开始自己的小程序
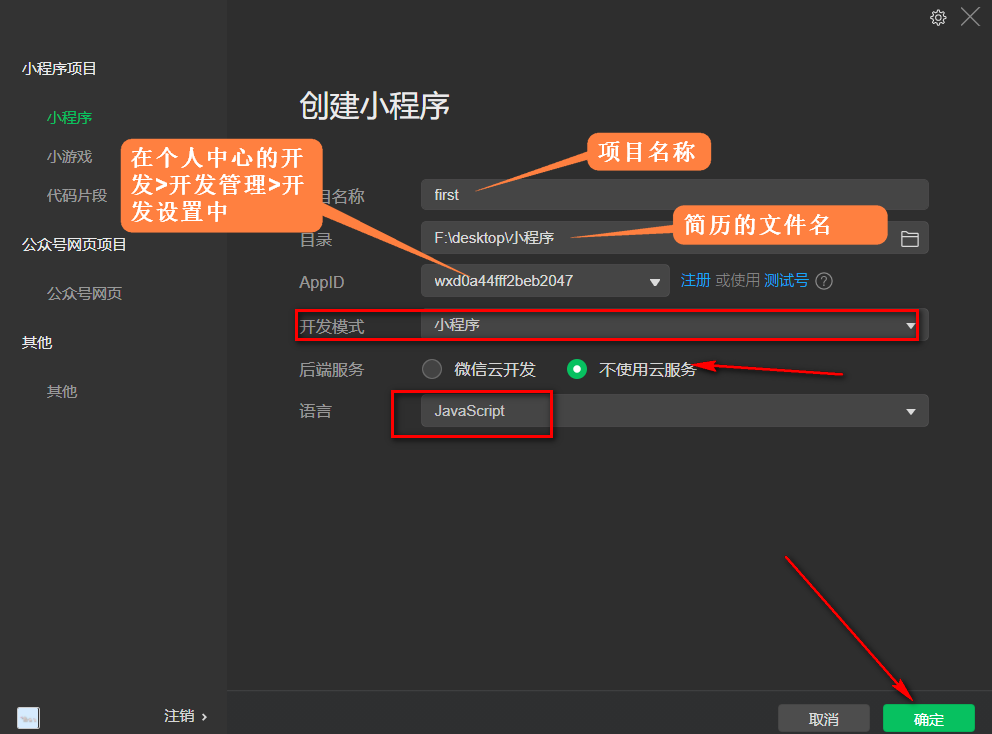
注册并新建项目
打开微信公众平台并注册号
https://mp.weixin.qq.com/
在微信官方文档下载开发工具
https://developers.weixin.qq.com/doc/


