Grid 栅格
栅格系统的基本使用
我们定义了两个概念,行row和列col,具体使用方法如下:
- 使用row在水平方向创建一行
- 将一组col插入在row中
- 在每个col中,键入自己的内容
- 通过设置col的span参数,指定跨越的范围,其范围是1到24
- 每个row中的col总和应该为24
如果我们会遇到些栅格的时候报错误

配置一下代码,在package.json中
1 "eslintConfig": { 2 "root": true, 3 "env": { 4 "node": true 5 }, 6 "extends": [ 7 "plugin:vue/essential", 8 "eslint:recommended" 9 ], 10 "parserOptions": { 11 "parser": "babel-eslint" 12 }, 13 "rules": { 14 "vue/no-parsing-error": [2, { "x-invalid-end-tag": false }] 15 } 16 },
基本使用
1 <template> 2 <div> 3 <Row> 4 <Col span="12"><div class="left">左</div></Col> 5 <Col span="12"><div class="right">右</div></Col> 6 </Row> 7 </div> 8 </template>
上面的栅格中,row代表一行,col代表一行中的一列,span指的是在row的24份中占多少份
span就是用来划分当前的col在row中占的比例
如果是12,则代表每一个col各一半

如果都是24,就是占一行

如果是8

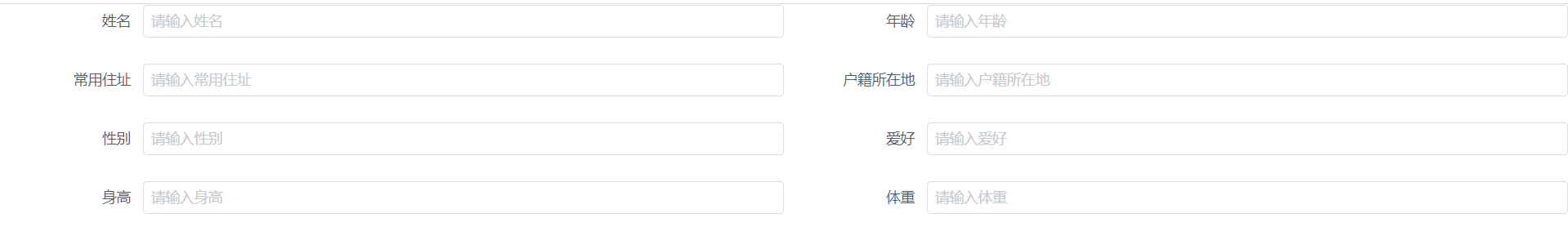
使用栅格搭建表单结构
栅格系统可以用来搭建具有栅格化的页面布局,更多的是用来搭建类似栅格的form表单布局
比如我们需要的表单结构是一行两列
此时我们就可以利用栅格系统实现该功能
label-width指的是当前的表单元素中表头的宽度
1 <template> 2 <div> 3 <Form :model="formItem" :label-width="140"> 4 <Row> 5 <Col span='12'> 6 <FormItem label="姓名"> 7 <Input v-model="formItem.input" placeholder="请输入姓名"></Input> 8 </FormItem> 9 </Col> 10 <Col span='12'> 11 <FormItem label="年龄"> 12 <Input v-model="formItem.input" placeholder="请输入年龄"></Input> 13 </FormItem> 14 </Col> 15 </Row> 16 <Row> 17 <Col span='12'> 18 <FormItem label="常用住址"> 19 <Input v-model="formItem.input" placeholder="请输入常用住址"></Input> 20 </FormItem> 21 </Col> 22 <Col span='12'> 23 <FormItem label="户籍所在地"> 24 <Input v-model="formItem.input" placeholder="请输入户籍所在地"></Input> 25 </FormItem> 26 </Col> 27 </Row> 28 <Row> 29 <Col span='12'> 30 <FormItem label="性别"> 31 <Input v-model="formItem.input" placeholder="请输入性别"></Input> 32 </FormItem> 33 </Col> 34 <Col span='12'> 35 <FormItem label="爱好"> 36 <Input v-model="formItem.input" placeholder="请输入爱好"></Input> 37 </FormItem> 38 </Col> 39 </Row> 40 <Row> 41 <Col span='12'> 42 <FormItem label="身高"> 43 <Input v-model="formItem.input" placeholder="请输入身高"></Input> 44 </FormItem> 45 </Col> 46 <Col span='12'> 47 <FormItem label="体重"> 48 <Input v-model="formItem.input" placeholder="请输入体重"></Input> 49 </FormItem> 50 </Col> 51 </Row> 52 </Form> 53 54 </div> 55 56 </template> 57 <script> 58 export default { 59 data(){ 60 return { 61 formItem:{ 62 input:'' 63 } 64 } 65 } 66 } 67 </script> 68 <style scoped> 69 70 </style>