表单的序列化
Ajax的封装分为两种,一种是对请求的封装,一种就是对表单的封装,表单的封装我们叫做“表单序列表”
表单序列表的基本数据构成

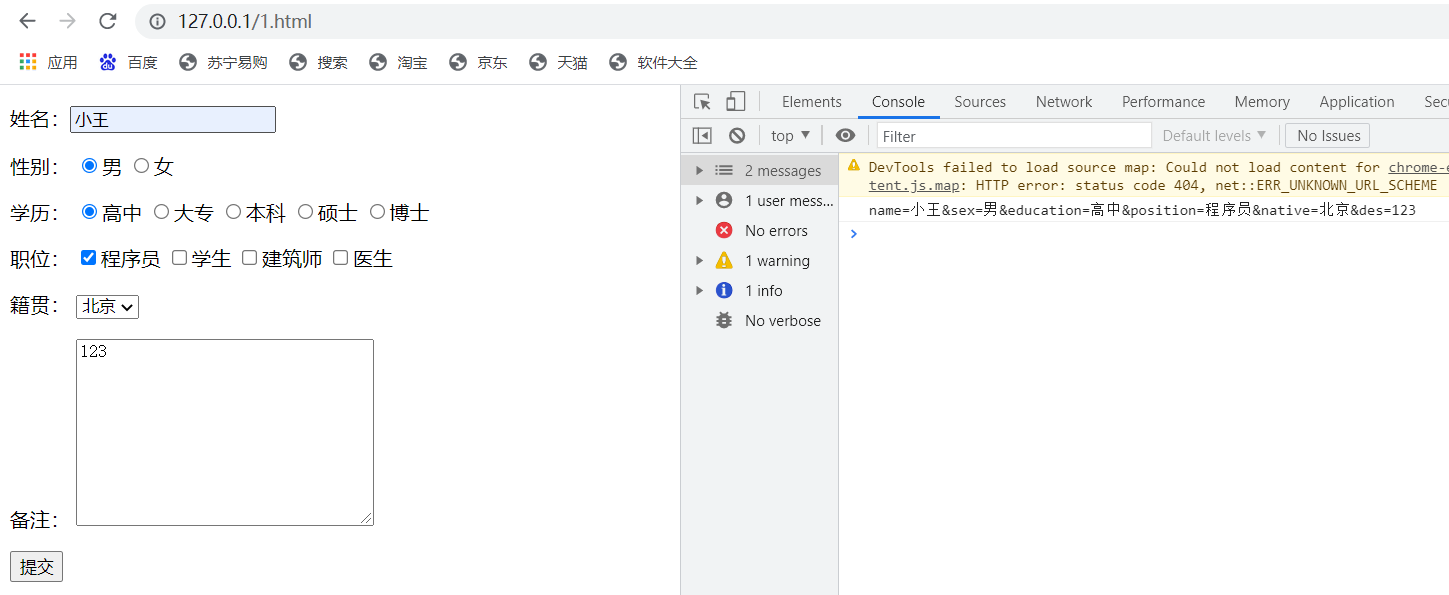
当我们点击“提交”的时候,会返回一个整合好的数据结构,比如"name=小明&age=18&sex=男&education=硕士"
我们将所有的可以遇到的表单类型都进行分类处理,然后统一汇总一个数组中,然后将这个数据进行数数据的转换,变成Ajax需要参数格式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <form action="" id="formData"> <p> 姓名:<input type="text" name="name" id=""> </p> <p> 性别: <input type="radio" name="sex" value="男" id="">男 <input type="radio" name="sex" value="女" id="">女 </p> <p> 学历: <input type="radio" name="education" value="高中">高中 <input type="radio" name="education" value="大专">大专 <input type="radio" name="education" value="本科">本科 <input type="radio" name="education" value="硕士">硕士 <input type="radio" name="education" value="博士">博士 </p> <p> 职位: <input type="checkbox" name="position" value="程序员">程序员 <input type="checkbox" name="position" value="学生">学生 <input type="checkbox" name="position" value="建筑师">建筑师 <input type="checkbox" name="position" value="医生">医生 </p> <p> 籍贯: <select name="native" id=""> <option value="北京" selected>北京</option> <option value="上海">上海</option> <option value="广州">广州</option> <option value="深圳">深圳</option> </select> </p> <p> 备注: <textarea name="des" cols="30" rows="10"></textarea> </p> <p> <input type="button" value="提交" id="btn"> </p> </form> <script> var btn = document.getElementById("btn"); //得到表单元素 var formData = document.getElementById("formData"); // 只有表单元素能够获取elements属性,得到所有的表单控件 var elements = formData.elements; // 点击提交的时候能够获取所有的表单元素提交参数 btn.onclick = function() { // 将所有的信息都存到数组中,最后用数组进行转换格式 var temp = []; // 遍历所有的控件 for(var i = 0; i < elements.length; i++) { // 通过不同类型获取对应的提交参数 switch(elements[i].type) { case "text": if(elements[i].value) { temp.push(elements[i].name +"="+elements[i].value); } break; case "radio": // 因为我们的所有的radio如果直接通过.value会获取所有的值,无论选没选中,所以我们要先判断是否选中了 if(elements[i].checked) { temp.push(elements[i].name +"="+elements[i].value); } break; case "checkbox": // 因为我们的所有的checkbox如果直接通过.value会获取所有的值,无论选没选中,所以我们要先判断是否选中了 if(elements[i].checked) { temp.push(elements[i].name +"="+elements[i].value); } break; case "select-one": temp.push(elements[i].name +"="+elements[i].value); break; case "textarea": if(elements[i].value) { temp.push(elements[i].name +"="+elements[i].value); } break; } } var result = temp.join("&"); console.log(result); } </script> </body> </html>