的空气质量
var option={
geo:{
type:'map',// map是一个固定的值
map:'chinaMap',//chinaMap需要和registerMap中的第一个参数保持一致
label:{
show:true
}
},
series:[
{
data:airData
}
]
}
3>将 series 下的数据和 geo 关联起来
geoIndex: 0 告诉这部分空气质量的数据需要关联到哪一个geo配置当中,0代表geo的索引号,只配置一个geo,所以索引值为0
type: 'map' 为series指明他的类型为map
var option={
geo:{
type:'map',// map是一个固定的值
map:'chinaMap',//chinaMap需要和registerMap中的第一个参数保持一致
label:{
show:true
}
},
series:[
{
data:airData,
geoIndex:0,
type:'map'
}
]
}
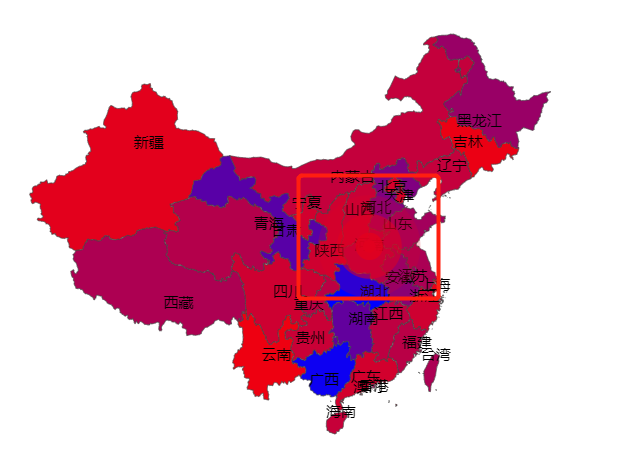
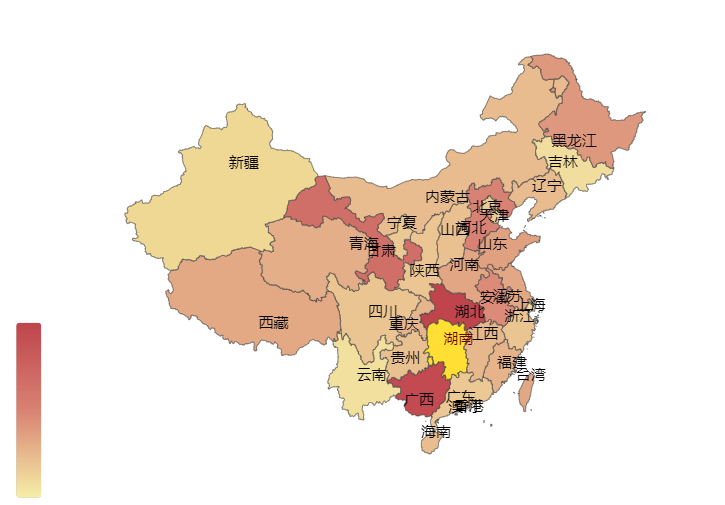
4>结合 visualMap 配合使用
visualMap 是视觉映射组件,和之前区域缩放 dataZoom 很类似,可以做数据的过滤,只不过dataZoom 主要使用在直角坐标系的图表,而 visualMap 主要使用在地图或者饼图中
var option={
geo:{
type:'map',// map是一个固定的值
map:'chinaMap',//chinaMap需要和registerMap中的第一个参数保持一致
label:{
show:true
}
},
series:[
{
data:airData,
geoIndex:0,
type:'map'
}
],
visualMap:{
min:0,
max:300
}
}
min表示:这组空气数据中的最小值,它会自动将颜色配置给空气质量最小的城市
max表示:这组空气数据中的最大值,它会自动将颜色配置给空气质量最大的城市

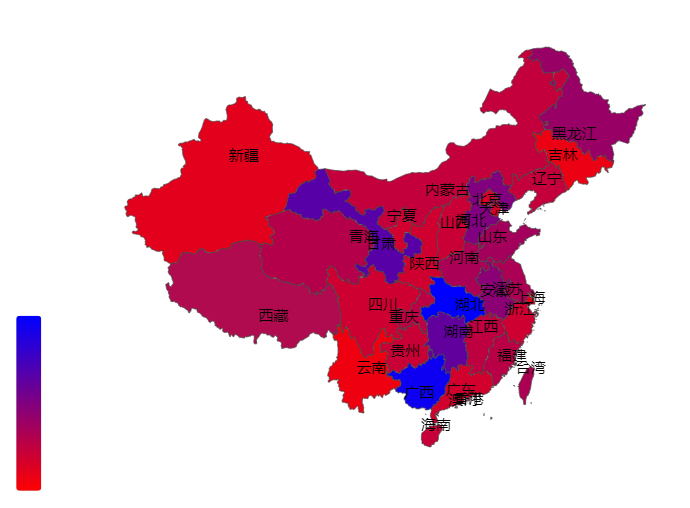
我们可以使用inRange来指定显示的颜色
visualMap:{
min:0,
max:300,
inRange: {
color: ['red', 'blue'] // 颜色的范围
},
}

