直角坐标系的常见配置
直角坐标系的图表指的是带有x轴和y轴的图表, 常见的直角坐标系的图表有: 柱状图 折线图 散点图
针对于直角坐标系的图表, 有一些通用的配置
1> 网格 grid
grid是用来控制直角坐标系的布局和大小, x轴和y轴就是在grid的基础上进行绘制的
- 显示 grid
show: true
- grid 的边框
borderWidth : 10
- grid 的位置和大小
left、right、top、bottom、width、height
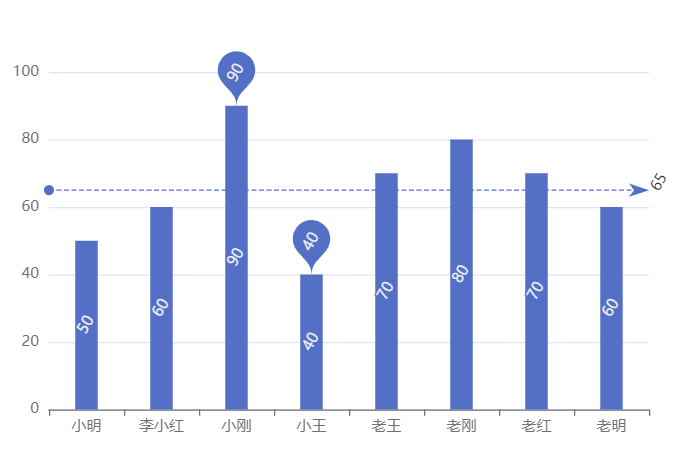
我们以柱状图为例
<div id="box" style="width: 600px; height: 400px;"></div> <script> var xData= ['小明', '李小红', '小刚', '小王', '老王', '老刚', '老红', '老明'] var yData = [50, 60, 90, 40, 70, 80, 70, 60] var box=echarts.init(document.getElementById("box")) var option={ xAxis:{ type:'category', data:xData }, yAxis:{ type:'value' }, series:{ type:"bar", data:yData, barWidth: '30%', // 柱的宽度 markPoint:{ data:[ { type:"max",name:"最大值" }, { type:"min",name:"最小值" } ] }, markLine: { data: [ { type: 'average', name: '平均值' } ] } }, label:{ show:true,//是否显示 rotate:60//旋转角度 } } box.setOption(option) </script>

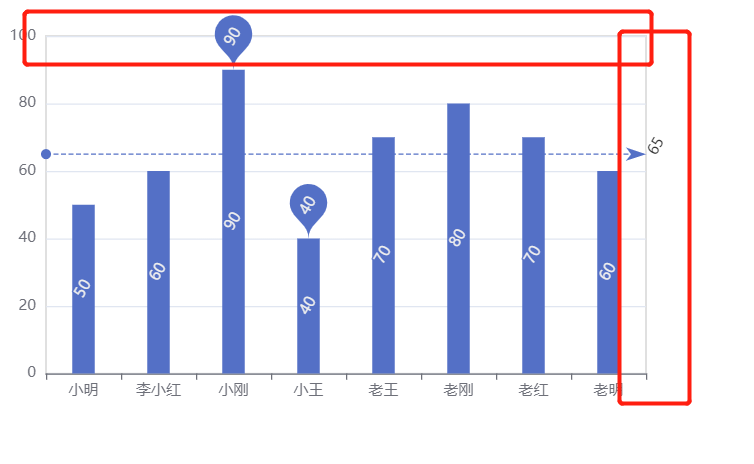
此时我们配置了grid
var option={ grid:{ show:true }, ............. }

此时就可以看到边框
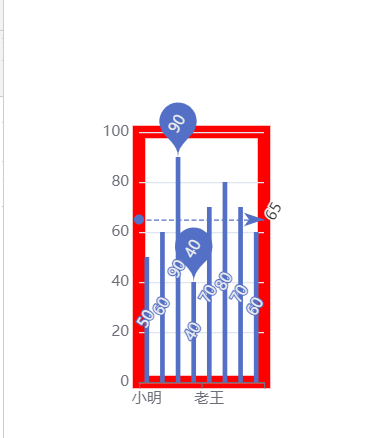
grid的配置:
grid:{ show:true, //是否显示 borderWidth:10, //边框宽度 borderColor:'red', //边框颜色 left:100, //距离左边 top:100, //距离上面 width:100, //图表的款 height:200 //图表的高 },

坐标轴 axis
坐标轴分为x轴和y轴, 一个 grid 中最多有两种位置的 x 轴和 y 轴
- 坐标轴类型 type
value : 数值轴, 自动会从目标数据中读取数
category : 类目轴, 该类型必须通过 data 设置类目数据
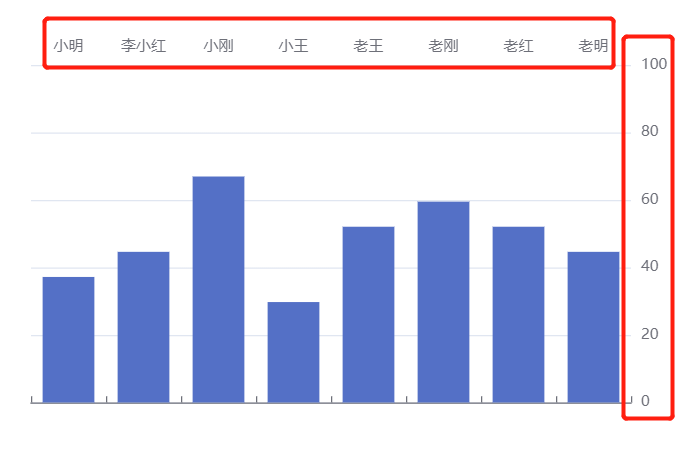
- 坐标轴位置
xAxis : 可取值为 top 或者 bottom
yAxis : 可取值为 left 或者 right
var option = { xAxis: { type: 'category', data: xData, position: 'top' }, yAxis: { type: 'value', position: 'right' } }

区域缩放 dataZoom
toolbox也是一种区域缩放
var option={ toolbox:{ feature:{ dataZoom:{} } }, xAxis:{ type:'category', data:xData, }, yAxis:{ type:'value', }, series:{ type:"bar", data:yData, }, }

dataZoom 用于区域缩放, 对数据范围过滤, x轴和y轴都可以拥有
dataZoom 是一个数组, 意味着可以配置多个区域缩放器
- 区域缩放类型 type
slider : 滑块
inside : 内置, 依靠鼠标滚轮或者双指缩放
- 产生作用的轴
xAxisIndex :设置缩放组件控制的是哪个 x 轴, 一般写0即可
yAxisIndex :设置缩放组件控制的是哪个 y 轴, 一般写0即可
- 指明初始状态的缩放情况
start : 数据窗口范围的起始百分比
end : 数据窗口范围的结束百分比
slider滑块
var option={ dataZoom:[ { type:'slider', }, ], xAxis:{ type:'category', data:xData, }, yAxis:{ type:'value', }, series:{ type:"bar", data:yData, }, }
此时下方会多出一条滑块供我们选择

inside : 内置, 依靠鼠标滚轮或者双指缩放
dataZoom:[ { type:'inside', }, ],
此时鼠标放在柱状图上,使用滚轮键即可实现缩放

产生作用的轴
xAxisIndex :设置缩放组件控制的是哪个 x 轴, 一般写0即可
yAxisIndex :设置缩放组件控制的是哪个 y 轴, 一般写0即可
dataZoom: [ { type: 'slider', xAxisIndex: 0 }, { type: 'slider', yAxisIndex: 0, } ],

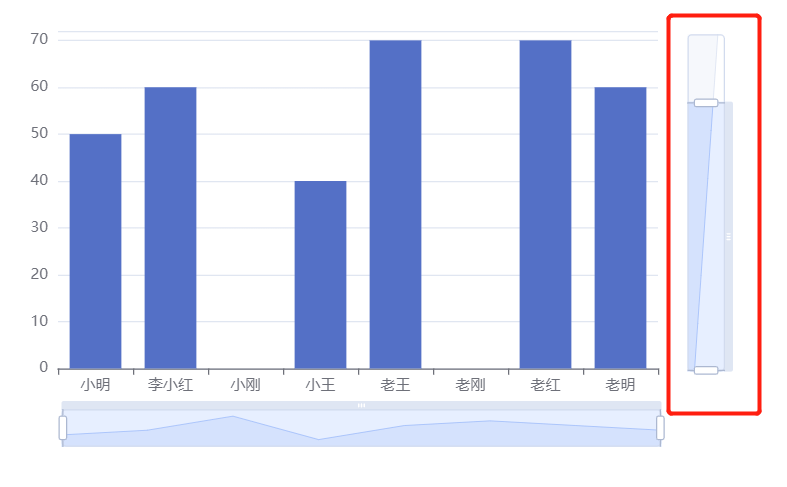
指明初始状态的缩放情况
start : 数据窗口范围的起始百分比
end : 数据窗口范围的结束百分比
dataZoom: [ { type: 'slider', xAxisIndex: 0 }, { type: 'slider', yAxisIndex: 0, start: 0, end: 80 } ],

注意: 针对于非直角坐标系图表, 比如饼图 地图 等, 以上三个配置可能就不会生效了


