Less-extend扩展
Extend是Less的伪类,它通过:extend选择器来获取另一个选择器的内容
<div class="box"></div>
<div class="box2"></div>
.box{ height: 200px; background: red; } .box2{ width: 200px; &:extend(.box); }

&符号表示当前选择器的父选择器,:extend是less的伪类,上面.box2代码表示扩展.box的内容
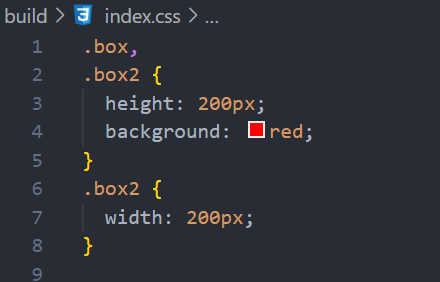
编译的结果是一个并集选择器,虽然作用看起来和混合是一样的,但是混合不同的是将同样的代码,复制一份给另一个选择器
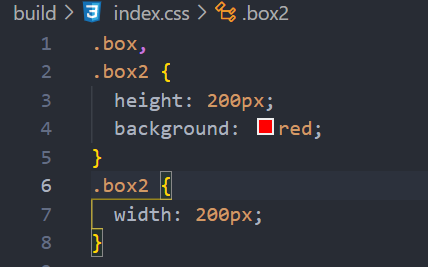
扩展还可以写在选择器上
.box{
height: 200px;
background: red;
}
.box2:extend(.box){
width: 200px;
}

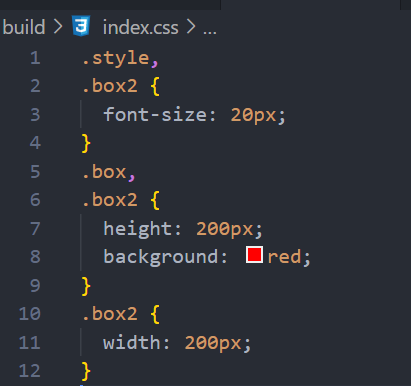
还可以扩展多个选择器
.style{
font-size: 20px;
}
.box{
height: 200px;
background: red;
}
.box2:extend(.box,.style){
width: 200px;
}

也可以写在属性中
.box2{
width: 200px;
&:extend(.box,.style);
}
注意的是多个参数是不会进行重复检测的
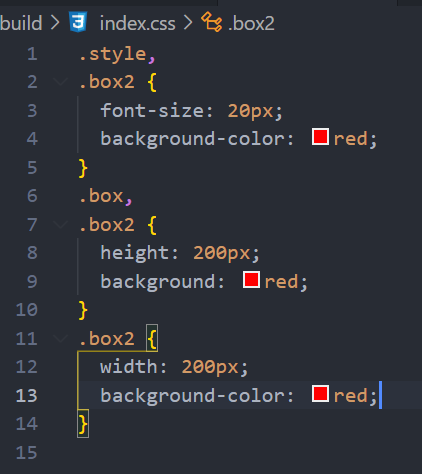
.style{ font-size: 20px; background-color: red; } .box{ height: 200px; background: red; } .box2{ width: 200px; &:extend(.box,.style); background-color: red; }

扩展也可以进行插值
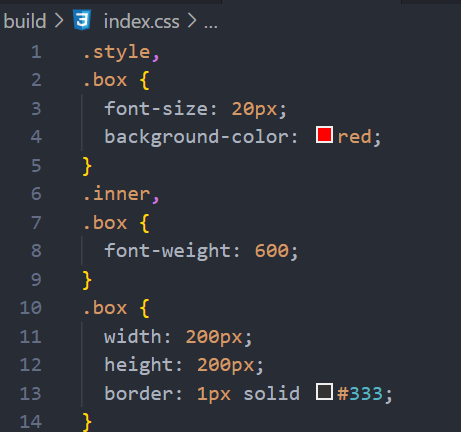
.style{ font-size: 20px; background-color: red; } .inner{ font-weight: 600; } @selector: .box; @{selector} { width: 200px; height: 200px; border: 1px solid #333; &:extend(.style,.inner); }

扩展还可以进行精确匹配
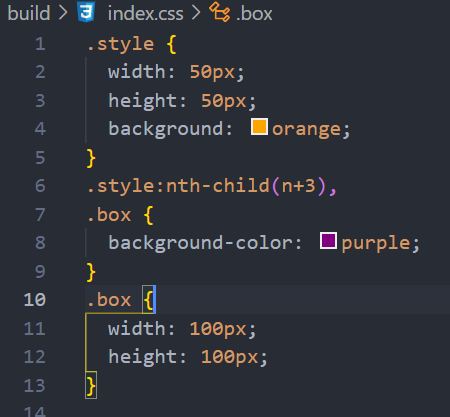
.style{ width: 50px; height: 50px; background:orange; &:nth-child(n+3){ background-color: purple; } } .box:extend(.style:nth-child(n+3)){ width: 100px; height: 100px; }

扩展都是扩展属性,伪类是不可以进行扩展
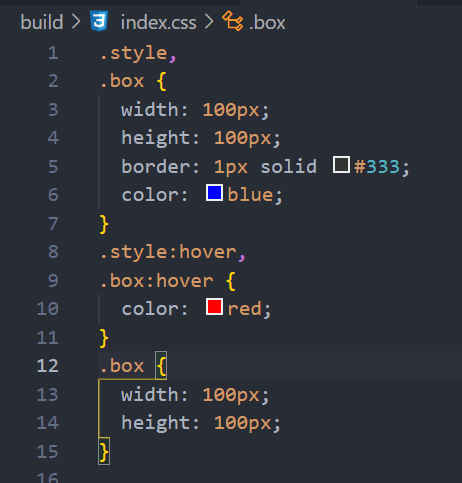
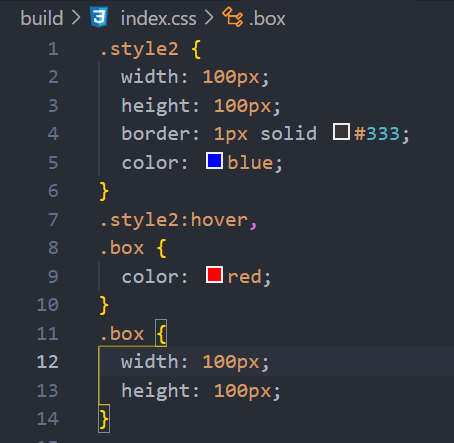
.style{ width: 100px; height: 100px; border:1px solid #333; color: blue; &:hover{ color: red; } } .box{ width: 100px; height: 100px; &:extend(.style:hover); }

表示扩展的是.style的:hover的属性,而不是动作
如果要扩展动作,需要使用 all
.style{ width: 100px; height: 100px; border:1px solid #333; color: blue; &:hover{ color: red; } } .box{ width: 100px; height: 100px; &:extend(.style all); }