泛型
介绍
软件工程中,我们不仅要创建一致的定义良好的API,同时也要考虑可重用性。 组件不仅能够支持当前的数据类型,同时也能支持未来的数据类型,这在创建大型系统时为你提供了十分灵活的功能。
在像C#和Java这样的语言中,可以使用泛型来创建可重用的组件,一个组件可以支持多种类型的数据。 这样用户就可以以自己的数据类型来使用组件。
首先我们先看一下定义一个返回类型的函数
function get(value:string):string{
return value
}
但是只能返回string类型数据
如果我们想要同事返回string类型和number类型
function get1(value:string):string{ return value } function get2(value:number):number{ return value }
但是这样会导致代码冗余
我们可以只用any来指定返回任意类型,但是使用any的时候放弃了类型检查
function get(value:any):any{ return value }
但是我们想要的是传入什么返回就是什么
比如:我们传入number类型,就必须返回number类型,传入string类型,就必须返回string类型
使用泛型就可以完美的解决
泛型,可以支持不特定的数据类型
要求:传入的参数和返回的参数一致
泛型用“<T>”表示,具体用什么类型是调用这个方法的时候决定的
"<>",里面可以使用任何的字符代替,但是这三个字符必须一样
function get<T>(value:T):T{ return value }
这里get<number>(123),尖括号中的数据类型必须与后面括号中的数据类型一致
function get<T>(value:T):T{ return value } console.log(get<number>(123));
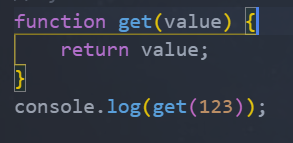
编译后的js文件

泛型类
比如有个最小堆算法,需要同时支持返回数字和字符串两种类型,通过类的泛型来实现
class min<T>{
public list:T[]=[];
add(value:T):void{
this.list.push(value)
}
min():T{
var minNumber=this.list[0];
for(var i=0;i<this.list.length;i++){
if(minNumber>this.list[i]){
minNumber=this.list[i]
}
}
return minNumber
}
}
var a=new min<number>(); //实例化类并且指定了T的类型为number
a.add(1)
a.add(2)
a.add(3)
a.add(4)
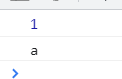
console.log(a.min())
var a1=new min<string>(); //实例化类并且指定了T的类型为string
a1.add('a')
a1.add('b')
a1.add('c')
a1.add('d')
console.log(a1.min())
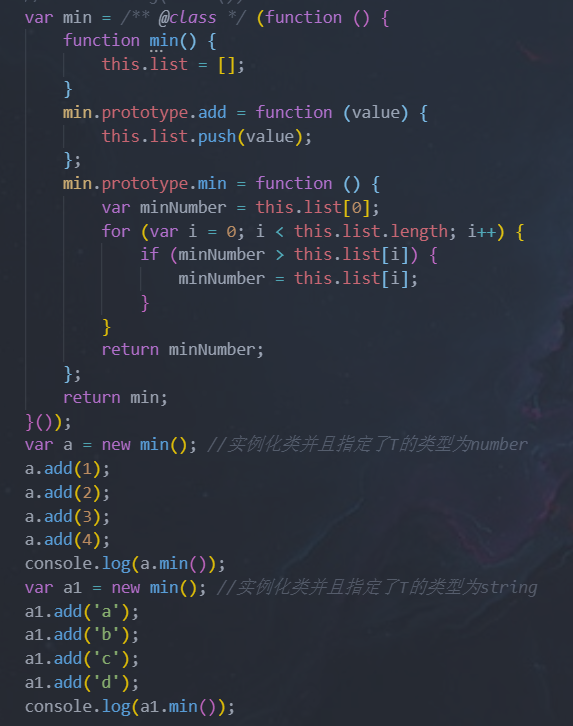
编译后的js文件