ES6-module语法
ES6 模块的设计思想,是尽量的静态化,使得编译时就能确定模块的依赖关系,以及输入和输出的变量
基本使用
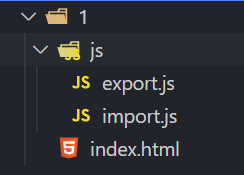
目录结构:

我们要将index.html文件当做浏览器显示页面,需要引入import.js 文件即可,import.js文件中要获取export.js文件中的值
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script src="js/import.js" type="module"></script> </body> </html>
注意:如果是普通html文件引入带有module语法的js文件,此时html文件的script标签的type要为module,否则会报错
import.js文件
引入export.js文件
import {a,b} from "./export.js"
console.log(a,'a')
console.log(b,'b')
import表示的是导入,es6使用import关键字来表示导入文件和数据,{}内部值是export暴露的参数
export.js
向外暴露了a和b
export var a = 1; export var b = 2;
此时在服务器端打开index.html文件

注意:
- module语法如果是html文件直接打开的,要将html文件的script标签的type设置为module
- js文件如果要导入其他的文件,需要使用import关键字导入,后面是要获取的参数,使用{}来枚举值,最后是路径
- js文件如果要暴露参数使用export关键字
别名
as关键字设置别名
如果一个js文件中获取多个js文件的参数,难免会遇到重名的问题,比如1.js获取2.js和3.js的值,此时恰好2.js和3.js都有一个参数x,此时必定会有命名冲突,我们可以设置别名来避免这个冲突
export.js文件
export var name = "小明"; export var age = 18;
import.js文件
import { name as myname, age } from "./export.js"
console.log(myname,age)

可以用as关键字用来设置别名,此时我们使用的时候就必须要用这个别名,不能用原来的名字,获取不到
除了获取可以使用别名外,暴露也可以设置别名
export.js文件
function add(a, b) { return a + b } export {add as funAdd}
import.js文件
import { funAdd } from "./export.js"
console.log(funAdd(1,2))

获取值的修改
import导入的值如果是基本类型值,是只读的,不可以进行修改
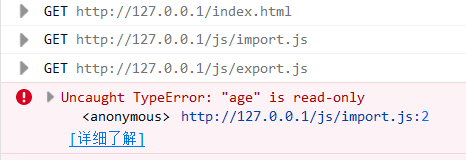
比如修改age为20
import { name as myname, age } from "./export.js"
age=20
console.log(myname,age)

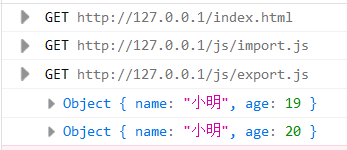
import如果导入的是引用类型值,此时是可以进行修改的
export.js文件
export var obj = { name: "小明", age: 19 }
import.js文件
import { obj } from "./export.js"
console.log(obj)
obj.age = 20;
console.log(obj)

如果暴露的参数是函数,是存在变量声明提升的
export.js
export function add(a, b) { return a + b }
import.js
console.log(add(1, 2)) import { add } from "./export.js"

module的静态加载
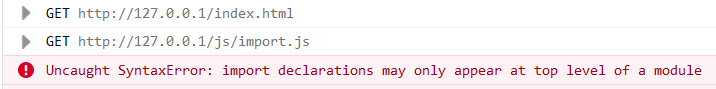
module的暴露是编译时的加载,不是运行时的加载,所以我们的import不能牵扯到逻辑判断;
if (true) { import { funAdd } from "./export.js" } console.log(funAdd(1, 3))
在import.js文件中,if语句是逻辑判断,所以import不能使用,会报错

* as整合模块
*表示通配,as表示别名,可以用* as 别名 的 方式来整合模块
export.js
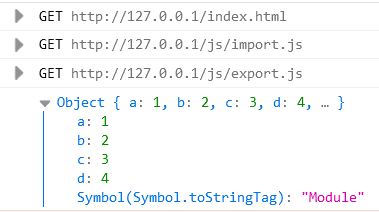
export var a = 1; export var b = 2; export var c = 3; export var d = 4;
import.js
import * as results from "./export.js" console.log(results)

export default默认暴露
export表示暴露参数,export表示默认暴露参数,此时import就可以省略{}
export default可以暴露基本类型值,但是我们一般都是暴露引用类性质,对象或者函数
export.js
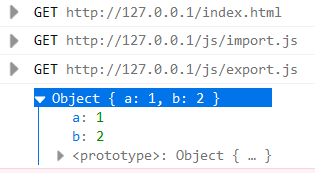
export default { a: 1, b: 2 }
export default每一个文件中只使用一次
export.js文件向外暴露的是一个对象,这个对象没有命名,此时的import就可以随意命名
import.js
import obj from "./export.js" console.log(obj)
此时的import后面不用{}去解构参数了,而是自定义名称获取

导出和导入的复合写法
如果有三个文件a.js,b.js,c.js,此时我们的a.js文件获取的是b.js文件的内容,b.js获取的是c.js的内容,并且将c文件的暴露给a
a.js
import {c} from "./b.js"
console.log(c)
b.js
export表示暴露,from表示取值,此时整体表示的是向外暴露的是获取c文件的值
export {c} from "./c.js"
c.js
export var c = 1;




