饼图
1> ECharts 最基本的代码结构
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./lib/echarts.min.js"></script> </head> <body> <div id="box" style="width: 600px; height: 400px;"></div>
var box = echarts.init(document.getElementById("box"))
<script>
var option={
}
box.setOption(option)
</script>
</body>
</html>
2> 准备数据,数据时kv对的形式
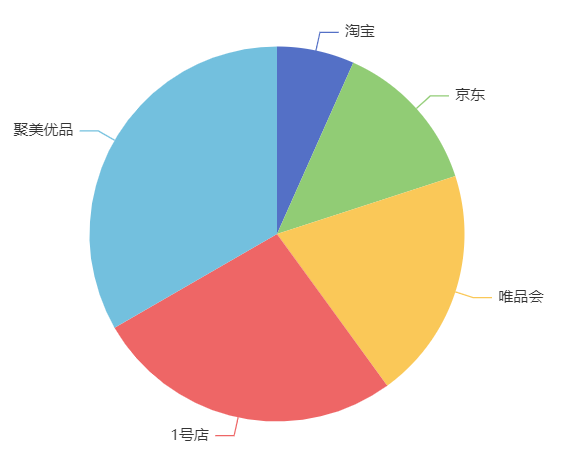
var data = [ {value: 100,name: "淘宝"}, {value: 200,name: "京东"}, {value: 300,name: "唯品会"}, {value: 400,name: "1号店"}, {value: 500,name: "聚美优品"} ]
3>准备配置项 在 series 下设置 type:pie
var option={ series: [ { type: 'pie', data:data } ] }

注意:
- 饼图的数据是由 name 和 value 组成的字典所形成的数组
- 饼图无须配置 xAxis 和 yAxis
饼图的常见效果
显示数值
- label.show : 显示文字
- label.formatter : 格式化文字
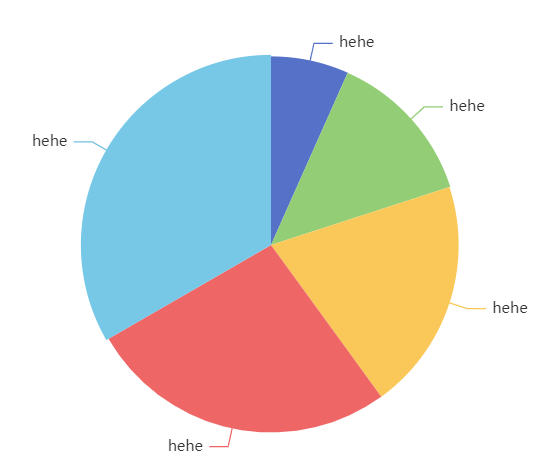
var option={ series: [ { type: 'pie', data: data, label:{ //饼图文字显示 show:true, //显示文字 formatter:'hehe' //决定文字显示的内容 } } ] }

我们可以借助回调函数
formatter:function(arg){
console.log(arg)
}

输出的每个数据的详细信息
此时我们可以这样做
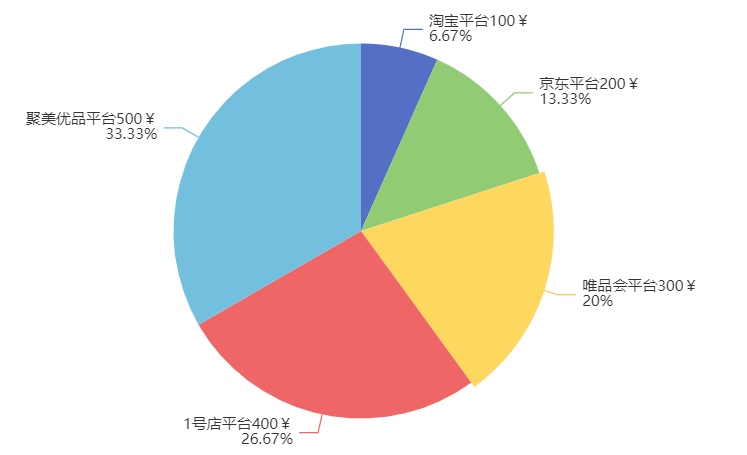
formatter:function(arg){ return arg.name+'平台'+arg.value+"¥\n"+arg.percent+"%" }

圆环
radius
饼图的半径。可以为如下类型:
number :直接指定外半径值。 string :例如, '20%' ,表示外半径为可视区尺寸(容器高宽中
较小一项)的 20% 长度。 Array. :数组的第一项是内半径,第二项是外半径, 通过 Array , 可以
将饼图设置为圆环图
var option={ series: [ { type: 'pie', data: data, label:{ //饼图文字显示 show:true, //显示文字 //formatter:'hehe' //决定文字显示的内容 formatter:function(arg){ return arg.name+'平台'+arg.value+"¥\n"+arg.percent+"%" } }, radius:'20%' } ] }
此时的半径是容器高的一半的20%
百分比参照的是宽度和高度中较小的部分的一半进行百分比设置
圆环需要两个半径
radius:['50%','75%']
第一个代表的内圆的半径,第二值代表的是外圆的半径

