通用配置
通用配置
指任何图标都能使用的配置
- 标题:title
- 提示:tooltip
- 工具按钮:toolbox
- 图例:legend
通用配置-标题(title)
文字样式
<div style="width: 600px ; height: 400px;"></div>
<script>
var myCharts= echarts.init(document.querySelector('div'));
var xData= ['小明', '李小红', '小刚', '小王', '老王', '老刚', '老红', '老明'];
var yData = [50, 60, 90, 40, 70, 80, 70, 60]
var option={
title:{
show:true, //标题是否显示
text:"考试成绩", //指明标题的文字
textStyle:{ //标题样式
color:red
}
},
xAxis:{
type:'category',
data:xData
},
yAxis:{
type:'value'
},
series:[
{
type:"bar",
data:yData,
},
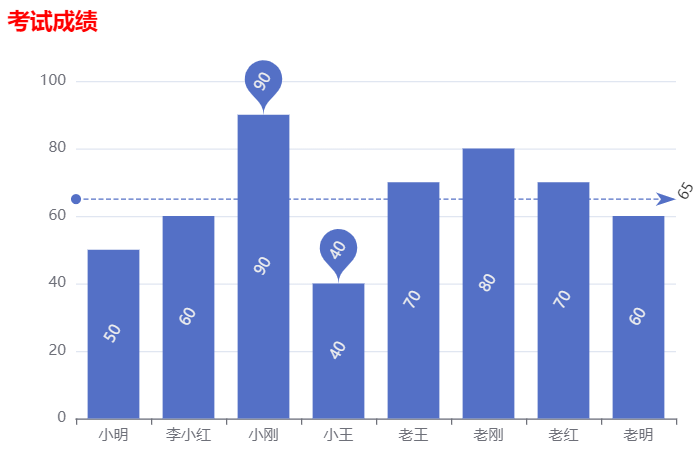
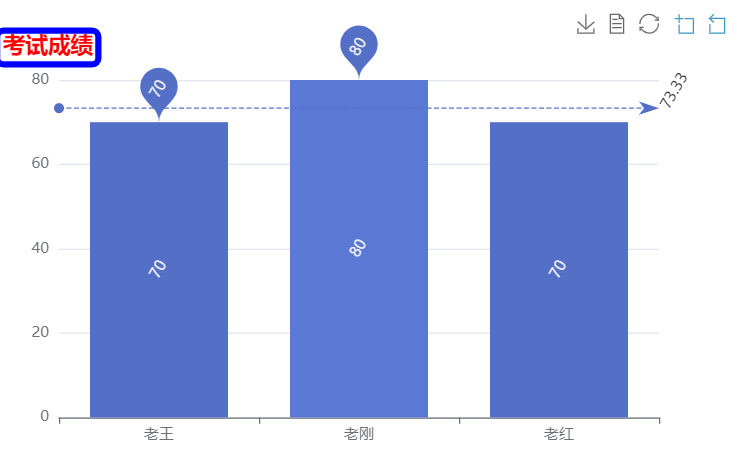
markPoint:{
data:[
{
type:"max",name:"最大值"
},
{
type:"min",name:"最小值"
}
]
],
markLine: {
data: [
{
type: 'average', name: '平均值'
}
]
}
},
label:{
show:true,//是否显示
rotate:60,//旋转角度
}
}
myCharts.setOption(option);
</script>

标题边框
borderWidth、borderColor、borderRadius
title:{
show:true, //标题是否显示
text:"考试成绩", //指明标题的文字
textStyle:{ //标题样式
color:'red'
},
borderWidth:5, //边框
borderColor:'blue', //边框颜色
borderRadius:5 //边框圆角
},

标题位置
left、right、top、bottom
title:{
show:true, //标题是否显示
text:"考试成绩", //指明标题的文字
textStyle:{ //标题样式
color:'red'
},
borderWidth:5, //边框
borderColor:'blue', //边框颜色
borderRadius:5, //边框圆角
left:10,
top:20
},

