Generator 函数
基本概念
Generator 函数是 ES6 提供的一种异步编程解决方案,语法行为与传统函数完全不同。
Generator 函数有多种理解角度。从语法上,首先可以把它理解成,Generator 函数是一个状态机,封装了多个内部状态。
执行 Generator 函数会返回一个遍历器对象,也就是说,Generator 函数除了状态机,还是一个遍历器对象生成函数。返回的遍历器对象,可以依次遍历 Generator 函数内部的每一个状态。
形式上,Generator 函数是一个普通函数,但是有两个特征。一是,function关键字与函数名之间有一个星号;二是,函数体内部使用yield语句,定义不同的内部状态(yield在英语里的意思就是“产出”)。
基本使用
function * generator(){ yield 1; yield 2; yield 3; } var i = generator(); console.log(i.next()); console.log(i.next()); console.log(i.next()); console.log(i.next());

函数内部的yield来划分分段执行的返回,和return一样都有返回值的功能,但是不同的是return只能执行一次,但是yield可以多次执行。return会阻止后面代码的执行,但是yield不会
Generator函数的调用方法与普通函数一样,也是在函数名后面加上一对圆括号。不同的是,调用Generator函数后,该函数并不执行,返回的也不是函数运行结果,而是一个指向内部状态的指针对象,也就是遍历器对象(Iterator )。
Generator函数是分段执行的,yield语句是暂停执行的标记,而next方法可以恢复执行。
Generator的return问题
如果Generator函数内部的最后一个值是return,此时不会被for...of遍历出来
先看yield返回的情况
function * generator(){ yield 1; yield 2; yield 3; } var i = generator(); for(let item of i) { console.log(item); }

用yield会正常返回
但是如果将最后一次的yield变为return
function * generator(){ yield 1; yield 2; return 3; } var i = generator(); for(let item of i) { console.log(item); }

此时改为return,这个值就不会遍历出来
.next方法是可以传入参数的,但是这个参数很奇葩,第一次实现的传参不能输出
yield句本身没有返回值,或者说总是返回undefined。next方法可以带一个参数,该参数就会被当作上一个yield语句的返回值
function * generator(){ const a = yield; console.log(a); const b = yield; console.log(b); const c = yield console.log(c); } let i = generator(); i.next(1) i.next(2) i.next(3) i.next(4)

yield语句
由于Generator函数返回的遍历器对象,只有调用next方法才会遍历下一个内部状态,所以其实提供了一种可以暂停执行的函数。yield语句就是暂停标志。
遍历器对象的next方法的运行逻辑如下。
(1)遇到yield语句,就暂停执行后面的操作,并将紧跟在yield后面的那个表达式的值,作为返回的对象的value属性值。
(2)下一次调用next方法时,再继续往下执行,直到遇到下一个yield语句。
(3)如果没有再遇到新的yield语句,就一直运行到函数结束,直到return语句为止,并将return语句后面的表达式的值,作为返回的对象的value属性值。
(4)如果该函数没有return语句,则返回的对象的value属性值为undefined。
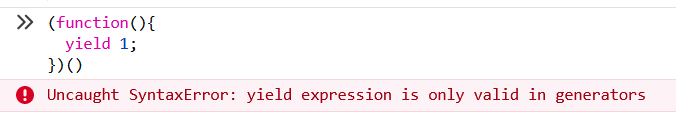
普通函数中不能使用yield

对象生成iterator遍历器
原生数据结构中对象是没有symbol.iterator属性,可以利用Generator函数去生成
var str = {};
str[Symbol.iterator] = function* () {
yield 1;
yield 2;
yield 3;
};
var i = str[Symbol.iterator]()
console.log(i.next());
console.log(i.next());
console.log(i.next());
console.log(i.next());

Generator的return方法
Generator函数返回的遍历器对象,还有一个return方法,可以返回给定的值,并且终结遍历Generator函数。
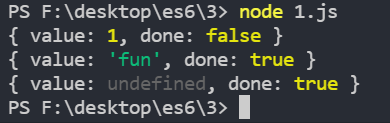
function* fun() { yield 1; yield 2; yield 3; } var i = fun(); console.log(i.next() ) console.log(i.return('fun')) console.log(i.next())

上面代码中,遍历器对象i调用return方法后,返回值的value属性就是return方法的参数fun。并且,Generator函数的遍历就终止了,返回值的done属性为true,以后再调用next方法,done属性总是返回true。
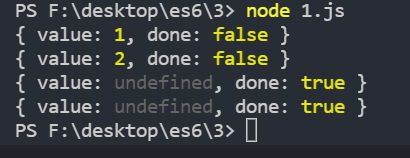
Generator内部return也会造成状态终止
var str = {}; str[Symbol.iterator] = function* () { yield 1; yield 2; return; yield 3; }; var i = str[Symbol.iterator]() console.log(i.next()); console.log(i.next()); console.log(i.next()); console.log(i.next());

yield*
function* fun() { yield 1; yield 2; } function* fun2() { yield 3; fun(); yield 4; } for (let item of fun2()){ console.log(item); }

这个就需要用到yield*语句,用来在一个Generator函数里面执行另一个Generator函数。
function* fun2() { yield 3; yield * fun(); yield 4; }

Generator的应用场景
const fs = require("fs");
const readFile = function(url){
return new Promise((resolve,reject)=>{
fs.readFile(url,(err,content)=>{
if(err){
reject(err)
return;
}
resolve(content.toString())
})
}
)
}
// Generator定义
function * fun(){
yield readFile("./text.txt");
yield readFile("./text2.txt");
yield readFile("./text3.txt");
}
const str = fun();
str.next().value.then(data=>{
console.log(data);
return str.next().value;
}).then(data=>{
console.log(data);
return str.next().value;
}).then(data=>{
console.log(data);
})