视图层wxml渲染
视图层
https://developers.weixin.qq.com/miniprogram/dev/framework/view/
- 框架的视图层由 WXML 与 WXSS 编写,由组件来进行展示。
- 将逻辑层的数据反映成视图,同时将视图层的事件发送给逻辑层。
- WXML(WeiXin Markup language) 用于描述页面的结构。
- WXS(WeiXin Script) 是小程序的一套脚本语言,结合
WXML,可以构建出页面的结构。 - WXSS(WeiXin Style Sheet) 用于描述页面的样式。
- 组件(Component)是视图的基本组成单元。
WXML
WXML(WeiXin Markup Language)是框架设计的一套标签语言,结合基础组件、事件系统,可以构建出页面的结构。
数据绑定
采用插值表达式(胡子)“{{}}”来渲染数据
<!--wxml-->
<view> {{message}} </view>
// page.js
Page({
data: {
message: 'Hello MINA!'
}
})
列表渲染
<!--wxml--> <view wx:for="{{array}}"> {{item}} </view> // page.js Page({ data: { array: [1, 2, 3, 4, 5] } })
条件渲染
<!--wxml--> <view wx:if="{{view == 'WEBVIEW'}}"> WEBVIEW </view> <view wx:elif="{{view == 'APP'}}"> APP </view> <view wx:else="{{view == 'MINA'}}"> MINA </view> // page.js Page({ data: { view: 'MINA' } })
模板
WXML提供模板(template),可以在模板中定义代码片段,然后在不同的地方调用。
定义模板
使用 name 属性,作为模板的名字。然后在<template></template>内定义代码片段,
使用模板
使用 is 属性,声明需要的使用的模板,然后将模板所需要的 data 传入,
<template name="slide">
<view>
这是一个列表组件
</view>
<view>{{message}}</view>
</template>
<!--使用组件-->
<template is="slide"></template>
<template is="slide"/> //这两种方法等效
<template is="slide"></template>
<template is="slide"/>
<template is="slide" data="{{message}}"/>

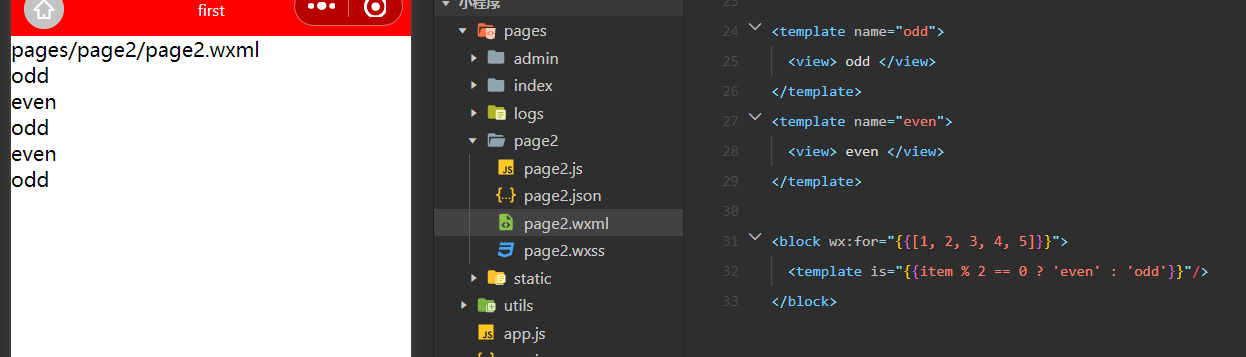
is 属性可以使用 Mustache (胡子)语法,来动态决定具体需要渲染哪个模板:
<template name="odd">
<view> odd </view>
</template>
<template name="even">
<view> even </view>
</template>
<block wx:for="{{[1, 2, 3, 4, 5]}}">
<template is="{{item % 2 == 0 ? 'even' : 'odd'}}"/>
</block>