Ajax的基本认知
发送http请求的过程
如何发生的HTTP请求?
- 浏览器中输入网址
- 点击超级链接
- 提交表单
上面的三种请求的情况,都是让页面全部刷新,页面会进行重绘。Ajax技术会让页面局部更新,也就是HTTP请求偷偷的发出,服务器给出的响应偷偷的返回,页面局部属性
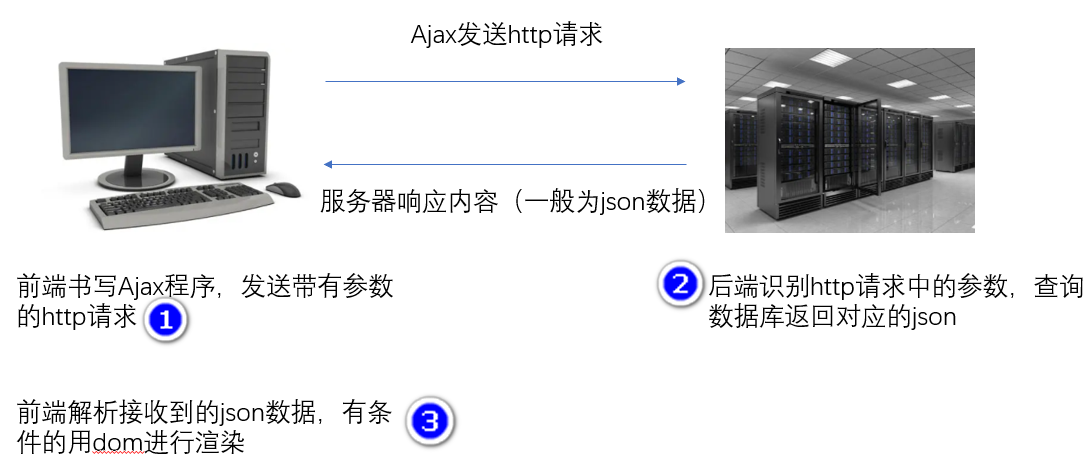
在不刷新页面的情况下,浏览器悄悄地、异步的向服务器发送HTTP请求。服务器接收到响应后,传回数据(一般是JSON数据)。浏览器接收到数据后,通过DOM进行页面的呈现
Ajax的使用场景
手机话费充值页面

当手机号码为11位之后,会发生http请求,通过视图展示手机号的状态
Ajax请求的机理

Ajax的简介
Ajax全称: Asynchronous JavaScript and XML (异步的JavaScript和XML)
XML实时老的标准,服务器在之前会返回XML,在2010年后,大家发现JSON使用更方便,所以异步返回的是JSON数据,而不是XML数据
Ajax不是一门新的语言,而是一种使用已有标准的新概念
Ajax对智能手机支持性非常好
Ajax的基本使用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <h1 id="headline"></h1> <button id="btn">点击读取文本文件</button> <script> headLine = document.getElementById("headline"); btn = document.getElementById("btn"); // 点击事件 btn.onclick = function() { // 创建一个XMLHttpRequest对象 // 是能力检测,如果支持XMLHttpRequest就使用XMLHttpRequest否则就使用ActiveXObject if (window.XMLHttpRequest) { var xhr = new XMLHttpRequest(); } else if (window.ActiveXObject) { var xhr = new ActiveXObject("Microsoft.XMLHTTP"); } // 配置这个xhr对象,告诉这个对象要干什么 xhr.onreadystatechange = function() { // 当xhr对象状态为4的时候 if (xhr.readyState == 4) { // 让h1里面的文本为接收到的文本 headLine.innerHTML = xhr.responseText; } }; // 告诉这个对象要用什么请求,请求哪个文件,是否是异步状态 xhr.open("get", "text.txt", true); // 发送请求 xhr.send(null) } </script> </body> </html>

此时点击读取文本文件就回获取text文件中的内容
XMLHttpRequest对象
XMLHttpRequest对象是系统内置的对象,用系统内置的构造函数new XMLHttpRequest() ,返回的对象中封装了所有的Ajax的功能
Ajax请求的第一步就是
var xhr = new XMLHttpRequest();
这个构造函数IE6不兼容,IE6使用的是:
var xhr = new ActiveXObject("Microsoft.XMLHTTP")
所以我们为了避免小众情况,做一个能力检测能力检测
// 是能力检测,如果支持XMLHttpRequest就使用XMLHttpRequest否则使用ActiveXObject if (window.XMLHttpRequest) { var xhr = new XMLHttpRequest(); } else if (window.ActiveXObject) { var xhr = new ActiveXObject("Microsoft.XMLHTTP"); }
此时对象创建完毕后,所有的Ajax业务都是由xhr对象来完成的
readyState状态
readyState状态值是指,运行AJAX所经历过的几种状态,无论访问是否成功都将响应的步骤,可以理解成为AJAX运行步骤
我们看一下所有的关于readyState的状态
0 - (未初始化)还没有调用send()方法
1 - (载入)已调用send()方法,正在发送请求
2 - (载入完成)send()方法执行完成,已经接收到全部响应内容
3 - (交互)正在解析响应内容
4 - (完成)响应内容解析完成,可以在客户端调用了
当xhr.readyState发送改变的时候,会触发onreadystatechange事件。
如果readyState为4的时候,所有的解析都已经完成了,所以我们只关心readyState它为4的时候
xhr.onreadystatechange = function() { if (xhr.readyState == 4) { headLine.innerHTML = xhr.responseText; } }
open方法
使用xhr.open(),作用是配置一个请求。一共有三个参数
第一个参数是请求的类型,值为“get”或者“post”;
第二个参数表示的请求的文件路径,我们一般写的是相对路径,为什么是相对路径?因为Ajax不能跨域,Ajax只能请求同服务器上的文件,后面我们会讲什么是跨域
第三个参数是布尔值,表示是否使用异步。如果为true,表示异步读取这个文件false表示同步读取这个文件
xhr.open("get", "text.txt", true);
send方法
使用send()方法来发出请求
send内部的参数是上行报文内容。因为get请求是没有报文,所以我们写null
xhr.send(null)