通用配置-提示(tooltip)
tooltip:提示框组件,用于配置鼠标滑过或点击图表是的显示框
触发类型:trigger
两个可选值:item、axis
tooltip:{
trigger:"item"
},
此时鼠标滑过柱状图时就会触发

tooltip:{
trigger:"axis"
},
此时柱状图上会出现一条轴线,只要鼠标在这轴上就不会消息

触发时机:triggerOn
两个可选值:mouseover、click
tooltip:{
trigger:"axis",
triggerOn:'click'
} tooltip:{
trigger:"axis",
triggerOn:'click'
},
此时点击之后才会出现

格式化:formatter
提示框浮层内容格式器,支持字符串模板和回调函数两种形式
模板变量有 {a}, {b},{c},{d},{e},分别表示系列名,数据名,数据值等。 在 trigger 为 'axis' 的时候,会有多个系列的数据,此时可以通过 {a0}, {a1}, {a2} 这种后面加索引的方式表示系列的索引。 不同图表类型下的 {a},{b},{c},{d} 含义不一样。 其中变量{a}, {b}, {c}, {d}在不同图表类型下代表数据含义为:
-
折线(区域)图、柱状(条形)图、K线图 :
{a}(系列名称),{b}(类目值),{c}(数值),{d}(无) -
散点图(气泡)图 :
{a}(系列名称),{b}(数据名称),{c}(数值数组),{d}(无) -
地图 :
{a}(系列名称),{b}(区域名称),{c}(合并数值),{d}(无) -
饼图、仪表盘、漏斗图:
{a}(系列名称),{b}(数据项名称),{c}(数值),{d}(百分比)
tooltip:{
trigger:"axis",
triggerOn:'click',
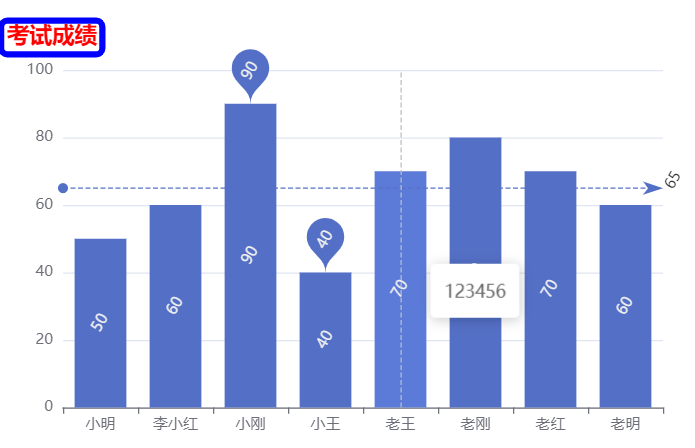
formatter:"123456"
},
此时我们惦记着柱状图之后都会出现formatter中的内容

此时我们可以这样写
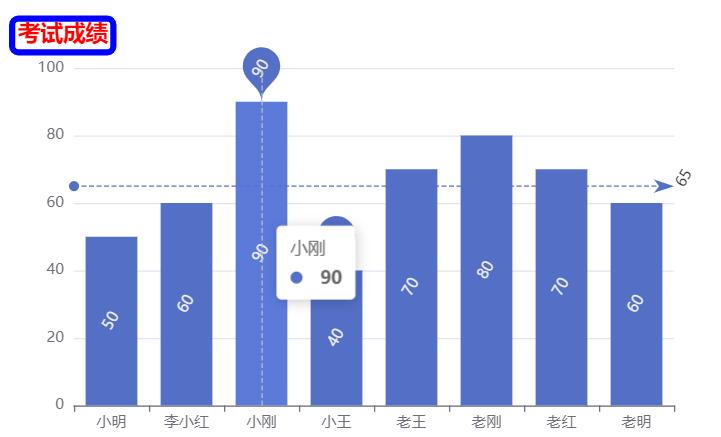
tooltip:{
trigger:"axis",
triggerOn:'click',
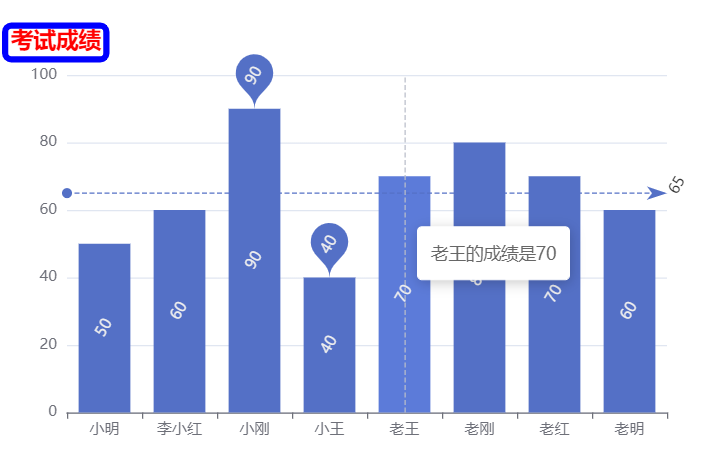
formatter:"{b}的成绩是{c}"
},
此时再次点击柱状图之后

