Ajax中常见的一些问题
错误文件
进行的请求文件都是已有文件的请求, 如果请求的文件中没有对应的文件内容,该如何解决这个问题?
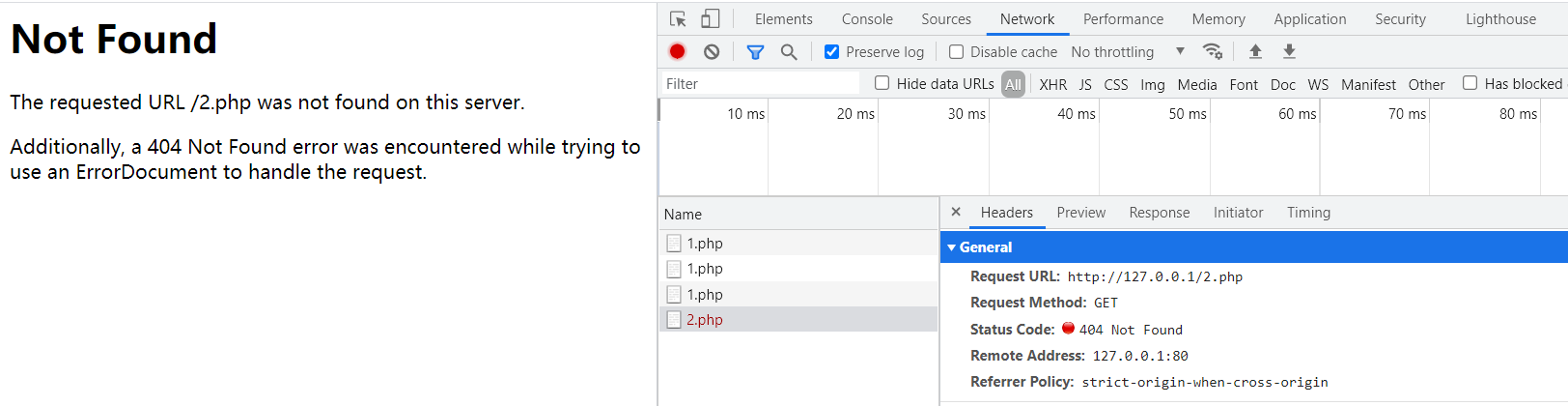
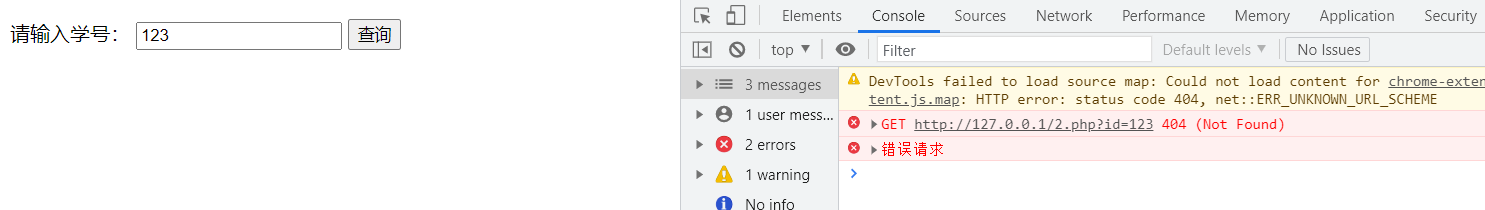
比如我们现在想请求2.php页面,但是没有这个真是页面,所以如果直接请求会报错

status为404指的是未找到对应的页面
如何让页面不报错,兼容这个错误,下面的代码是常用的兼容写法
xhr.onreadystatechange = function() { if(xhr.readyState == 4) { //验证是否有该文件,使用status来判断状态 if(xhr.status >= 200 && xhr.status < 300 || xhr.status == 304) { box.innerHTML = xhr.responseText; }else { // 错误页面,服务器错误或者未找到的错误 console.error("错误请求") } } }

缓存问题
Ajax的缓存问题很严重,我们第二次用Ajax去读取页面的时候,即使这个页面有改动内容,但是读取的还是第一次请求的页面内容。
正确的方法就是后端进行设置
如果是后端php请求,需要加对应的代码
<?php header('Cache-Control:no-cache,must-revalidate'); header('Pragma:no-cache'); ?>
前端怎么解决?
第一个思路就是每一次请求的时候,URL的参数都不一样即可。比如我们请求的 是text.txt文件
参数设置随机数:
xhr.open("get", "text.txt?type="+Math.random(), true);
第二个就是设置时间戳
xhr.open("get", "text.txt?type="+Date.parse(new Date()), true);



