Less-合并
less提供了两种方式对css的属性进行合并,一种方式是用逗号隔开,一种方式是空格隔开,这两种方式也是遵循css的多个参数的语法规范
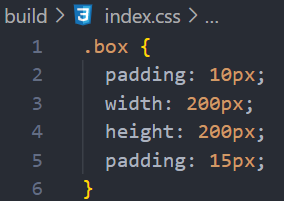
之前我们使用合并的方法
.mixin() {
padding: 10px;
}
.box{
.mixin;
width: 200px;
height: 200px;
padding: 15px;
}

发现less编译之后生成两个padding属性
如果我们希望这两个属性合并起来,成为一个属性,可以在需要合并的属性后面用+表示
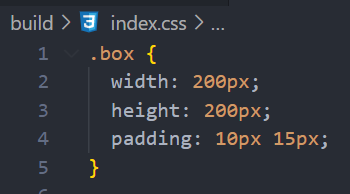
.mixin() { padding+: 10px; } .box{ width: 200px; height: 200px; .mixin; padding+: 15px; }

此时上面的代码合并到一起了,但是中间使用的是逗号隔开的,不符合css的语法规定,我们希望使用的是空格
需要注意的是,如果要进行合并,此时这两个要合并的属性都需要加+,否则不生效
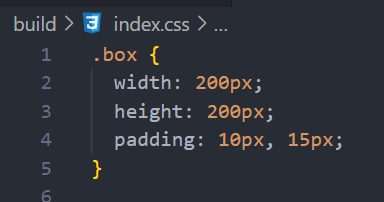
此时需要是用+_来表示
.mixin() { padding+_: 10px; } .box{ width: 200px; height: 200px; .mixin; padding+_: 15px; }