数组的扩展
数组的拓展方法返回的都是一个新函数
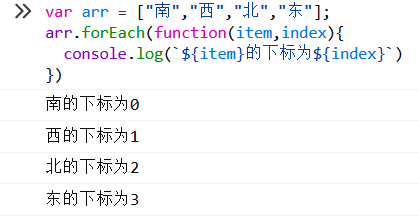
forEach方法
之前的遍历都是for(var i = 0; i < 100; i++)样式的,ES6提供了forEach数组遍历

参数一共有两个,第一个item表示的是对应的数组的每一项值,index表示对应值的下标
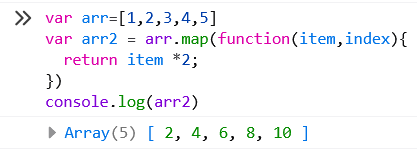
map方法
map方法表示的是映射,返回的是一个全新的数组,新数组的每一项都是原数组的映射
比如我们要让下面的数组每一项值都乘以2
var arr = [1,2,3,4,5,6]

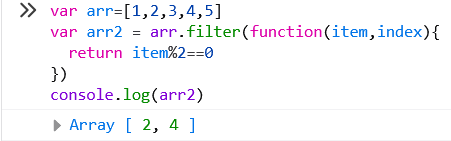
filter方法
filter方法,过滤旧的数组,返回新的数组集合
比如我们想让下面的数组过滤掉奇数
var arr = [1,2,3,4,5]

filter中的参数是函数,这个return为true的值会返回的到新的数组中
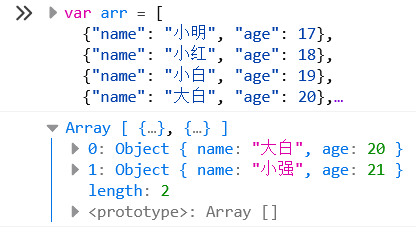
再比如我们顾虑JSON内容,返回年龄大于等于20的

reduce方法
reduce方法表示迭代遍历,每一项遍历都可以使用上一项遍历时候的结果
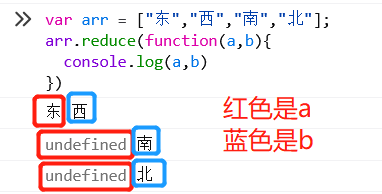
reduce函数里面有两个参数,我们用a,b去表示,输出一下a,b分别是什么意思

上图中红色线的表示a的结果,蓝色线的表示b的结果
a除了第一项之外都是undefined,是因为a取决于上一次的计算结果,所以除了初始化的第一次知道自己是谁,剩下的都需要计算返回结果,b就是依次从第二项开始遍历的结果
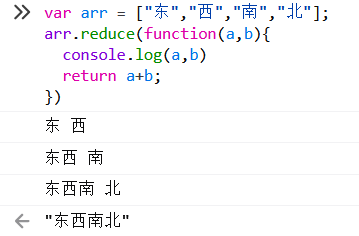
此时我们可以看一下a的返回

字符串的相加就是拼接,所以我们看a的最后返回
reduce的机理:a表示遍历前一项的时候return 的值,b表示当前这一项的值。系统会自动从下标为1的开始遍历,遍历下标为1项的时候,a的值是第0项,最后一项的return,就是最后结果的返回
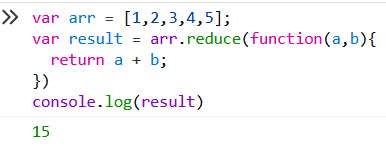
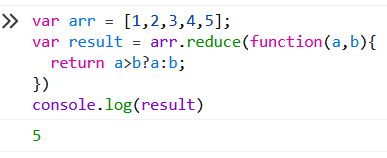
案例:求数组元素的和

数组的最大值

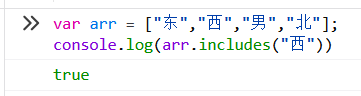
includes方法
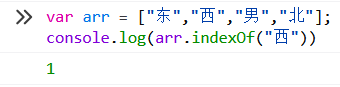
includes方法返回一个布尔值,表示某个数组是否包含了某一个值。用法与indexOf方法一样


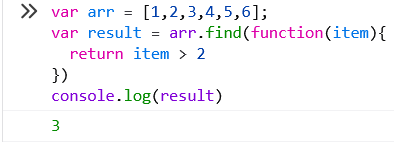
find方法
find方法的作用就是对数组的查找,查找的结果是找到符合的第一项为止,后面即便有多项符合也不找了

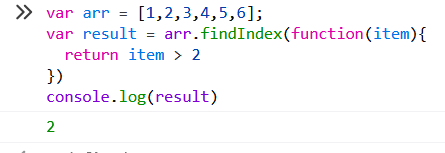
findIndex方法
findIndex方法的用法与find方法非常类似,返回第一个符合条件的数组成员的位置,如果所有成员都不符合条件,则返回-1。

Array.from方法
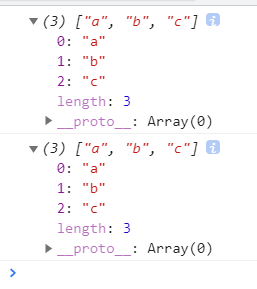
Array.from方法用于将两类对象转为真正的数组:类似数组的对象(array-like object)和可遍历(iterable)的对象
let arrayLike = { '0': 'a', '1': 'b', '2': 'c', length: 3 }; var arr1 = [].slice.call(arrayLike); //es5写法 var arr = Array.from(arrayLike) //es6写法 console.log(arr1) console.log(arr)

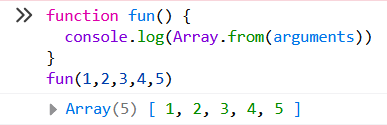
函数的arguments

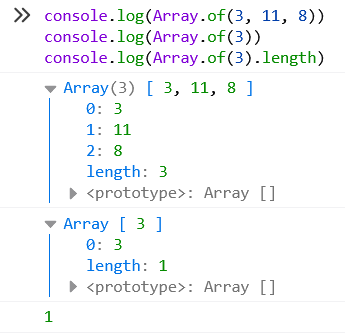
Array.of方法
Array.of方法用于把一组值,转换为数组。