vue3概述
官网:https://vue3js.cn/
下一代web开发方式,更快,更轻,易维护,更多的原生支持
vue3是完全兼容vue2的

vue3特性
- 创建实例的方式
vue2以new Vue({}).$mount('#app')
vue3 以Vue.createApp().mount('#app')
- Teleport
将一个元素或者一个组件渲染到规定的节点中,可以脱离vue范围
- 自定义渲染函数
- 响应性原理改变
vue2中用的是Object.defineProperty的getter和setter(实现拦截需要手动设置)
vue3采用的是全新的es6语法 proxy【除了ie之外的其他浏览器】,底层采用了proxy的effect和trigger
ie浏览器依旧采用的是Object.defineProperty
- vue3新增了全新一套功能 --组合式API--Composition API
- Fragment模板实现多个根元素
vue2升级到vue3
安装
npm install -g @vue/cli
升级
npm update -g @vue/cli
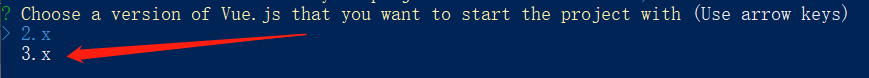
创建vue3项目与创建vue2的方式一样,在这里选择3.x版本

如果忘记选择vue3,创建的项目默认选择的是v2.0 ,可以使用下面命令
add vue-next
vue3 performance(性能)提升分析
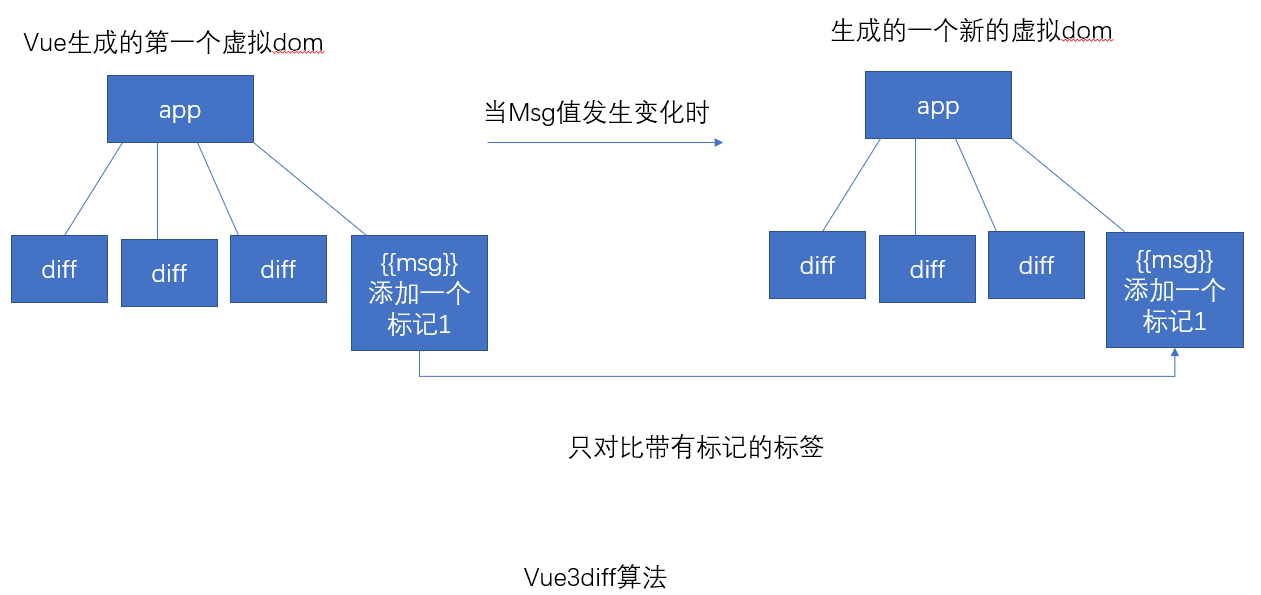
- diff算法优化
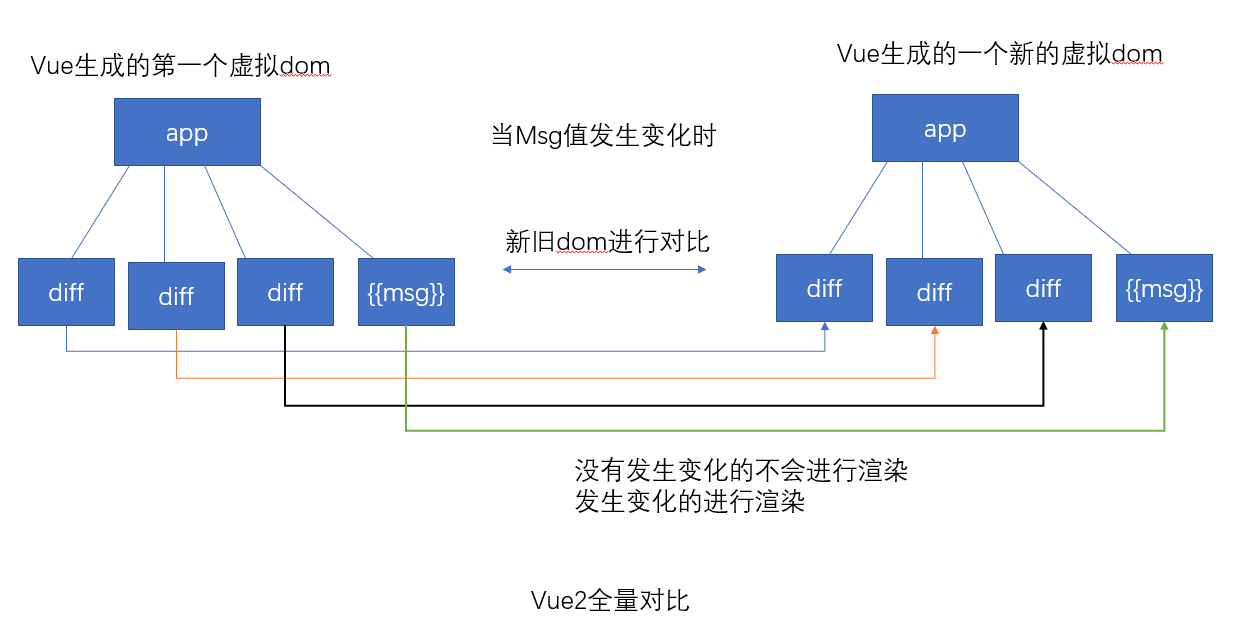
vue2中的虚拟dom是进行全量的对比
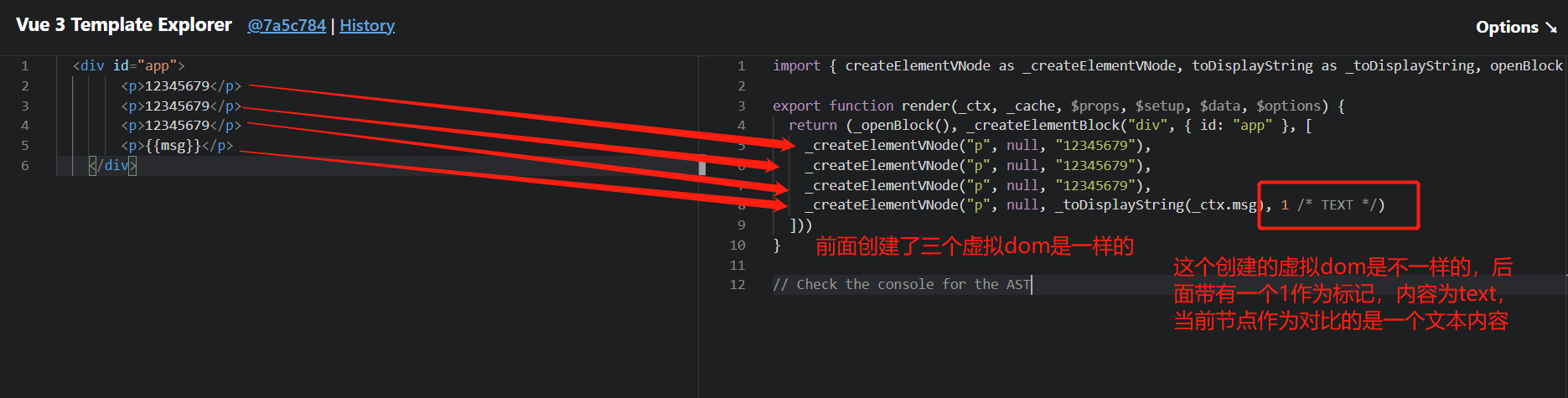
vue3中新增了静态标记(patchFlag),只对比带有PF的节点,并且通过Flag的信息得知当前节点要对比的具体内容
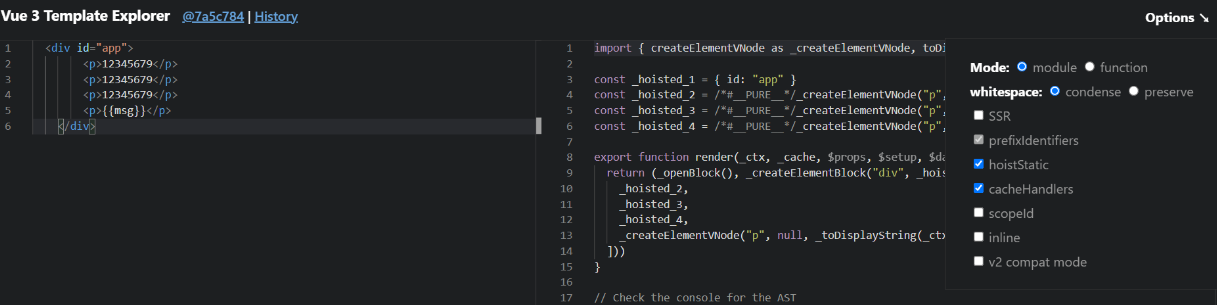
地址:https://vue-next-template-explorer.netlify.app
我们看一下vue2和vue3在渲染数据时的状况



