Less-导入
基本使用
使用@import命令来进行导入
如果使用@import进行导入的时候,取决于不同的文件扩展名
基本使用
index.html
<div class="box"> 123456789 </div>
index.less
@import "a"; @import "a.css"; .box{ width: 200px; height: 200px; .style; }
a.css
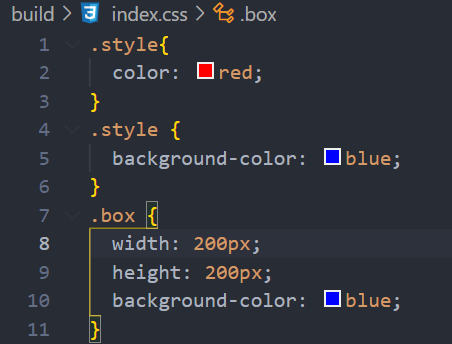
.style{
color: red;
}
a.less
.style{ background-color: blue; }
上面的引入一个是引入了a.less文件,一个是引入了a.css文件,如果要引入less文件,是可以进行省略拓展名的,否则必须要加拓展名
less的导入和css的导入是有区别的,不是传统的import导入,而是css自己的导入

没有传统css的import,是因为less的import不是根据css的import扩展的
导入的选项
@import (**)内部的 **就是导入的选项,指的是不同的规则配置,需要注意的是@import和后面的括号之间要加空格,否则不编译
a.less
.style{
background-color: blue;
}
@import(reference) 用于导入外部文件,但是如果没有用到该文件内容的时候,less是不会进行编译的
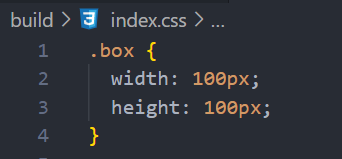
@import (reference) "a.less"; .box{ width: 100px; height: 100px; }

@import(inline) 用于导入外部文件,如果没有用到该文件的内容, less也会进行导入,inline针对的是css文件,而不是less文件
a.css
.style{
color: red;
}
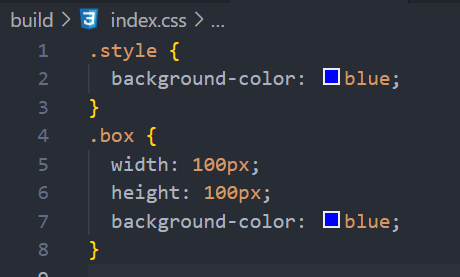
@import (inline) "a.css"; .box{ width: 100px; height: 100px; }

如果我们需要按照导入less文件进行导入,此时导入的选项是@import(less)
@import (less) "a.less"; .box{ width: 100px; height: 100px; .style; }

上面导入的是less文件,import的导入即便导入的不是less文件,也会识别该文件的代码,按照less进行编译
比如我们导入的是css文件
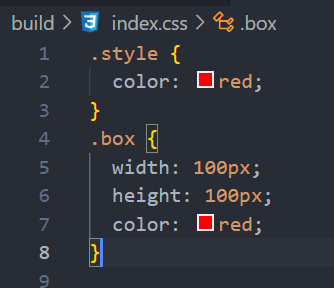
@import (less) "a.css"; .box{ width: 100px; height: 100px; .style; }
代码中导入的是一个扩展名为.css的文件,但是import识别了,并且能按照css风格进行编程

如果我们需要按照导入css文件进行导入,此时导入的选项是@import(css)
@import (css) "a.less"; .box{ width: 100px; height: 100px; }

上面代码中导入是即便是less文件,也按照css的方式进行编译
@import(once) 用于导入外部文件,确保文件只导入一次
@import (once) "a.less"; @import (once) "a.less"; @import (once) "a.less"; @import (once) "a.less"; .box{ width: 100px; height: 100px; .style; }

@import(multiple) 用于导入外部文件,确保文件可以导入多次
@import (multiple) "a.less"; @import (multiple) "a.less"; @import (multiple) "a.less"; @import (multiple) "a.less"; .box{ width: 100px; height: 100px; .style; }

@import(optional) 用于导入外部文件,确保文件导入失败不会报错
此时我们导入一个没有的文件
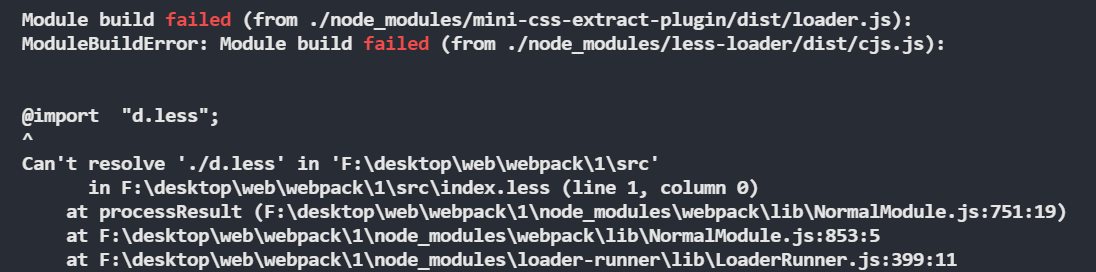
@import "d.less"; .box{ width: 100px; height: 100px; .style; }

可以使用optional来阻止编译失败报错
@import (optional) "d.less";


