路由参数
之前的router-link的to参数,是一个地址
此时我们可以进行参数配置,我们的路由不仅可以添加路由地址,还可以携带路由参数
path和query
我们可以通过to参数传入一个对象
1 <template> 2 <div> 3 <!--显示区域--> 4 <router-link :to="{path:'/home',query:{a:1,b:2,c:3}}" tag="li">点击跳转到home</router-link> 5 <router-link to='/sport' tag="li">点击跳转到sport</router-link> 6 <router-view></router-view> 7 </div> 8 </template>
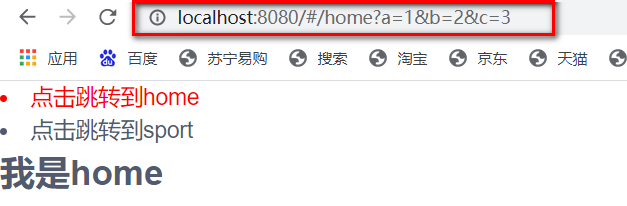
此时我们可以看到点击后的路由,会携带相关的参数

path里面放的路径,query接收的是一个对象,内部的是配置的参数
name和params
我们可以通过to参数传入一个对象
1 <template> 2 <div> 3 <!--显示区域--> 4 <router-link :to="{path:'/home',query:{a:1,b:2,c:3}}" tag="li">点击跳转到home</router-link> 5 <router-link :to="{name:'sport', params:{a:2,b:3,c:4}}" tag="li">点击跳转到sport</router-link> 6 <router-view></router-view> 7 </div> 8 </template>
如果使用了name和params组合,在router.js中就要进行相关的name配置
1 let router=new vueRouter({ 2 linkActiveClass:'is-active', 3 routes:[ 4 { 5 path:'/home', 6 component:Home 7 }, 8 { 9 path:'/sport', 10 name:'sport', 11 component:Sport 12 } 13 ] 14 })
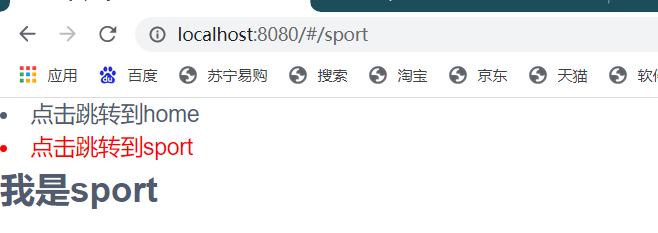
点击跳转后,浏览器上没有相关参数,但是实际上,携带了相关的参数,我们可以监听$route的相关参数

我们配置一个watch监听事件来查看
1 <script> 2 export default { 3 watch:{ 4 $route(val){ 5 console.log(val) 6 } 7 } 8 } 9 </script>

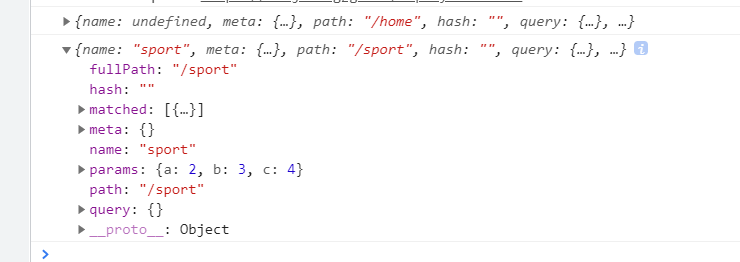
监听$route的结果

比较:name和path这两种跳转方式,其实就是模仿了get和post请求,两者各有优点,一个是name方式由于是post形式的跳转,所以刷新之后参数会丢失,但是保密性好;path方式刷新页面不会丢失参数,但是保密性差


