第三方组件
使用别人的第三方组件
开发第三方自定义组件,我们需要借助node.js npm等工具,从而让组件开发具备工程化和模块化
以vant-weapp为例
1>创建一个新项目,该项目必须是空目录
2>打开我们的项目目录,在地址栏中输入cmd打开我们的命令行终端(项目名称必须符合命名规则)
3>项目初始化npm init -y回车,在项目目录下会出现一个pack.json的文件
4>下载vant-weapp框架 npm i vant-weapp -S --production vant-weap地址:https://github.com/youzan/vant-weapp
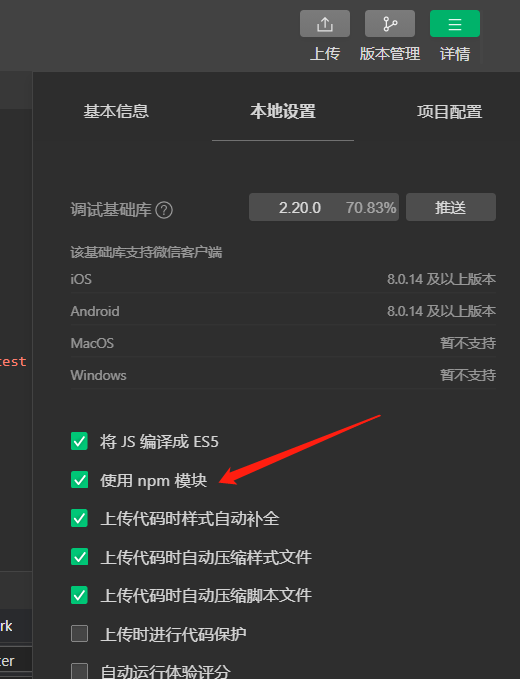
5>构建小程序npm,打开小程序开发工具,构建npm,成功后,会出现一个miniprogram_npm文件,点击开发工具中的详情,本地设置,勾选使用npm模块



6>使用第三方组件
在index.json文件中引入组件,一下两种引入组件的方法都可
{ "usingComponents":{ "nav":"@vant/weapp/button" "nav":"../../miniprogram_npm/@vant/weapp/button" } }
在index.wxml文件使用组件,该组件可以添加属性
<!--index.wxml--> <nav type="primary">这是一个按钮</nav>
开发自己的第三方组件并发布到npm官网
小程序自身有一套脚手架叫@wechat-miniprogram/miniprogram-cli我们使用这套脚手架来搭建自己的组件并发布到npm官网
github:https://github.com/wechat-miniprogram/miniprogram-cli
1>首先安装@wechat-miniprogram/miniprogram-cli
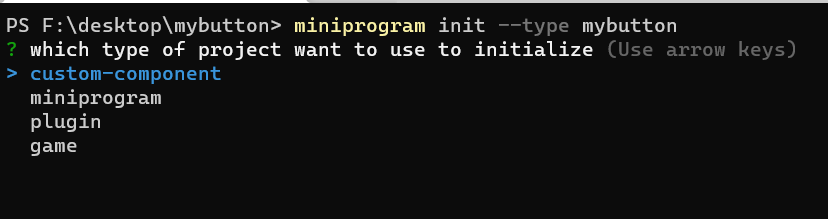
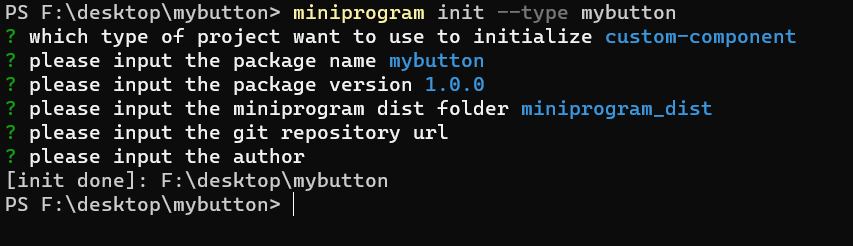
npm install -g @wechat-miniprogram/miniprogram-cli

