cookie和session
cookie
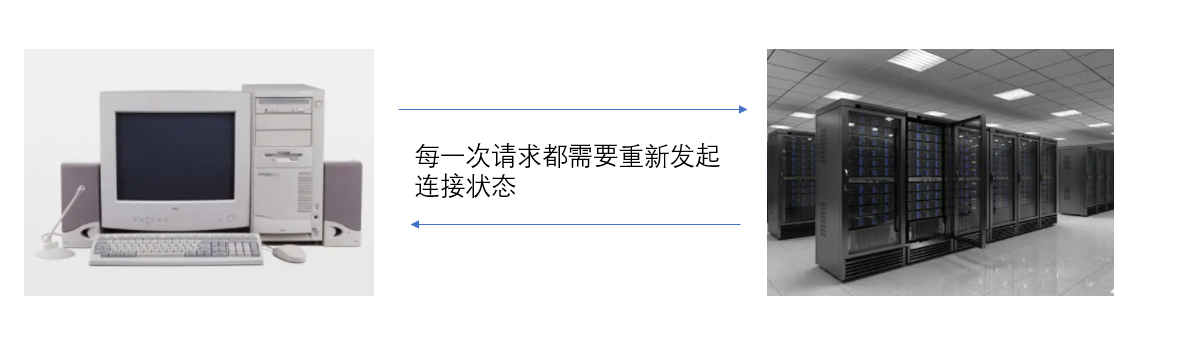
我们知道http是无连接的,每一次请求都需要重新和服务器进行关联和身份识别?服务器怎么知道你是谁?

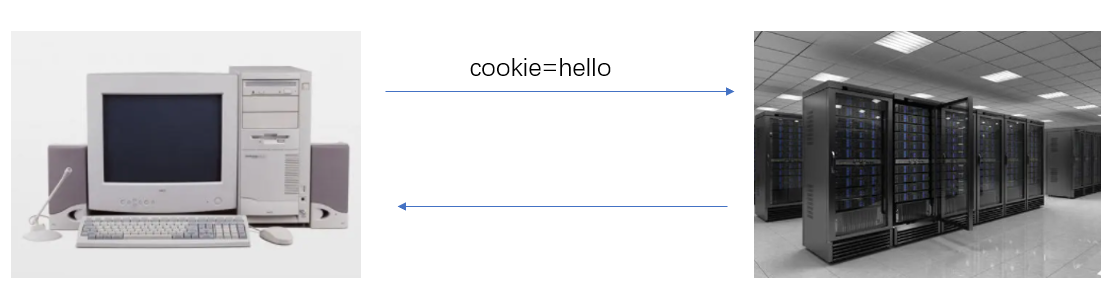
如何解决这个问题?第一次请求的时候服务器会下发一个信物(cookie),下一次客户端再请求服务器的时候会携带这个信物,服务器就认识了这个信物,也就完成了身份的识别

下一次浏览器再次发送请求的时候就会携带这个cookie

此时服务器和客户端之间就完成了身份识别问题
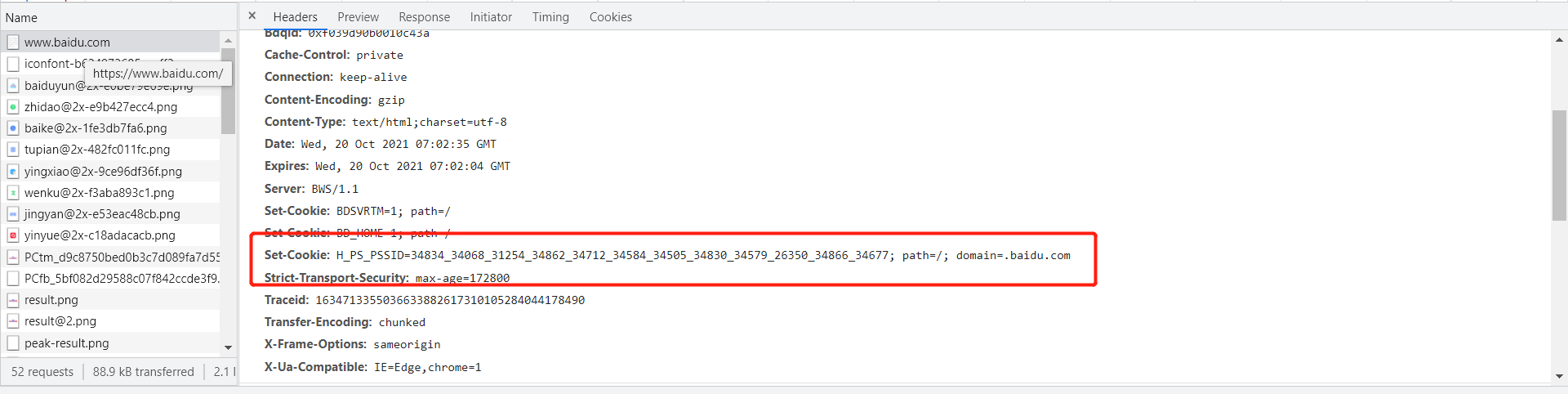
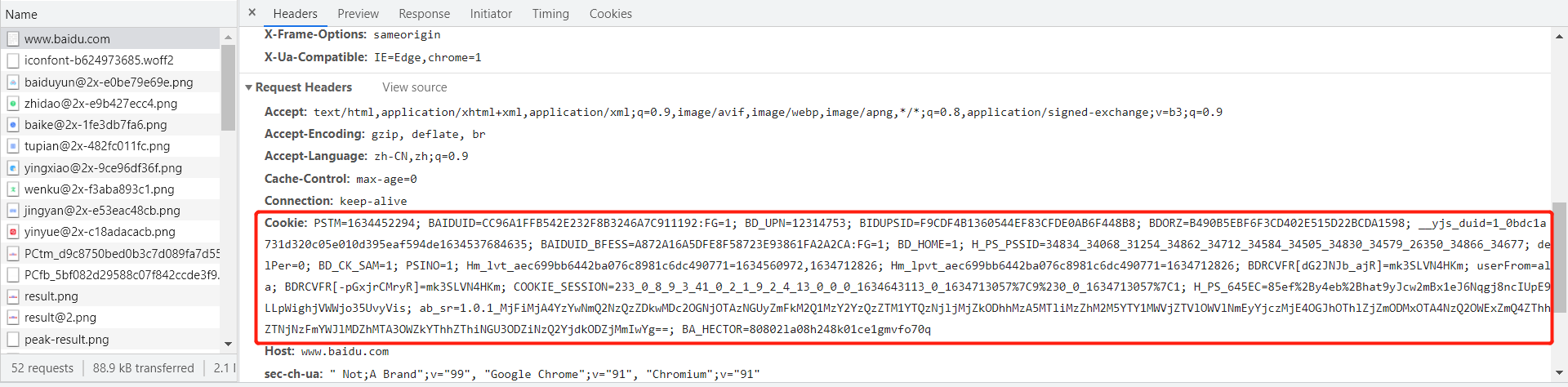
服务器会下发一个set-cookie的下行报文字段,今后访问这个服务器的的时候,浏览器都会携带cookie上下行报文上去,这样服务器就完成了身份识别
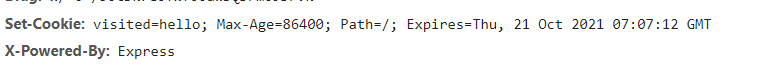
浏览器的下行响应

下一次的上行请求

我们使用express去设置cookie信息

在node.js中是用cookie-parser获取cookie信息
npm install –-save cookie-parser
var express = require("express"); var cookieParser = require('cookie-parser') var app = express(); app.use(cookieParser()) app.get("/",function(req,res){ res.cookie("visited","hello",{"maxAge": 1000 * 60 * 60 * 24}) res.send("首页") }) app.listen(3000,function(){ console.log("监听3000端口") })
"visited":表示当前cookie信息的key
"hello":表示当前cookie信息的参数value
"maxAge": 表示的是cookie的过期时间

session
session是基于cookie的,和cookie不同的是session是存储在服务器端的,而cookie是存储在浏览器端的
看一下cookie和session的区别:
- cookie 和session的区别是:cookie数据保存在客户端,session数据保存在服务器端。
- 两个都可以用来存私密的东西,同样也都有有效期的bai说法,区别在于session是放在服务器上的,过期与否取决于服务期的设定,cookie是存在客户端的,过去与否可以在cookie生成的时候设置进去。
- cookie数据存放在客户的浏览器上,session数据放在服务器上 ;
- cookie不是很安全,别人可以分析存放在本地的COOKIE并进行COOKIE欺骗,如果主要考虑到安全应当使用session ;
- session会在一定时间内保存在服务器上。当访问增多,会比较占用你服务器的性能,如果主要考虑到减轻服务器性能方面,应当使用COOKIE ;
- 单个cookie在客户端的限制是3K,就是说一个站点在客户端存放的COOKIE不能3K;
- 所以将登陆信息等重要信息存放为SESSION;其他信息如果需要保留,可以放在COOKIE中。
- cookie和session的共同之处在于:cookie和session都是用来跟踪浏览器用户身份的会话方式。
- cookie 是一种发送到客户浏览器的文本串句柄,并保存在客户机硬盘上,可以用来在某个WEB站点会话间持久的保持数据。
cookie是浏览器端存储的,session是服务器端存储的,session比cookie要安全,主要是session下发的不是明文,而是有这自己规则的随机乱码
在express中使用session用的是express-session
npm install –-save express-session
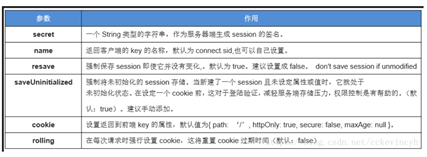
var express = require("express"); var session = require('express-session') var app = express(); app.set('trust proxy', 1) // trust first proxy app.use(session({ secret: 'keyboard cat', name:"hello", resave: false, saveUninitialized: true, cookie: { maxAge:86400}, rolling: 86400 })) app.get("/:name",function(req,res){ req.session.name = req.params.name; res.send("首页") }) app.listen(3000,function(){ console.log("3000端口") })
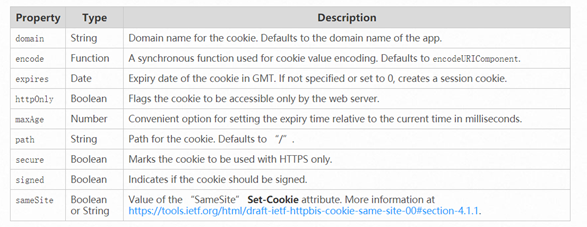
具体的参数解释看下图