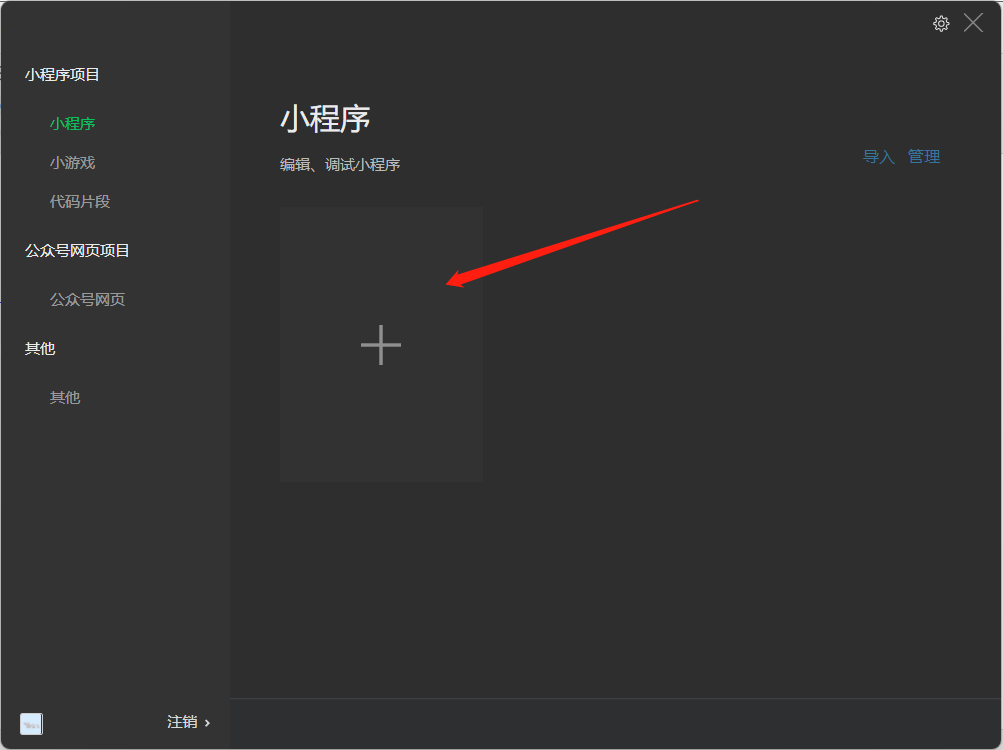
打开微信开发者工具


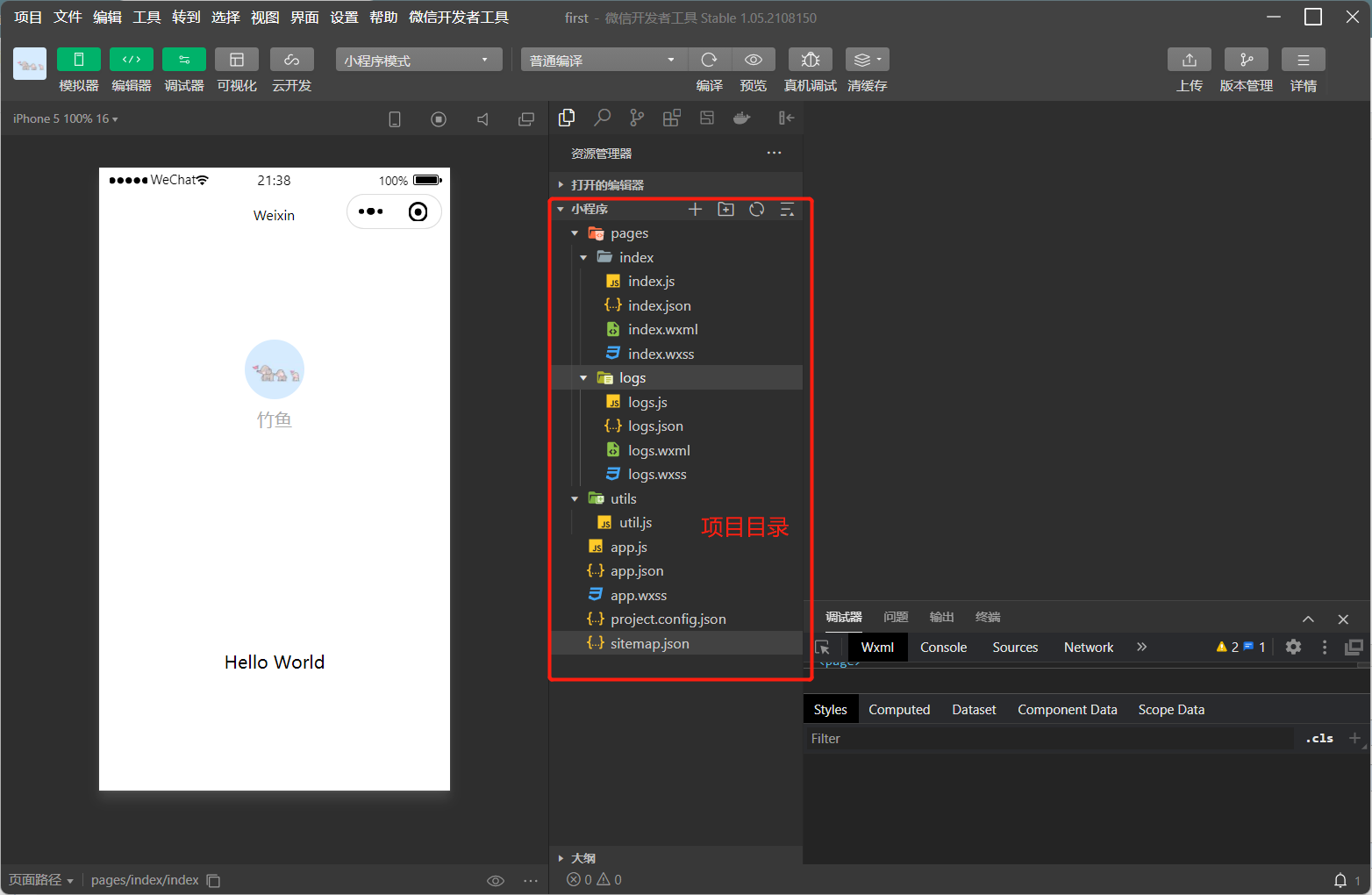
项目初始化完成

目录分析
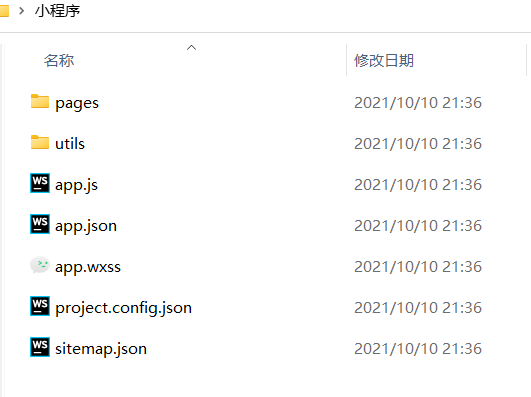
每个小程序项目都有一套完整的项目目录模板,如下图:

- pages:存放小程序页面的文件夹,同时每个页面大概有四个部分组成:***.js、***.wxml,***.json,***.wxss
- 右击鼠标,有一个新建项目,会生成我们需要的页面文件夹
- 右击这个文件夹,有一个新建page,那么它就回同时将关于这个页面的四个文件全部生成