创建成功


支持 options 如下:
| option | 描述 |
|---|---|
| -t, --type | 项目的初始化所使用的模板 |
| -f, --force | 强制初始化项目,可能会覆盖掉目录中已存在的项目 |
| -p, --proxy | 下载/更新模板时的请求代理 |
| -n, --newest | 使用线上最新的模板进行项目的初始化 |
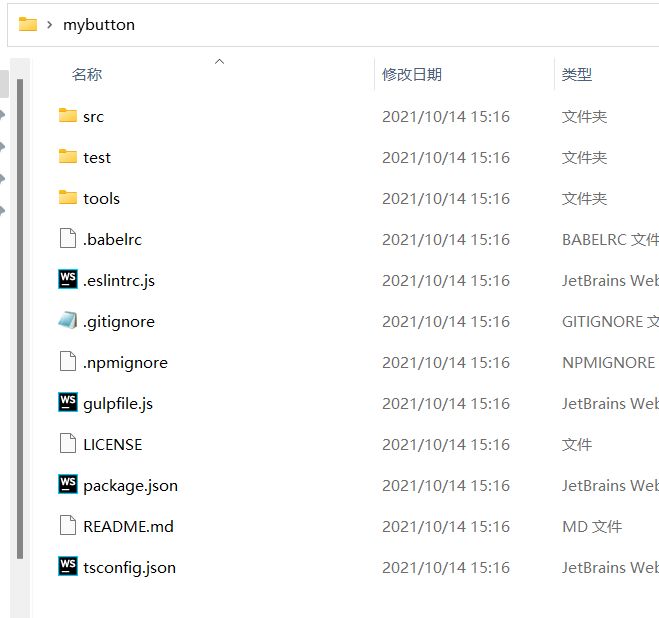
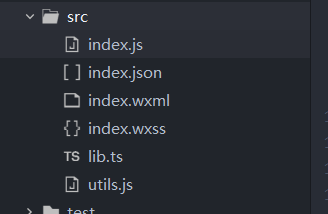
我们打开src目录下的文件,删除一些我们不足要的文件

