配置打包图片资源
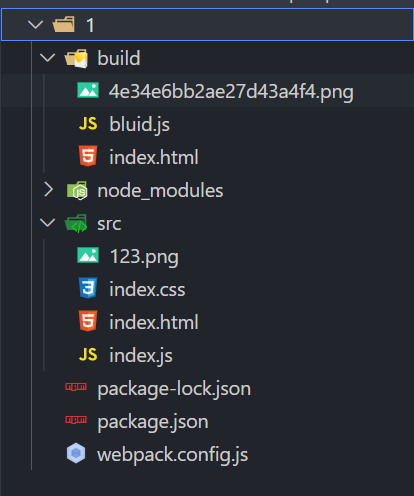
目录文件:

打包配置CSS资源
此时只配置了html的plugin和css的loader。
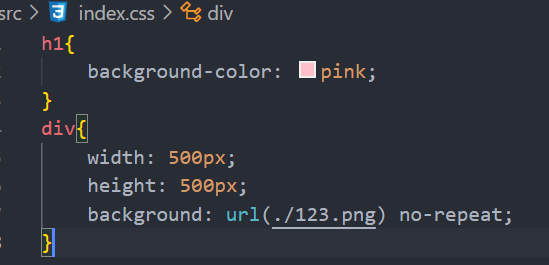
在index.css中引入图片

webpack.config.js文件
const { resolve } = require("path"); const HtmlWebpackPlugin = require("html-webpack-plugin"); const MiniCssExtractPlugin = require("mini-css-extract-plugin"); module.exports = { // 入口文件 entry: "./src/index.js", // 出口文件 output: { // 出口文件名称 filename: "bluid.js", // 智能合并路径,绝对路径 path: resolve(__dirname,'build') }, module: { rules: [ { // 引导打包文件和编译的文件为css文件 test: /\.css$/, // 内部执行哪些loader,loader的执行顺序是倒叙的,后写的先执行 use: [ // 识别css-laoder的js字符串为样式代码,添加到head标签 'style-loader', // css-loader是将样式的代码翻译为js的模式,内部是样式的字符串 'css-loader' ] }, { // 识别.js结尾的文件 test: /\.js$/, // 不需要识别/翻译node_modules文件夹内部的内容 exclude: /node_modules/, // 使用的loader use: [ { loader: 'babel-loader', // 指导babel-loader进行翻译的配置工具 options: { presets: ['env'] // env 指的是ECMAScript New Version(ES的新版本) } } ] } ] }, plugins: [ // 配置html的文件 new HtmlWebpackPlugin({ // template表示是引入的模板文件地址 template: './src/index.html', // 压缩HTML代码 minify: { // 移除所有的空格 collapseWhitespace: true, // 移除注释 removeComments: true } }), new MiniCssExtractPlugin() ], // 打包模式 mode: 'development' }
打包之后图片的名称发生了变化

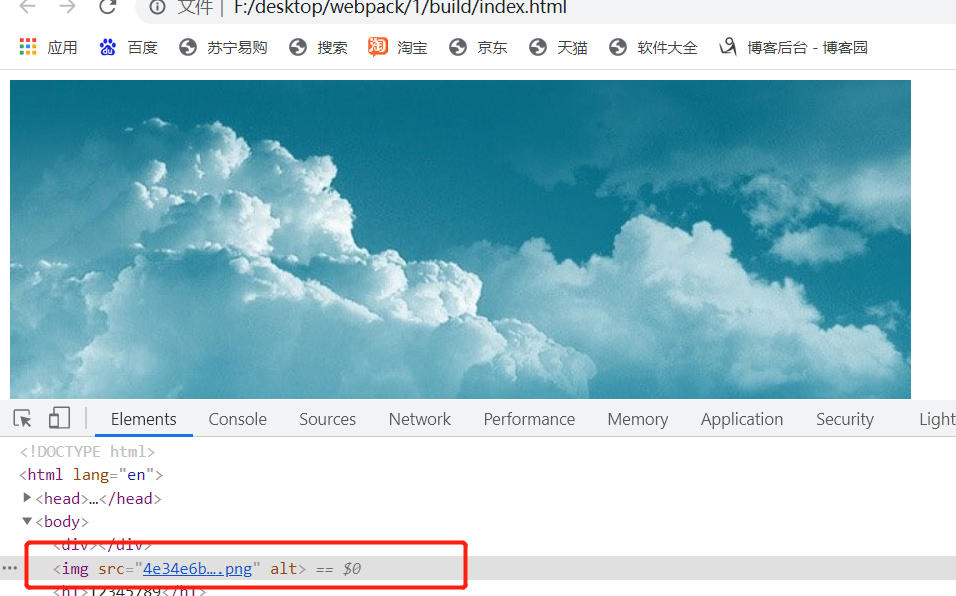
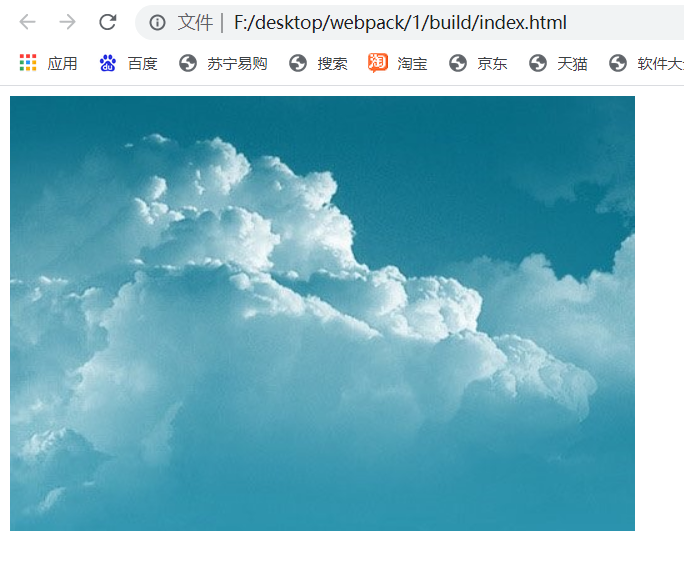
打开浏览器可以查看到图片正常加载