此时我们还可以通过毁掉函数来执行
tooltip:{
trigger:"axis",
triggerOn:'click',
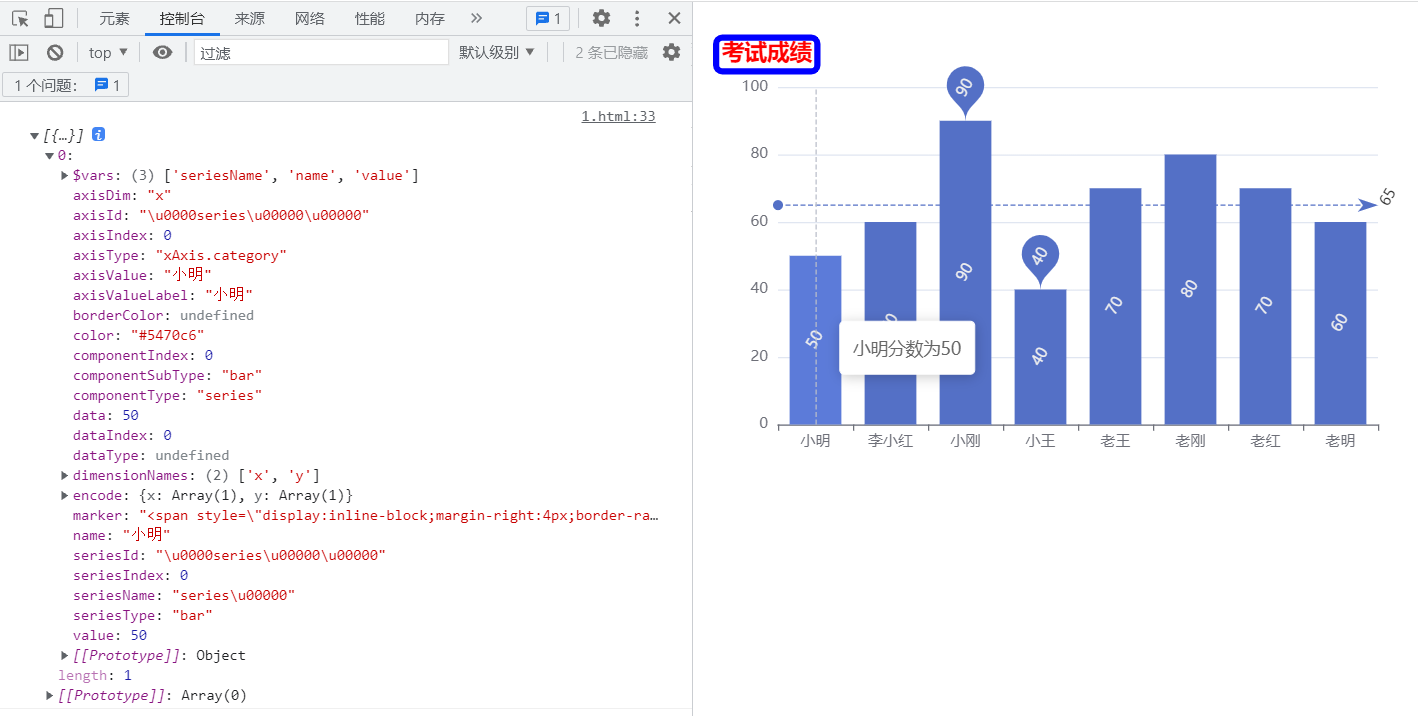
formatter:function(arg){
console.log(arg)
return arg[0].name+"分数为"+arg[0].data
}
},
我们可以点击一下,查看arg是什么
此时我们点击小明,会发现输出的内容为当前小明这个柱状图的全部信息

