导航守卫
https://router.vuejs.org/zh/guide/advanced/navigation-guards.html#全局前置守卫
vue-router 提供的导航守卫主要用来通过跳转或取消的方式守卫导航。有多种机会植入路由导航过程中,导航守卫主要分三种,全局的, 单个路由独享的, 或者组件级的
全局前置守卫
这个守卫我们主要用来判断登陆验证,如果当前的用户没有进行登陆,我们可以跳转到登陆页等等
我们在引用vue-router的文件中,也就是index.js文件中添加下面代码
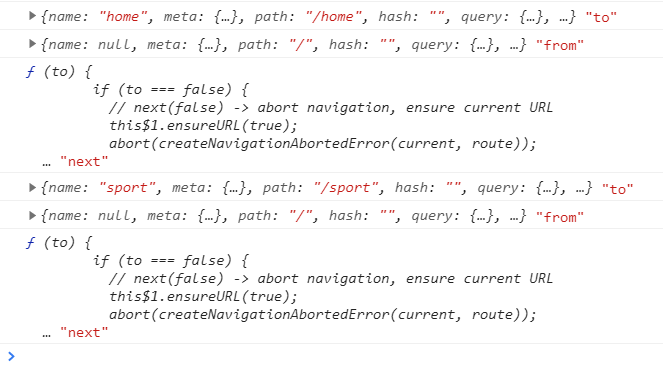
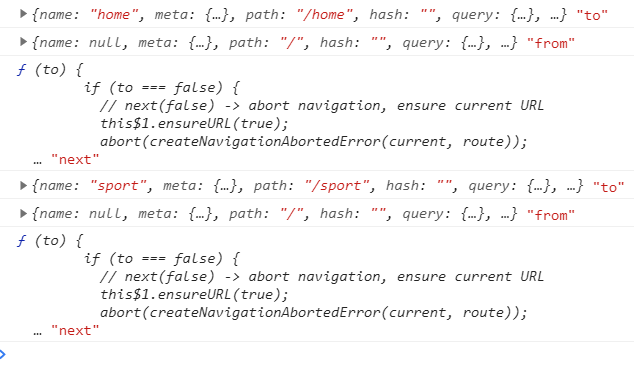
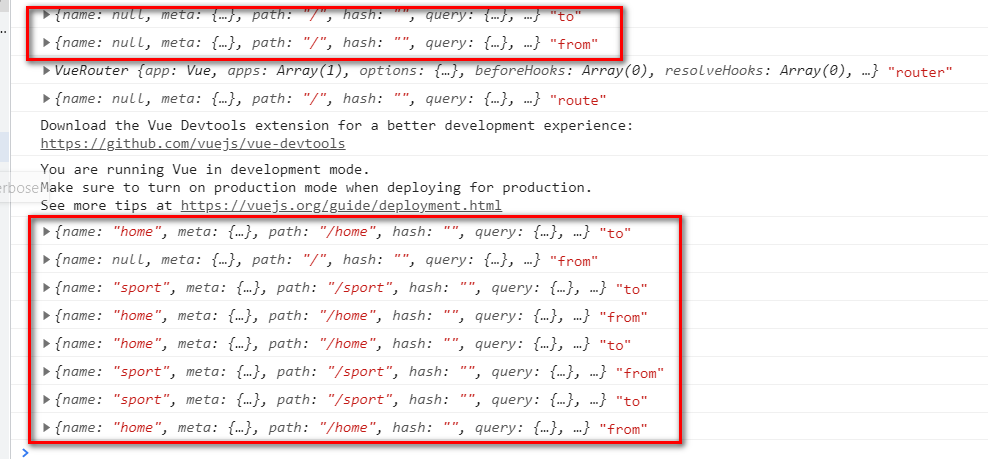
1 //设置全局前置守卫 2 router.beforeEach((to, from, next) => { 3 console.log(to,'to') 4 console.log(from,'from') 5 console.log(next,'next') 6 7 })

- to: Route: 即将要进入的目标 路由对象
- from: Route: 当前导航正要离开的路由
- next: Function: 一定要调用该方法来 resolve 这个钩子。执行效果依赖 next 方法的调用参数,next指的是放行,如果符合条件了,我们需要再beforeEach函数中执行next()函数进行放行

全局解析守卫
注册一个全局守卫。这和 router.beforeEach 类似,区别是在导航被确认之前,同时在所有组件内守卫和异步路由组件被解析之后,解析守卫就被调用
1 //设置全局解析守卫 2 router.beforeResolve((to, from, next) => { 3 console.log(to,'to') 4 console.log(from,'from') 5 console.log(next,'next') 6 7 })

全局后置钩子
然而和守卫不同的是,这些钩子不会接受 next 函数也不会改变导航本身,内部只有to和from
1 //设置全局前置守卫 2 router.afterEach((to, from) => { 3 console.log(to,'to') 4 console.log(from,'from') 5 })

路由独享守卫
这些守卫与全局前置守卫的方法参数是一样的
1 { 2 path:'/home', 3 name:'home', 4 component:()=>import('@/views/Home'), 5 beforeEnter: (to, from, next) => { 6 console.log(to,'to') 7 console.log(from,'from') 8 console.log(next,'next') 9 10 },
此时会发现点击娱乐时不会显示,这时需要我们添加一个next()函数

1 beforeEnter: (to, from, next) => { 2 console.log(to,'to') 3 console.log(from,'from') 4 console.log(next,'next') 5 next() 6 },

组件内的导航守卫
1 beforeRouteEnter (to, from, next) { 2 // 在渲染该组件的对应路由被 confirm 前调用 3 // 不!能!获取组件实例 `this` 4 // 因为当守卫执行前,组件实例还没被创建 5 }, 6 beforeRouteUpdate (to, from, next) { 7 // 在当前路由改变,但是该组件被复用时调用 8 // 举例来说,对于一个带有动态参数的路径 /foo/:id,在 /foo/1 和 /foo/2 之间跳转的时候, 9 // 由于会渲染同样的 Foo 组件,因此组件实例会被复用。而这个钩子就会在这个情况下被调用。 10 // 可以访问组件实例 `this` 11 }, 12 beforeRouteLeave (to, from, next) { 13 // 导航离开该组件的对应路由时调用 14 // 可以访问组件实例 `this` 15 }
完整的导航解析流程
- 导航被触发。
- 在失活的组件里调用 beforeRouteLeave 守卫。
- 调用全局的 beforeEach 守卫。
- 在重用的组件里调用 beforeRouteUpdate 守卫 (2.2+)。
- 在路由配置里调用 beforeEnter。
- 解析异步路由组件。
- 在被激活的组件里调用 beforeRouteEnter。
- 调用全局的 beforeResolve 守卫 (2.5+)。
- 导航被确认。
- 调用全局的 afterEach 钩子。
- 触发 DOM 更新。
- 调用 beforeRouteEnter 守卫中传给 next 的回调函数,创建好的组件实例会作为回调函数的参数传入。