打包配置HTML图片资源
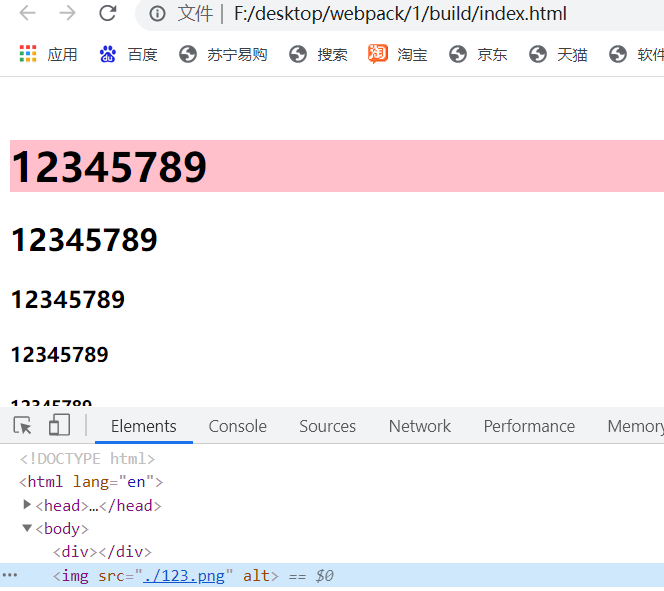
HTML文件引入的时候,我们写的是相对路径,此时如果进行打包后,不会识别这个路径,找不到图片
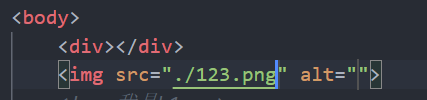
index.html

上面的img图片引入的是相对路径,经过打包后,图片的所有地址都变换成了绝对路径,所以浏览器中图片的./找不到了

需要引入html-loader进行图片的处理
安装依赖
npm install html-loader -D
const { resolve } = require("path"); const HtmlWebpackPlugin = require("html-webpack-plugin"); const MiniCssExtractPlugin = require("mini-css-extract-plugin"); module.exports = { // 入口文件 entry: "./src/index.js", // 出口文件 output: { // 出口文件名称 filename: "bluid.js", // 智能合并路径,绝对路径 path: resolve(__dirname,'build') }, module: { rules: [ { // 引导打包文件和编译的文件为css文件 test: /\.css$/, // 内部执行哪些loader,loader的执行顺序是倒叙的,后写的先执行 use: [ // 识别css-laoder的js字符串为样式代码,添加到head标签 'style-loader', // css-loader是将样式的代码翻译为js的模式,内部是样式的字符串 'css-loader' ] }, { // 识别.js结尾的文件 test: /\.js$/, // 不需要识别/翻译node_modules文件夹内部的内容 exclude: /node_modules/, // 使用的loader use: [ { loader: 'babel-loader', // 指导babel-loader进行翻译的配置工具 options: { presets: ['env'] // env 指的是ECMAScript New Version(ES的新版本) } } ] }, { // 配置编译img标签引入的图片 loader: 'html-loader', test: /\.html$/ } ] }, plugins: [ // 配置html的文件 new HtmlWebpackPlugin({ // template表示是引入的模板文件地址 template: './src/index.html', // 压缩HTML代码 minify: { // 移除所有的空格 collapseWhitespace: true, // 移除注释 removeComments: true } }), new MiniCssExtractPlugin() ], // 打包模式 mode: 'development' }
此时我们进行打包后,html文件的img地址也会变成打包之后的图片名