Less-嵌套
CSS预处理语言最大的魅力之一就是无限的嵌套
Less 提供了使用嵌套(nesting)代替层叠或与层叠结合使用的能力
index.html
<div class="box1"> <div class="box2"> <div class="box3"></div> </div> </div>
三个div盒子是嵌套关系
index.less
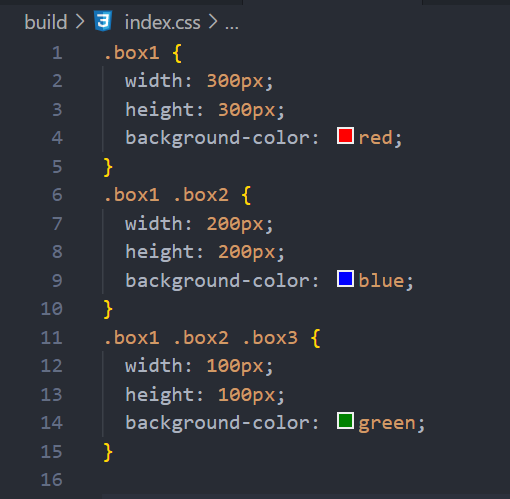
.box1{ width: 300px; height: 300px; background-color: red; .box2 { width: 200px; height: 200px; background-color:blue; .box3 { width: 100px; height: 100px; background-color: green; } } }

这样写可以直观看出所有的选择器之间的关系,也可以清晰的给HTML结构进行归类
伪类清除浮动
<div class="box"> <p></p> <p></p> <p></p> <p></p> <p></p> </div>
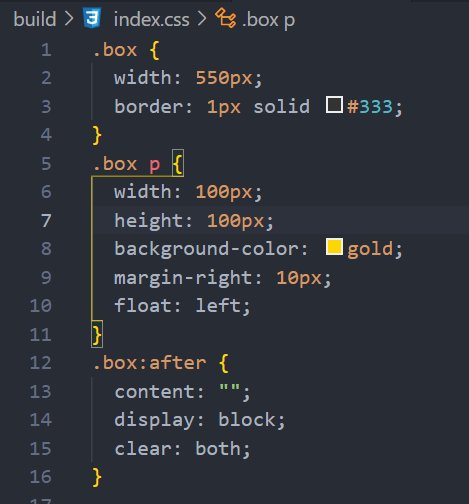
.box{ width: 550px; border: 1px solid #333; p{ width: 100px; height: 100px; background-color: gold; margin-right: 10px; float: left; } &:after{ content:""; display: block; clear:both; } }
&表示的是当前选择器的父级