性能优化-dll打包优化
目录结构:

配置splitChunks的时候,将所有的第三方库都打包到一个chunk模块中了,这样有一个问题,每一次重新编译的时候都会进行一次打包,这样如果我们引入的库特别的多,每一次打包的代价会特别大
a.js文件和b.js文件内容:
import { $ } from "jquery"
console.log(vue)
console.log($)
dll的优化作用是为了提取出第三方库,目的是webpack进行打包的时候不会将这些库打包进去,如果需要提取,就需要配置这个打包第三方库的文件
webpack.dll.config.js文件的作用就是为了打包第三方库使用的配置,
dll的核心思想就是一劳永逸,只需要初始化的时候,进行一次打包即可, 后面我们开发编辑的代码一定不会在第三方库当做修改
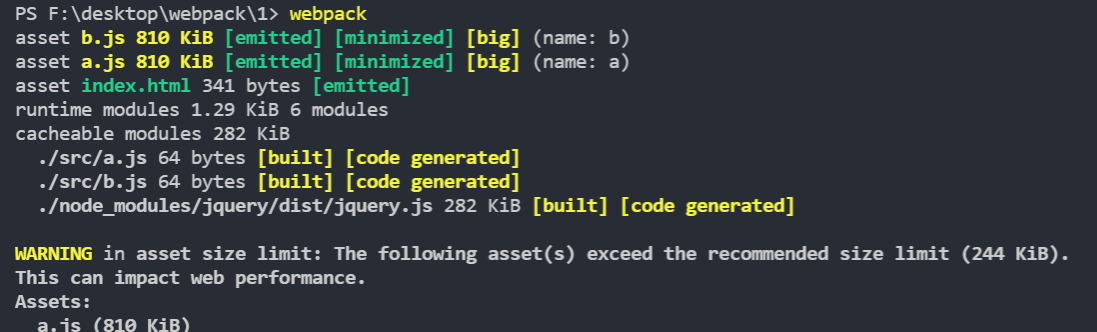
我们看打包之前的文件大小

打包的大小是810kb,也就是a.js文件和b.js文件都将jquery引入了一遍
webpack.dll.config.js文件:
const { resolve } = require("path") const webpack = require("webpack"); module.exports = { // 入口文件,入口文件必须是数组 // 将node_modules中的jquery和vue提取出来 entry: { libs: ["jquery"], }, // 出口文件 output: { // 出口文件名 filename: "[name].js", // 出口文件的路径 path: resolve(__dirname, 'dll'), // 暴露的变量添加一个hash值 library: "[name]_[hash]" }, plugins: [ new webpack.DllPlugin({ // 映射的目标文件名 name: "[name_hash]", // 映射的文件路径 path: resolve(__dirname, 'dll/manifest.json') }) ] }
这个文件的作用是将 jquery打包为一个名为 Dll.js 的静态资源包,同时生成一个 manifest.json 文件方便对 Dll.js 中的模块进行引用。
要注意的是,执行 webpack 命令是默认执行该目录下名为 webpack.config.js 或者 webpackfile.js 的文件。所以需要通过 --config 指令手动指定该文件,
webpack --config webpack.dll.config.js

