自己配置脚手架起步
如何创建vue-cli2?
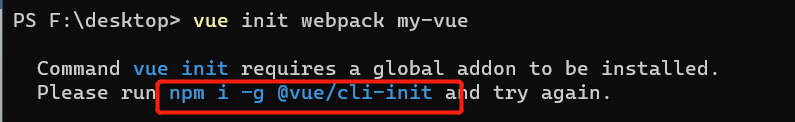
第一步输入命令
vue init webpack my-vue
此时我们可以会少安装一些全局的依赖,安装这个依赖即可



webpack配置
webpack是一个基于NodeJS的工具,实现了网页中的模块化开发,说白了,就是浏览器原来不认识require、exports这两个词语,webpack能够以“打包”的形式,让浏览器变得兼容
我们设置一个main.js文件,此时在index.html文件中引入。main.js文件中又通过require引入了一个yuan.js文件,此时会报错
main.js
1 const yuan = require('./yuan.js'); 2 alert(yuan.mianji(10))
yuan.js
1 export function mianji(r) { 2 return 3.14 * r * r; 3 }
此时我们在index.html文件中进行引入main.js文件
1 <script src='./app/main.js'></script>
此时会报错,
原因是浏览器不认识require,所以需要webpack进行打包并且“翻译”

webpack的基本配置
1 var path = require('path'); 2 module.exports = { 3 mode: "development", 4 // 入口文件 5 entry: "./app/main.js", 6 // 出口 7 output: { 8 // 出口文件名称 9 filename: 'all.js', 10 // 出口地址 11 path: path.resolve(__dirname, 'dist') 12 }, 13 // 监听 14 watch: true 15 }
先全局安装webpack,然后再进行webpack
npm install -g webpack
npm install -g webpack-cli

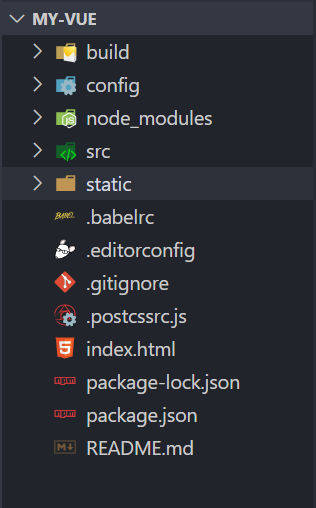
此时整个目录结构就多了个dist文件夹
我们在index.html文件中将引入文件从main.js文件替换为all.js文件
再次输入webpack命令
此时我们编译后会弹出结果

配置webpack的loader
webpack有一个特点,你的程序只能引入.js或者是.json结尾的文件,不能引入其他类型的文件。
vue的所有组件拓展名都是.vue结尾的文件,我们必须安装vue-loader来让webpack进行识别.vue类型文件。也就是说,安装**-loader,就可以让webpack识别**,loader就是加载器的意思
配置相关的身份证,一直回车即可
npm init
安装依赖
npm install --save-dev vue-loader
安装完毕之后我们还需要配置webpack相关的配置
vue-loader还需要我们安装一个插件
VueLoaderPlugin插件,含义就是vue的loade配置和其他的loader配置不同的是,除了通过规则将vue-loader应用到所有的拓展名为.vue的文件之外,必须确保在webpack中配置了vue Loader的插件
1 var path = require('path'); 2 const VueLoaderPlugin = require('vue-loader/lib/plugin') 3 module.exports = { 4 mode: "development", 5 // 入口文件 6 entry: "./app/main.js", 7 // 出口 8 output: { 9 // 出口文件名称 10 filename: 'all.js', 11 // 出口地址 12 path: path.resolve(__dirname, 'dist') 13 }, 14 // 外挂模块 15 module: { 16 // 规则,数组 17 rules: [{ 18 //所有的vue结尾的文件,就用vue-loader进行处理 19 test: /\.vue$/, 20 loader: 'vue-loader' 21 }] 22 }, 23 plugins:[ 24 new VueLoaderPlugin() 25 ], 26 // 监听 27 watch: true 28 }
vue的相关配置
运行vue需要安装两个依赖
npm install --save vue npm install --save vue-template-compiler npm install --save-dev webpack npm install --save-dev webpack-cli
vue这个包就是vue的作者亲自开发的库,必须要安装
vue-template-compiler,template就是模板的意思,compiler就是编译器的意思。这个包的含义就是让webpack识别模板语法的。
安装完毕之后一定要配置相关的webpack
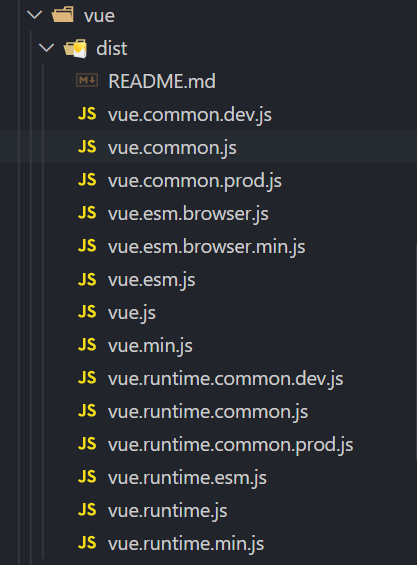
vue有很多的别名文件,我们需要指导webpack执行对应的文件
1 var path = require('path'); 2 const VueLoaderPlugin = require('vue-loader/lib/plugin') 3 module.exports = { 4 mode: "development", 5 // 入口文件 6 entry: "./app/main.js", 7 // 出口 8 output: { 9 // 出口文件名称 10 filename: 'all.js', 11 // 出口地址 12 path: path.resolve(__dirname, 'dist') 13 }, 14 // 外挂模块 15 module: { 16 // 规则,数组 17 rules: [{ 18 //所有的vue结尾的文件,就用vue-loader进行处理 19 test: /\.vue$/, 20 loader: 'vue-loader' 21 }] 22 }, 23 plugins:[ 24 new VueLoaderPlugin() 25 ], 26 reslove:{ 27 alias:{ 28 'vue$':'vue/dist/vue/.esm.js'//指导webpack使用vue的版本文件为esm 29 } 30 }, 31 // 监听 32 watch: true 33 }

我们在app文件夹内容书写main.js文件夹
1 import Vue from 'vue'; 2 import App from './App.vue' 3 4 new Vue({ 5 el: '#app', 6 render(h) { 7 return h(App) 8 } 9 })
App.vue
1 <template> 2 <div> 3 <h1>vue</h1> 4 </div> 5 </template> 6 7 <script> 8 export default { 9 10 } 11 </script> 12 <style lang="less" scoped> 13 </style>
此时打包成功