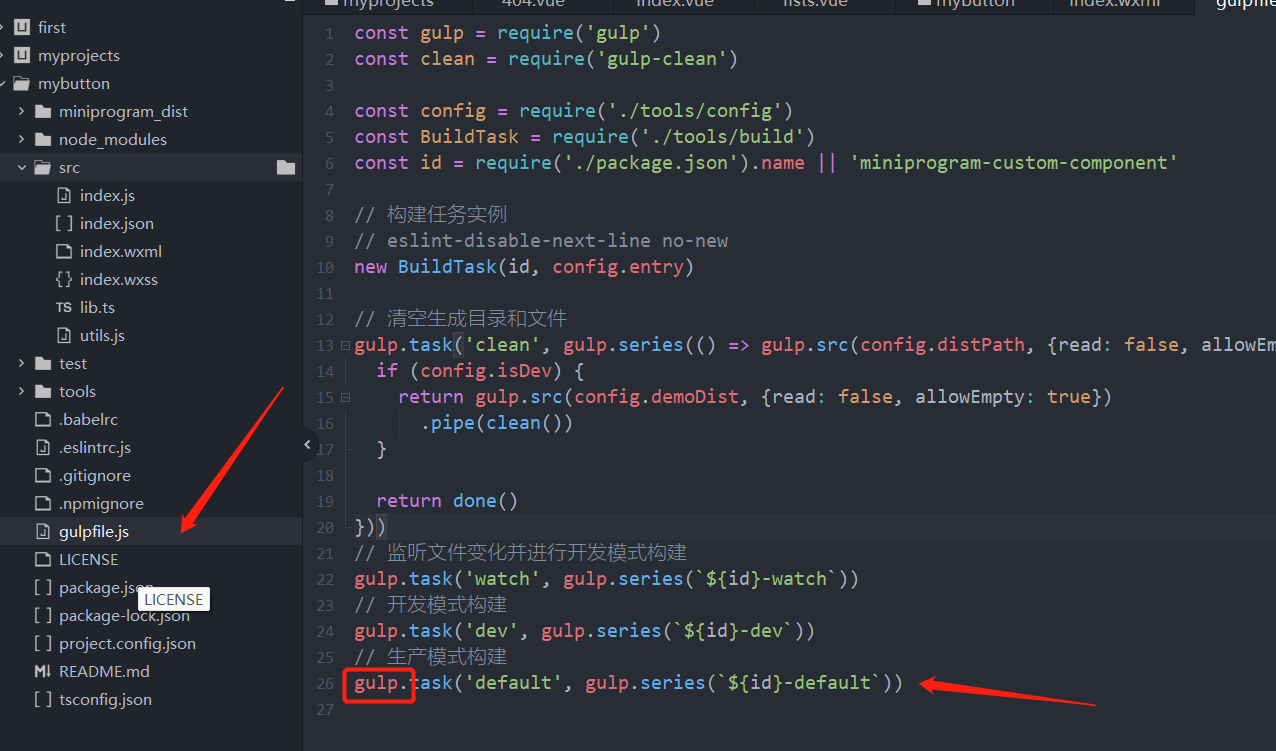
然后打开gulpfile.js文件

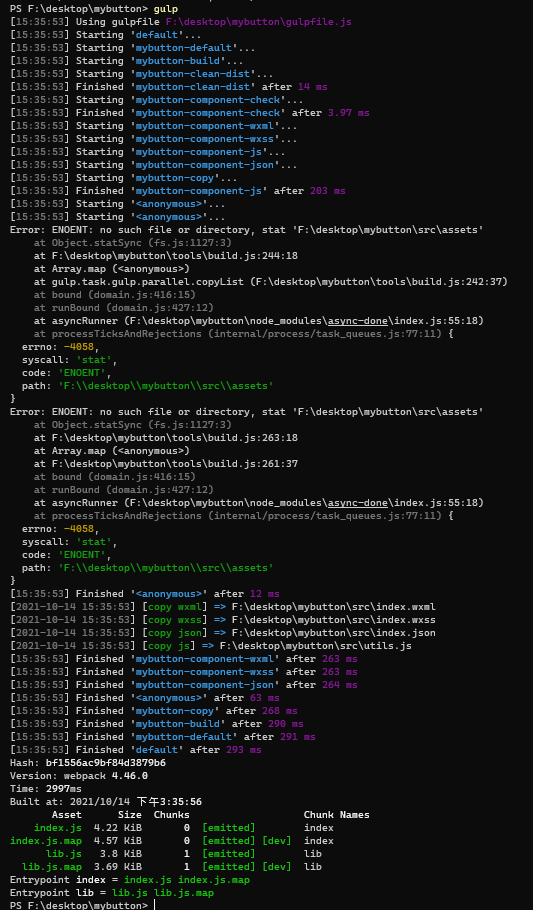
此时我们在这个文件中打开终端并gulp一下

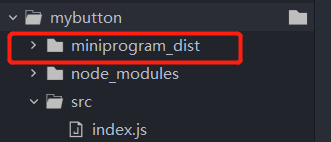
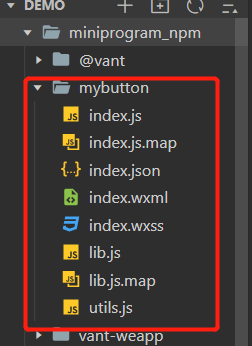
此时我们看到在目录下生成这样的一个文件

打开我们的小程序,创建一个mybutton文件,并将miniprogram_dist中的文件复制到mybutton中

在index.json文件中引入该组件,并在index.wxml渲染
{ "usingComponents":{ "nav":"@vant/weapp/button", "mybutton":"mybutton" } } <!--index.wxml--> <mybutton>hello</mybutton>

此时我们制作的第三方组件制作完成
发布第三方自定义组件
npm 官方注册账号:https://www.npmjs.com/
npm login登录自己的npm账号 输入账号 密码 邮箱
我们在桌面新建一个文件夹,我们将mybutton中的文件复制到新建的这个文件夹中,注意:由于node_modules太大,所以2我们不足要复制这个文件
之后我们打开package.json文件和package-lock.json文件
这里的name名字要和文件名一样

在这个文件夹中打开终端
npm login之后输入自己的账号密码

注意:如果登录之后显示的是一个https://registry.npm.taobao.org/是不行的这个镜像源是淘宝镜像,我们需要改为npmjs,npm镜像
在本地找到这个文件,改为对应的即可


我们npm publish进行发布

发布成功后在npmjs中搜索发布的自定义的第三方组件的名字即可