以index为例分析
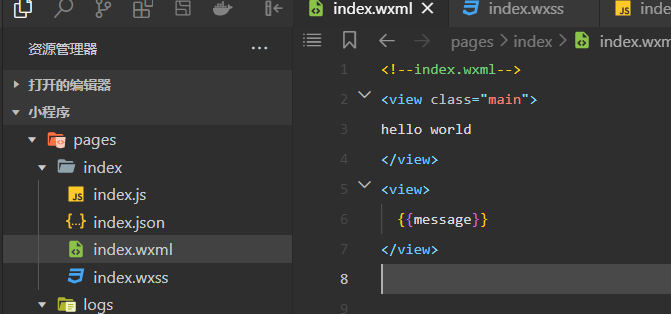
index.wxml:小程序的页面文件,里面的类似标签的称之为组件,页面中的注释快捷键ctrl+?
此时我们更改里面的这个文件可以看到页面随之改变:

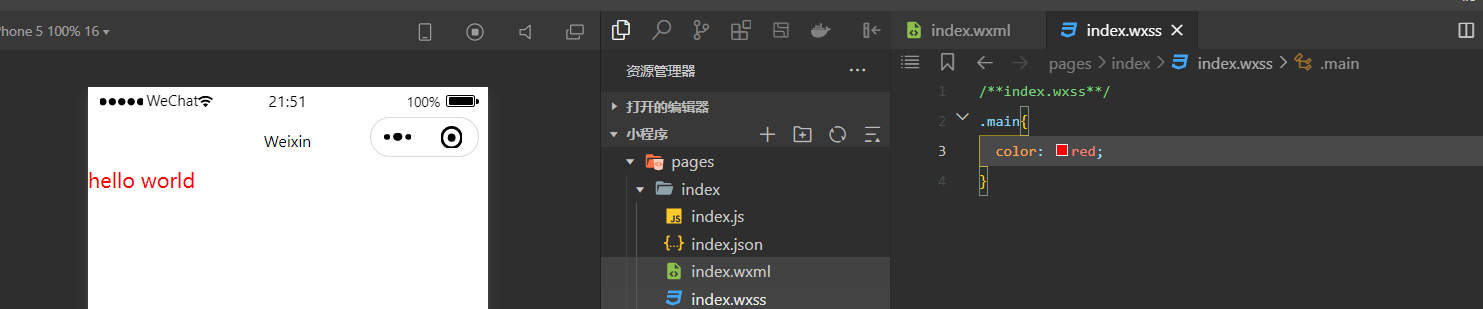
index.wxss:就是小程序中的样式文件,书写规格和css写法一致,每一个页面中的样式只会控制自己所在文件夹的样式,不会控制自己以外文件夹的格式,比如我们修改inde.wxml中的view样式,首先给这个组件添加一个类名main,然后再inde.wxss设置颜色为红色可以看到:

index.js:是对应页面的js文件,书写格式采用的是面向对象的思维,
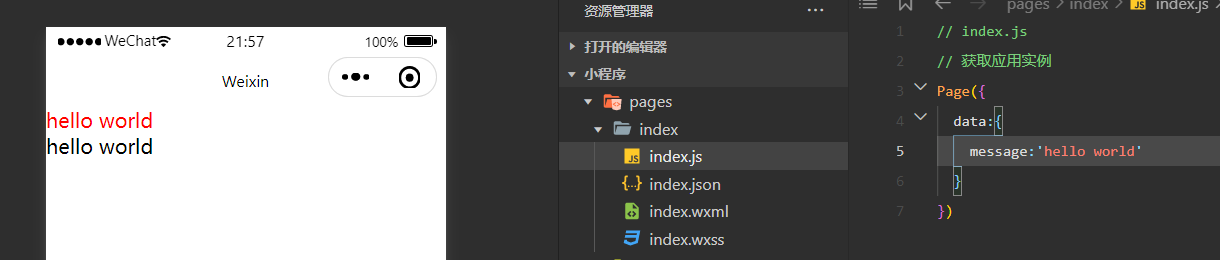
- data:存放的是对应页面的数据,在页面中以插值表达式的形式渲染,“{{}}”,比如我们message中有一个数据,此时我们在index.wxml中使用插值语法就可以显示出来


index.json:记录了我们当前页面的配置项,比如说,页面中的导航,样式,文本等
app.js:文档链接:https://developers.weixin.qq.com/miniprogram/dev/reference/api/App.html
app.js中的App()执行得到一个小程序实例对象,
App({ /*** 当小程序初始化完成时,会触发 onLaunch(全局只触发一次)*/ onLaunch: function () { console.log("onLaunch") }, /*** 当小程序启动,或从后台进入前台显示,会触发 onShow*/ onShow: function (options) { console.log("onShow") }, /*** 当小程序从前台进入后台,会触发 onHide */ onHide: function () { console.log("onHide") }, /*** 当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息*/ onError: function (msg) { console.log("onError") } })
- onLaunch:当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
- onShow:当小程序启动,或从后台进入前台显示,会触发 onShow
- onHide:当小程序从前台进入后台,会触发 onHide
- onError:当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息
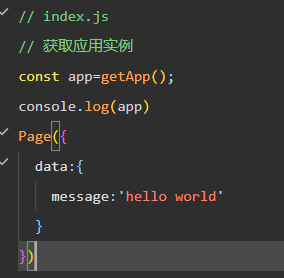
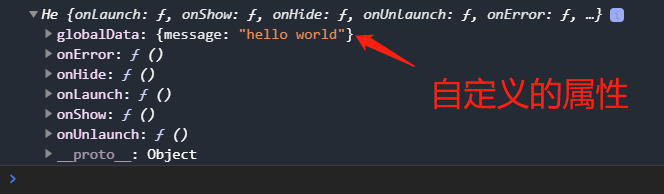
整个小程序只有一个 App 实例,是全部页面共享的。开发者可以通过 getApp 方法获取到全局唯一的 App 实例,获取App上的数据或调用开发者注册在 App 上的函数。
app.js中的App()方法可以人为的添加属性,在页面文件的js文件中可以通过getApp()方法获取全局小程序实例。