工具按钮: toolbox
toolbox 是 ECharts 提供的工具栏, 内置有 导出图片,数据视图, 重置, 数据区域缩放, 动态类型切换五个工具
工具栏的按钮是配置在 feature 的节点之下
saveAsImage:{}:导出图片
var option={
toolbox:{
feature:{
//导出图片,什么也不用填写,自动具备功能
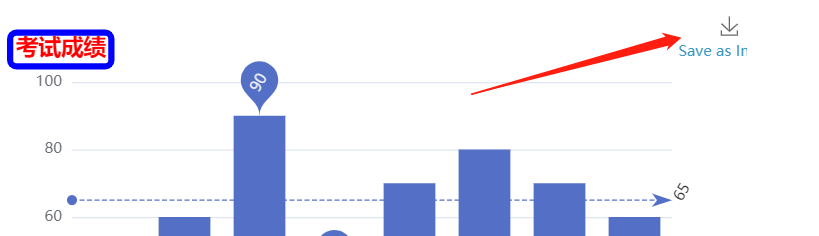
saveAsImage:{}
}
},
..............
}
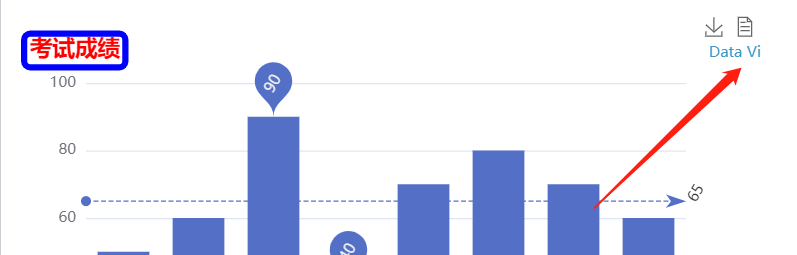
此时我们呢就会看到有一个导出图片的按钮

dataView:{}:数据视图
toolbox:{
feature:{
//到处图片,什么也不用填写,自动具备功能
saveAsImage:{},
dataView:{} //什么也不用写, 具备数据视图的功能
}
},
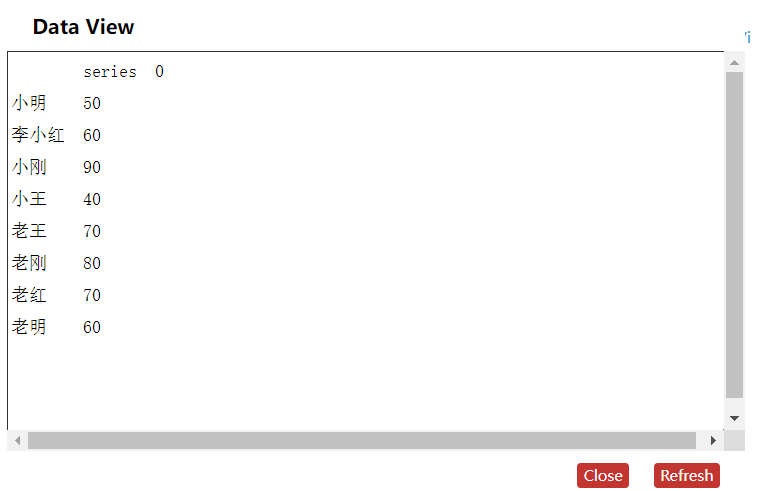
此时点击之后就可以看到数据,在这里可以对原始数据进行修改,但是刷新之后回消失