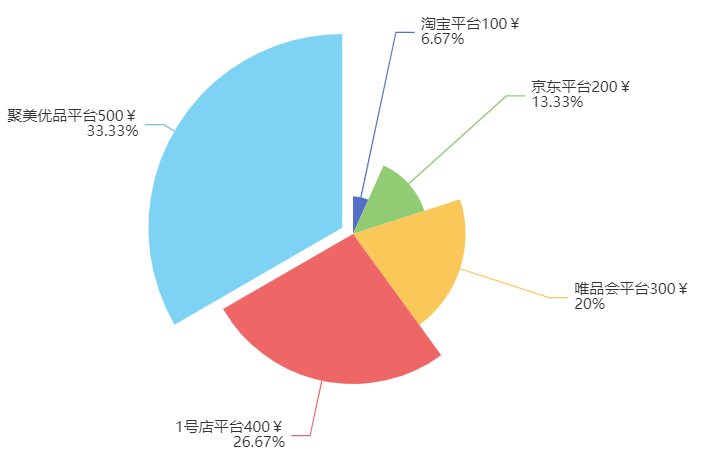
南丁格尔图
南丁格尔图指的是每一个扇形的半径随着数据的大小而不同, 数值占比越大, 扇形的半径也就越大
roseType:'radius'
var option={ series: [ { type: 'pie', data: data, label:{ //饼图文字显示 show:true, //显示文字 //formatter:'hehe' //决定文字显示的内容 formatter:function(arg){ return arg.name+'平台'+arg.value+"¥\n"+arg.percent+"%" } }, roseType:'radius' } ] }

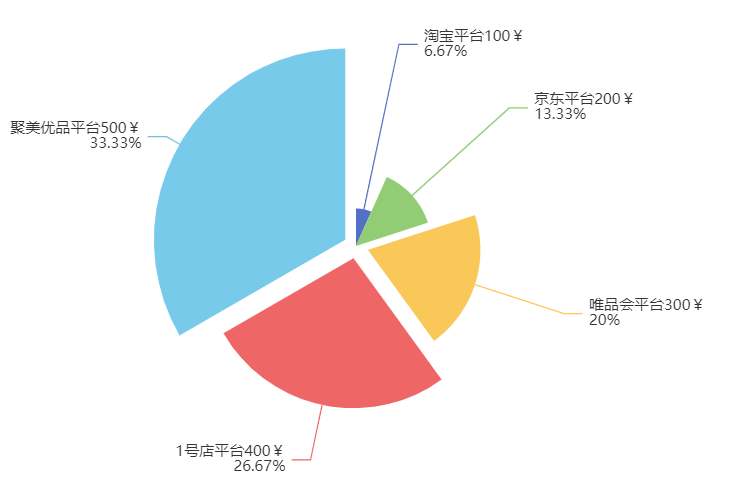
选中效果
- selectedMode: 'multiple'
选中模式,表示是否支持多个选中,默认关闭,支持布尔值和字符串,字符串取值可
选 'single' , 'multiple' ,分别表示单选还是多选
- selectedOffset: 30
选中扇区的偏移距离
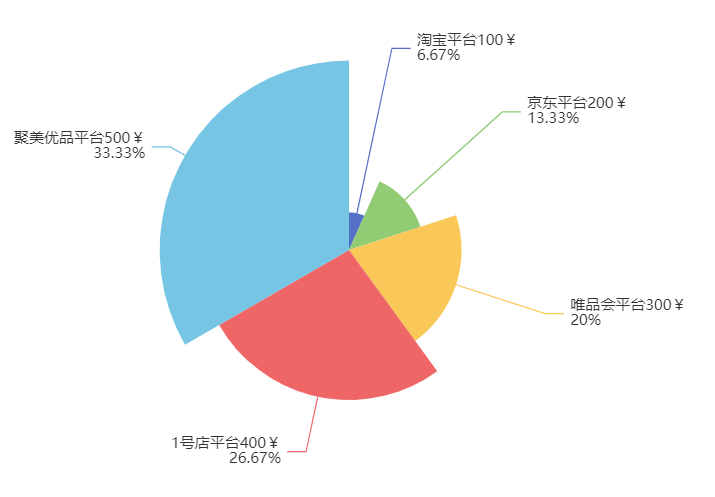
var option={ series: [ { type: 'pie', data: data, label:{ //饼图文字显示 show:true, //显示文字 //formatter:'hehe' //决定文字显示的内容 formatter:function(arg){ return arg.name+'平台'+arg.value+"¥\n"+arg.percent+"%" } }, roseType:'radius', selectedMode: 'single' } ] }
此时点击之后就会有偏移效果,在点击其他的区域之后恢复原样,点击的区域显示偏离效果

selectedMode: 'multiple'

此时点击谁都会偏移,想恢复原样再次点击即可
我们可以设置偏离的大小
selectedOffset:30

此时的偏移量就会变大



