CSS的常用配置
style-loader、css-loader、less-loader都是基础配置,常用配置指的是按需配置,需要使用的时候再进行的配置
目录结构:

安装依赖
npm install mini-css-extract-plugin -D
webpack.config.js文件
const {resolve}=require("path") const HtmlWebpackPlugin = require("html-webpack-plugin") const MiniCssExtractPlugin = require("mini-css-extract-plugin"); module.exports={ //入口文件 entry:"./src/index.js", //出口文件 output:{ //输出文件名 filename:"build.js", //输出路径 //__dirname表示当前文件夹的绝对路径 path:resolve(__dirname,"build") }, //配置相关的loader module:{ //配置规则,内部是json配置项,每一个json就代表一个loader rules:[ { //引导打包文件和编译的文件为css文件 test:/\.css$/, //内部执行哪些loader,loader的执行顺序是倒序的,后写的先执行 use:[ MiniCssExtractPlugin.loader, // css-loader是将样式的代码翻译为js的模式,内部是样式的字符串 'css-loader' ] }, { //引导打包文件和编译的文件为css文件 test:/\.less$/, //内部执行哪些loader,loader的执行顺序是倒序的,后写的先执行 use:[ // 识别css-laoder的js字符串为样式代码,添加到head标签 'style-loader', // css-loader是将样式的代码翻译为js的模式,内部是样式的字符串 'css-loader', // less-loader的作用是将less文件变为css文件 'less-loader' ] } ] }, plugins: [ // 配置html的文件 new HtmlWebpackPlugin({ // template表示是引入的模板文件地址 template: './src/index.html' }), new MiniCssExtractPlugin() ], //打包模式development表示开发,production表示生产 mode:"development" }
build文件夹内部就打包生成了三个文件

inde.html文件会自动引入这两个文件

用浏览器打开index.html文件

输出的css文件,也可以设置输出目录
new MiniCssExtractPlugin({ // 输出路径 filename: 'css/index.css' })

压缩css文件
需要再安装一个插件
npm install optimize-css-assets-webpack-plugin -D
const {resolve}=require("path") const HtmlWebpackPlugin = require("html-webpack-plugin") const MiniCssExtractPlugin = require("mini-css-extract-plugin"); const OptimizeCssAssetsWebpackPlugin = require("optimize-css-assets-webpack-plugin"); module.exports={ //入口文件 entry:"./src/index.js", //出口文件 output:{ //输出文件名 filename:"build.js", //输出路径 //__dirname表示当前文件夹的绝对路径 path:resolve(__dirname,"build") }, //配置相关的loader module:{ //配置规则,内部是json配置项,每一个json就代表一个loader rules:[ { //引导打包文件和编译的文件为css文件 test:/\.css$/, //内部执行哪些loader,loader的执行顺序是倒序的,后写的先执行 use:[ MiniCssExtractPlugin.loader, // css-loader是将样式的代码翻译为js的模式,内部是样式的字符串 'css-loader' ] }, { //引导打包文件和编译的文件为css文件 test:/\.less$/, //内部执行哪些loader,loader的执行顺序是倒序的,后写的先执行 use:[ // 识别css-laoder的js字符串为样式代码,添加到head标签 'style-loader', // css-loader是将样式的代码翻译为js的模式,内部是样式的字符串 'css-loader', // less-loader的作用是将less文件变为css文件 'less-loader' ] } ] }, plugins: [ // 配置html的文件 new HtmlWebpackPlugin({ // template表示是引入的模板文件地址 template: './src/index.html' }), new MiniCssExtractPlugin({ // 输出路径 filename: 'css/index.css' }), new OptimizeCssAssetsWebpackPlugin() ], //打包模式development表示开发,production表示生产 mode:"development" }
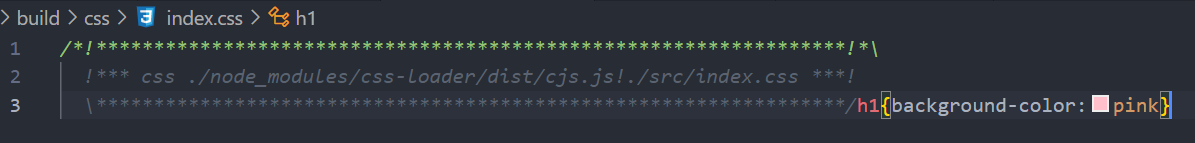
此时在进行wenpack打包,我们可以看到此时的css文件: