res.end()和res.write()
res.end()
res.end是不允许输出多行的
此时我们多复制几个进行输出
var http = require("http"); // 得到内置模块,引入NodeJS的内置http模块 // 创建服务器,使用createServer方法 // createServer方法中有一个回调函数,req参数表示的是请求,res的参数表示的是响应 var server = http.createServer(function(req,res){ res.end("Hello world"); // 输出 res.end("Hello world"); // 输出 res.end("Hello world"); // 输出 res.end("Hello world"); // 输出 res.end("Hello world"); // 输出 res.end("Hello world"); // 输出 }) // 监听,默认的端口是80(Apache),所以我们用3000端口 server.listen(3000,function(){ console.log("监听3000端口") })
浏览器中只输出一行结果

res.end也不能输入非字符串
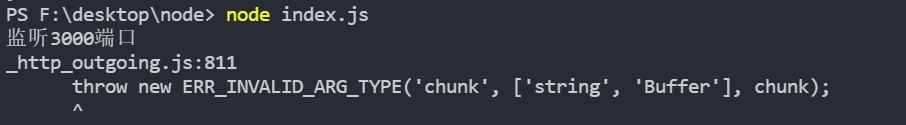
此时我们输出一个数字就回报错,查看报错信息,提醒我们不能输出number类型

res.end是可以结合HTML标签显示的
res.end("<h1>hello world</h1>"); // 输出

res.write()
如果要使用res.write最后必须要有res.end,否则浏览器处于请求状态
多条语句输出使用的是res.write,并且也结合HTML标签进行使用
var http = require("http"); // 得到内置模块,引入NodeJS的内置http模块 // 创建服务器,使用createServer方法 // createServer方法中有一个回调函数,req参数表示的是请求,res的参数表示的是响应 var server = http.createServer(function(req,res){ res.write("<p>hello world</p>"); // 输出 res.write("<p>hello world</p>"); // 输出 res.write("<p>hello world</p>"); // 输出 res.end("输出完毕") }) // 监听,默认的端口是80(Apache),所以我们用3000端口 server.listen(3000,function(){ console.log("监听3000端口") })
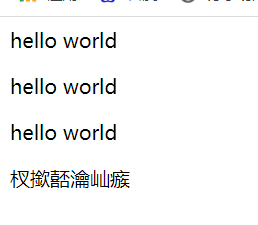
此时我们看到浏览器会输出

此时出现乱码是因为我们没哟设置字符集
res.setHeader("Content-type","text/html;charset=utf8");
设置字符集之后查看

如果此时我们没有res.end(),我们会看到浏览器会一直处于请求状态

和res.end一样不能输入非字符串的内容



