babel的基本使用
bael是一个nodejs的工作流工具,babel工具的作用就是将es的新语法翻译为老的语法
babel的官网:https://www.babeljs.cn/
Babel 是一个 JavaScript 编译器
Babel 是一个工具链,主要用于将采用 ECMAScript 2015+ 语法编写的代码转换为向后兼容的 JavaScript 语法,以便能够运行在当前和旧版本的浏览器或其他环境中。下面列出的是 Babel 能为你做的事情:
- 语法转换
- 通过 Polyfill 方式在目标环境中添加缺失的特性(通过第三方 polyfill 模块,例如 core-js,实现)
- 源码转换 (codemods)
安装bable
npm install -g babel-cli
cli表示command line interface(命令行接口),也就是使用CMD调用这个命令
新建一个1.js文件
此时我们安装了babel-cli,就可以进行babel的使用
输入命令:babel 1.js -o 01.js
此时会自动创建一个01.js


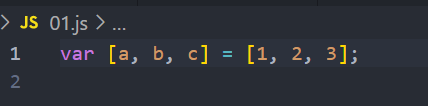
发现此时01.js文件内部的代码没有被翻译为老的语法
那是因为我们没有告诉babel如何翻译?
此时需要安装依赖
npm install --save-dev babel-preset-env
此时我们还需要创建一个.babelrc的指导文件
文件内部
{
presets: ["env"]
}c
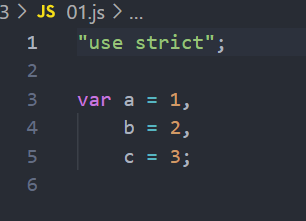
此时就可以进行翻译操作了,输入指令:babel 1.js -o 01.js
翻译后的01.js文件

总结:
- babel是一个翻译工具,可以将高级的ES语法翻译为低端语法
- babel需要-g安装babel-cli
- babel的运行需要.babelrc文件进行指导
- 还需要安装依赖babel-preset-env
- 输入命令babel 目标文件 -o 新文件



