性能优化-懒加载和预加载
module的异步加载模块就是懒加载,
懒加载就是固定条件下在进行服务器的请求,这样的话页面初始化请求比较快,首屏优化比较好
懒加载
webpack.config.js文件
module.exports = {
entry: "./src/a.js",
}
使用a.js文件向b.js文件发送请求
下面逻辑是一个随机数,当num能整除的时候再请求b文件的内容
a.js
let num = parseInt(Math.random() * 10)
if (num % 2 == 0) {
import(/*webpackChunkName: 'fileB'*/"./b.js").then((res) => {
console.log(res.b, 'b的结果');
})
}
b.js
console.log(0000)
此时页面中关于b文件的请求是随机的,这个现象就是懒加载
什么是预加载?
预加载是初始化的时候就加载,使用的时候用的是加载后缓存
a.js文件
import(/*webpackPrefetch:true*/"./b.js").then((res) => {
console.log(res.b, 'b的结果');
})
在异步 请求模块过程中加 /*webpackPrefetch:true*/,表示当前的文件是预加载的文件,浏览器会在空闲(偷偷的)的时候加载文件,而不是和其他资源请求并发,这样会提高交互效率

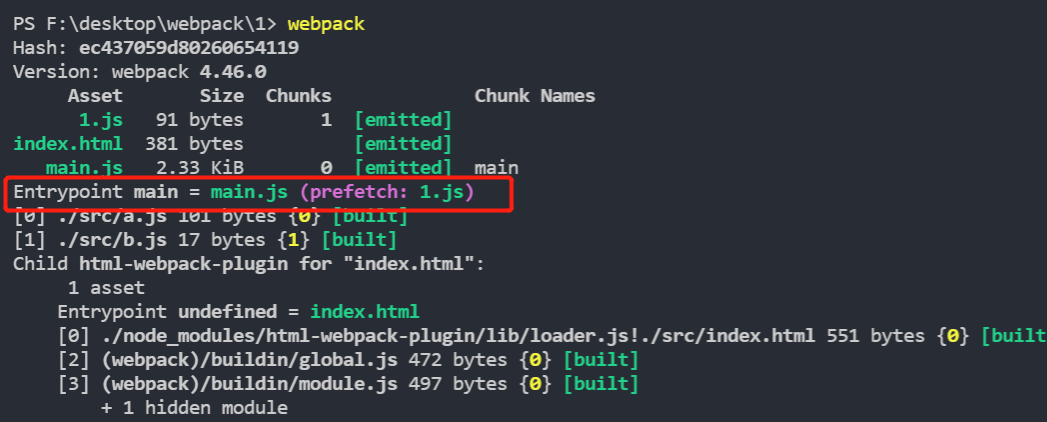
prefetch表示文件中有预加载请求