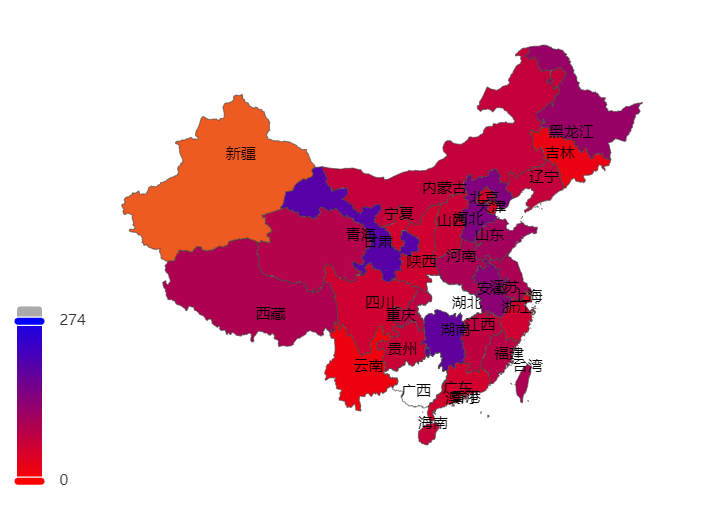
calculable: true 是否显示拖拽用的手柄(手柄能拖拽调整选中范围)
visualMap:{
min:0,
max:300,
inRange: {
color: ['red', 'blue'] // 颜色的范围
},
calculable: true
}

地图和散点图结合
1>准备好散点数据,设置给新对象的 data
var scatterData = [
{
value: [113.665412, 34.757975]// 散点的坐标, 使用的是经纬度
}
]
2>给 series 这个数组下增加新的对象
var option={
geo:{
type:'map',// map是一个固定的值
map:'chinaMap',//chinaMap需要和registerMap中的第一个参数保持一致
label:{
show:true
}
},
series:[
{
data:airData,
geoIndex:0,
type:'map'
},
{
data:scatterData, //涟漪动画散点的坐标数据
}
],
visualMap:{
min:0,
max:300,
inRange: {
color: ['red', 'blue'] // 颜色的范围
},
calculable: true
}
}
3>配置新对象的 type
type:effectScatter
series:[ { data:airData, geoIndex:0, type:'map' }, { data:scatterData, //涟漪动画散点的坐标数据 type:'effectScatter', } ],
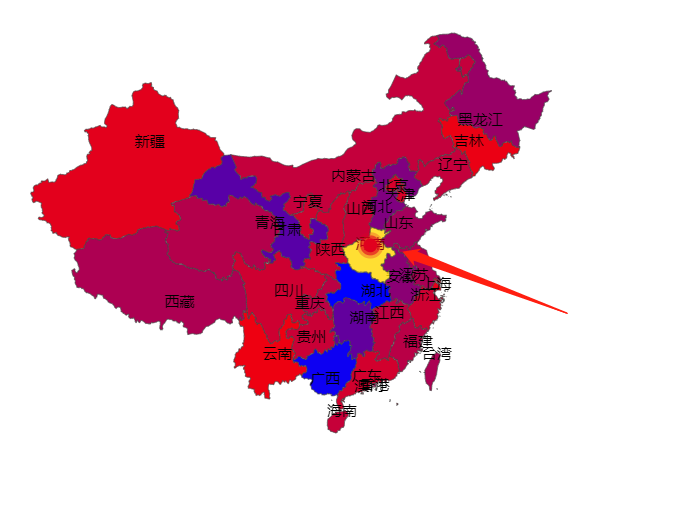
4>让散点图使用地图坐标系统
coordinateSystem: 'geo' 指明散点使用的坐标系统
series:[
{
data:airData,
geoIndex:0,
type:'map'
},
{
data:scatterData, //涟漪动画散点的坐标数据
type:'effectScatter',
coordinateSystem: 'geo'
}
],
此时我们就可以看到效果

5>让涟漪的效果更加明显
rippleEffect: { scale: 10 }
series:[
{
data:airData,
geoIndex:0,
type:'map'
},
{
data:scatterData, //涟漪动画散点的坐标数据
type:'effectScatter',
coordinateSystem: 'geo',
rippleEffect: {
scale: 10
}
}
],