在 webpack.config.js 中添加引用。在 plugins 属性中添加 DllReferencePlugin 插件,并指明 manifest.json 文件的引用路径。
new webpack.DllReferencePlugin({ context: __dirname, manifest: require('./dist/manifest.json') })
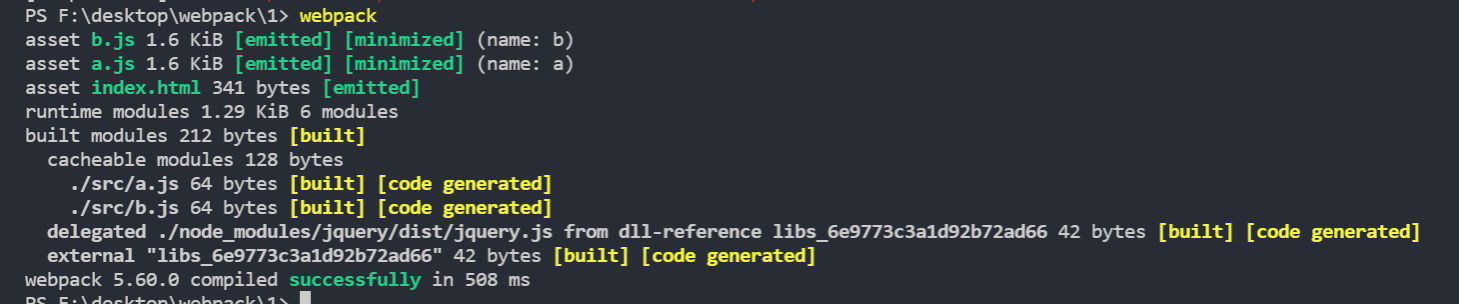
然后再进行打包


此时打包的大小只有1.6kb
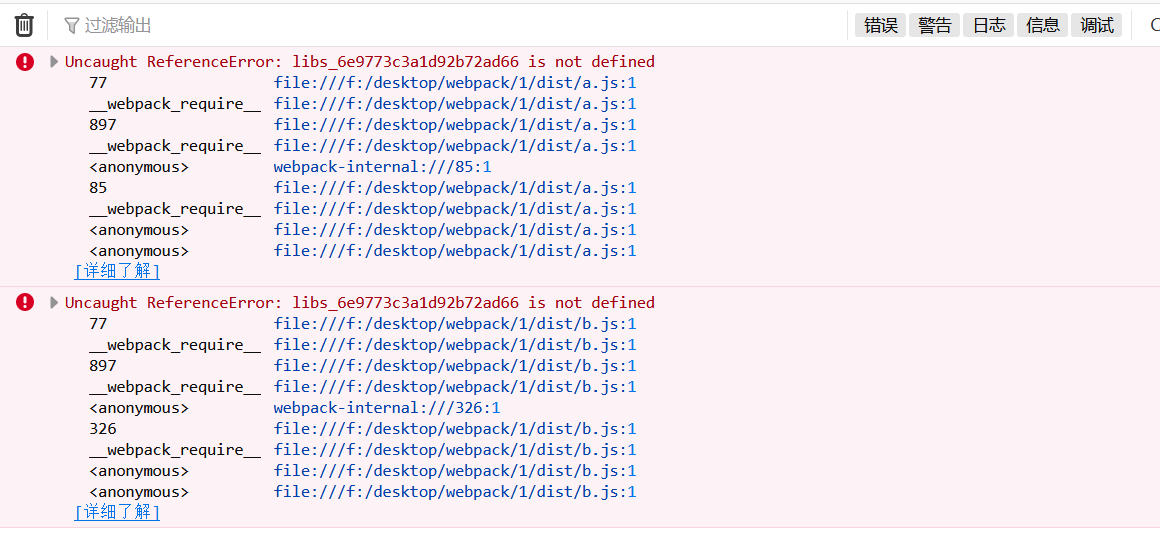
但是我们打开浏览器会发现此时报错

因为webpack只配置忽略不打包这些文件,但是文件引入找不到地址
需要告诉webpack中的html模板文件如何引入文件
安装插件
npm install add-assets-html-webpack-plugin -D
配置webpack.config.js
plugins: [ // html文件 new HtmlWebpackPlugin({ // 模板路径 template: "./src/index.html", }), new webpack.DllReferencePlugin({ context: __dirname, manifest: require('./dist/manifest.json') }), // 会自动将指定目录下的文件复制一份到打包后文件目录下,html文件会自动添加src new AddAssetsHtmlWebpackPlugin({ filepath: resolve(__dirname, 'dll/libs.js') }) ],
此时在进行webpack打包就可以了。