restore:{} :重置功能
toolbox:{
feature:{
//到处图片,什么也不用填写,自动具备功能
saveAsImage:{},
dataView:{}, //什么也不用写, 具备数据视图的功能
restore:{} //重置功能
}
},
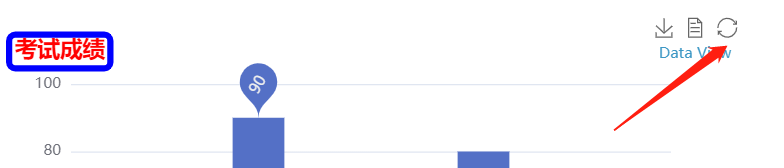
还原原始数据

dataZoom:{}:区域缩放
toolbox:{
feature:{
//到处图片,什么也不用填写,自动具备功能
saveAsImage:{},
dataView:{}, //什么也不用写, 具备数据视图的功能
restore:{} , //重置功能
dataZoom:{}//区域缩放
}
},

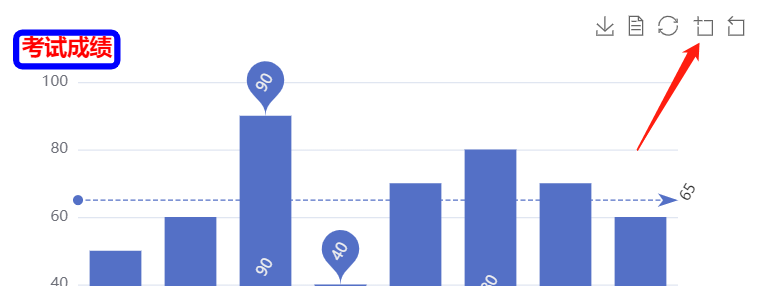
此时我们点击按钮,选中视图中的几个柱状图可以看到视图被放大,在点击另外一个按钮,视图回到原样

magicType:{}:可以在不同的两种图表类型之间进行切换
toolbox:{
feature:{
//到处图片,什么也不用填写,自动具备功能
saveAsImage:{},
dataView:{}, //什么也不用写, 具备数据视图的功能
restore:{} , //重置功能
dataZoom:{},//区域缩放
magicType:{
type:['bar','line'],//柱状图和折线图之间进行切换
}, //可以在不同的两种图表类型之间进行切换
}
},
此时点击之后就变成了折现图

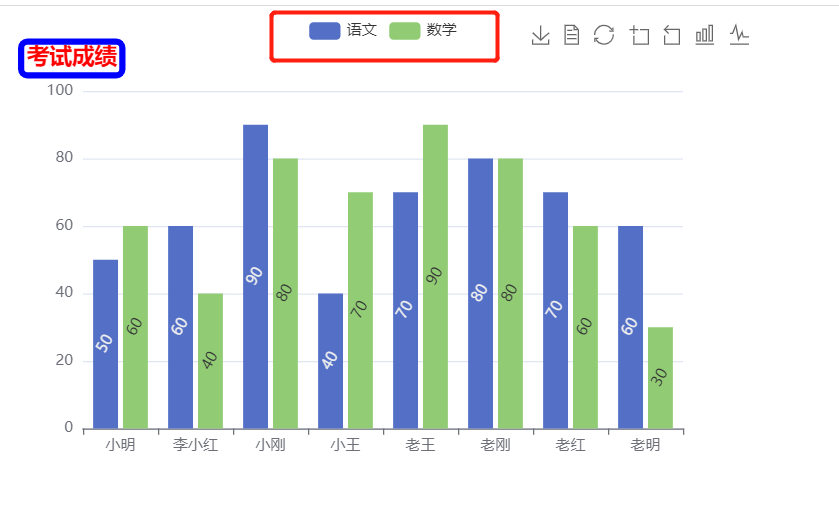
图例:legend
legend:图例,用于筛选系列,需要和series配合使用
legend中的data是一个数组
legend中的data的值需要和series数组中某组的数据的name值一直
此时我们使用两组数据,
var yData1 = [50, 60, 90, 40, 70, 80, 70, 60]
var yData2 = [60, 40, 80, 70, 90, 80, 60, 30]
series:[
{
name:'语文',
type:"bar",
data:yData1
},
{
name:'数学',
type:"bar",
data:yData2
},
],

series:[
{
name:'语文',
type:"bar",
data:yData1
},
{
name:'数学',
type:"bar",
data:yData2
},
],
legend:{
data:['语文','数学']
},