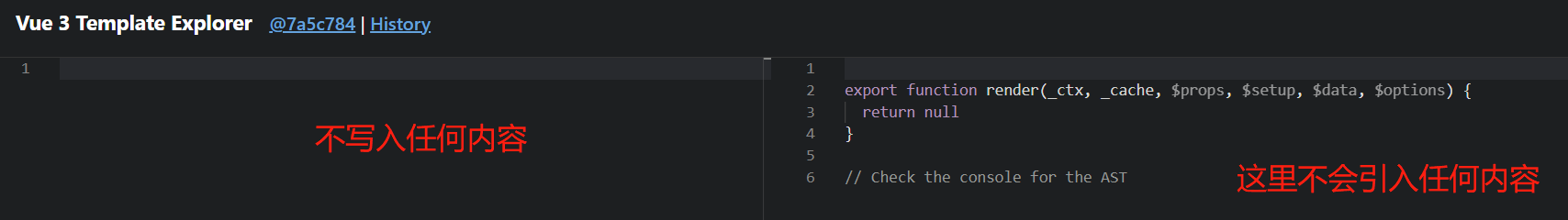
- 全局api分块(Tree Shaking机制)
Tree Shaking称为“摇树优化” ;Tree Shaking就是把无用的模块进行“剪枝”,很多没有用到的Api就不会打包到最后的包里
Tree Shaking的前提是所有的内容必须用 ES6 module的import


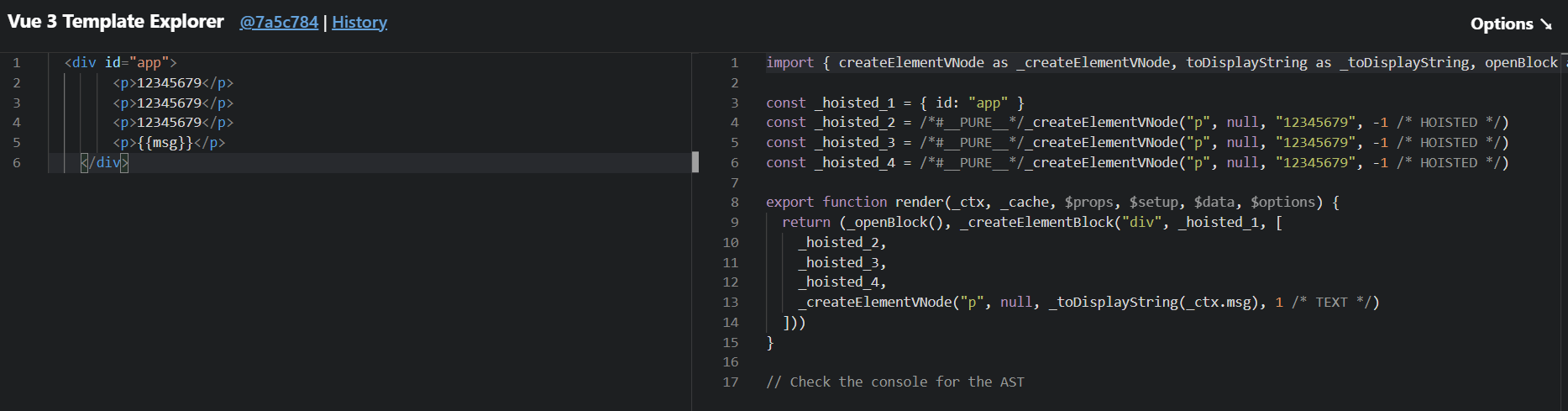
- 静态提升
vue2中无论元素是否参与更新,每次都会重新创建,然后再渲染
vue3中对于不参与更新的元素,会做静态提升,只会被创建一次,在渲染时直接复用即可

- cacheHandlers事件侦听器缓存
默认情况下onClick会被视为动态绑定,所以每次都会去追踪它的变化
但是因为是统一个函数,所以没有追踪变化,直接缓存起来复用就可以