JS文件和HTML文件的压缩
JS文件的压缩
index.js
function add(a, b) { return a + b; } console.log(add(1, 2));
此时进行webpack打包
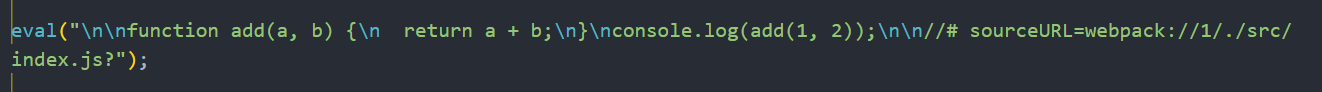
打包后的build/build.js

HTML文件的压缩
HTML文件的压缩是在html-webpack-plugin内部进行配置
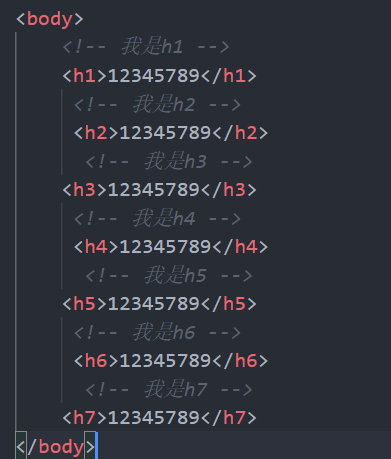
打包之前的html文件

进行webpack.config.js配置
const { resolve } = require("path"); const HtmlWebpackPlugin = require("html-webpack-plugin") module.exports = { // 入口文件 entry: "./src/index.js", // 出口文件 output: { // 出口文件名称 filename: "bluid.js", // 智能合并路径,绝对路径 path: resolve(__dirname,'build') }, module: { rules: [ { // 识别.js结尾的文件 test: /\.js$/, // 不需要识别/翻译node_modules文件夹内部的内容 exclude: /node_modules/, // 使用的loader use: [ { loader: 'babel-loader', // 指导babel-loader进行翻译的配置工具 options: { presets: ['env'] // env 指的是ECMAScript New Version(ES的新版本) } } ] } ] }, plugins: [ // 配置html的文件 new HtmlWebpackPlugin({ // template表示是引入的模板文件地址 template: './src/index.html', // 压缩HTML代码 minify: { // 移除所有的空格 collapseWhitespace: true, // 移除注释 removeComments: true } }) ], // 打包模式 mode: 'development' }
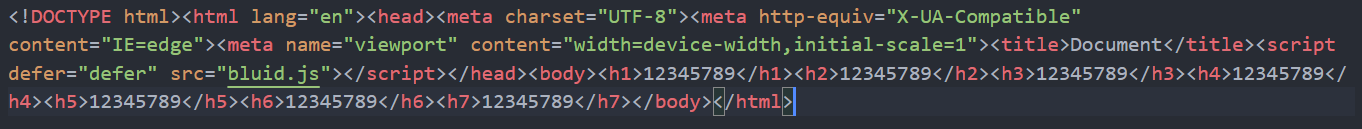
打包后的html文件