vue-i18n国际化
我们会遇到国际化的问题,比如一个页面可以切换中英文,如果同样的代码写两份,势必会造成严重的冗余,所以我们可以利用国际化,优化代码的结构
如何使用
第一步安装依赖
npm install --save vue-i18n
基本使用
我们新建一个lang文件夹,内部存放国际化的字段名称

然后在index.js中引入i18n并使用
1 import Vue from 'vue' 2 import VueI18n from 'vue-i18n' 3 Vue.use(VueI18n) 4 const i18n = new VueI18n({ 5 // 设置当前语言 6 locale: 'zh', 7 messages: { 8 'en':{ 9 name:'name' 10 }, 11 'zh':{ 12 name:'名字' 13 } 14 } 15 }) 16 export default i18n
在main.js文件中进行注册
1 import Vue from 'vue' 2 // 相对路径引入的App.vue文件 3 import App from './App.vue' 4 // 引入ui框架 5 import elementUi from 'element-ui' 6 //引入css 7 import 'element-ui/lib/theme-chalk/index.css' 8 //使用element-ui 9 Vue.use(elementUi) 10 // 引入iview-ui框架 11 import iviewUi from "view-design" 12 //引入css 13 import 'view-design/dist/styles/iview.css' 14 //使用iview-ui 15 Vue.use(iviewUi) 16 //引入国际化 17 import i18n from "./lang/index.js" 18 console.log(i18n) 19 new Vue({ 20 // 渲染节点 21 render: h => h(App), 22 i18n:i18n 23 }).$mount('#app')
此时我们就可以在任意的文件中使用国际化了
1 {{$t('name')}}


当把locale: 'zh',改为locale: 'en'时为英文
机理,就是我们页面显示的是i18n中messages中zh和en对应的字段名称,找的是相同key值,所以,如果我们要设置国际化,那么key值一定是相同的
如果这个文件中如果字段量特别大,需要拆分文件
此时我们可以在lang文件夹目录下继续新建zh 和en文件,分别用来存放中英文字段

1 import Vue from 'vue' 2 import VueI18n from 'vue-i18n' 3 import zh from "./zh.js" 4 import en from "./en.js" 5 Vue.use(VueI18n) 6 const i18n = new VueI18n({ 7 // 设置当前语言 8 locale: 'en', 9 messages: { 10 en, 11 zh 12 } 13 }) 14 export default i18n
如果切换中英文状态
我们可以通过修改this.$i18n.locale去进行切换
1 change(){ 2 if(this.$i18n.locale=='zh'){ 3 this.$i18n.locale='en' 4 }else{ 5 this.$i18n.locale='zh' 6 } 7 } 8 }
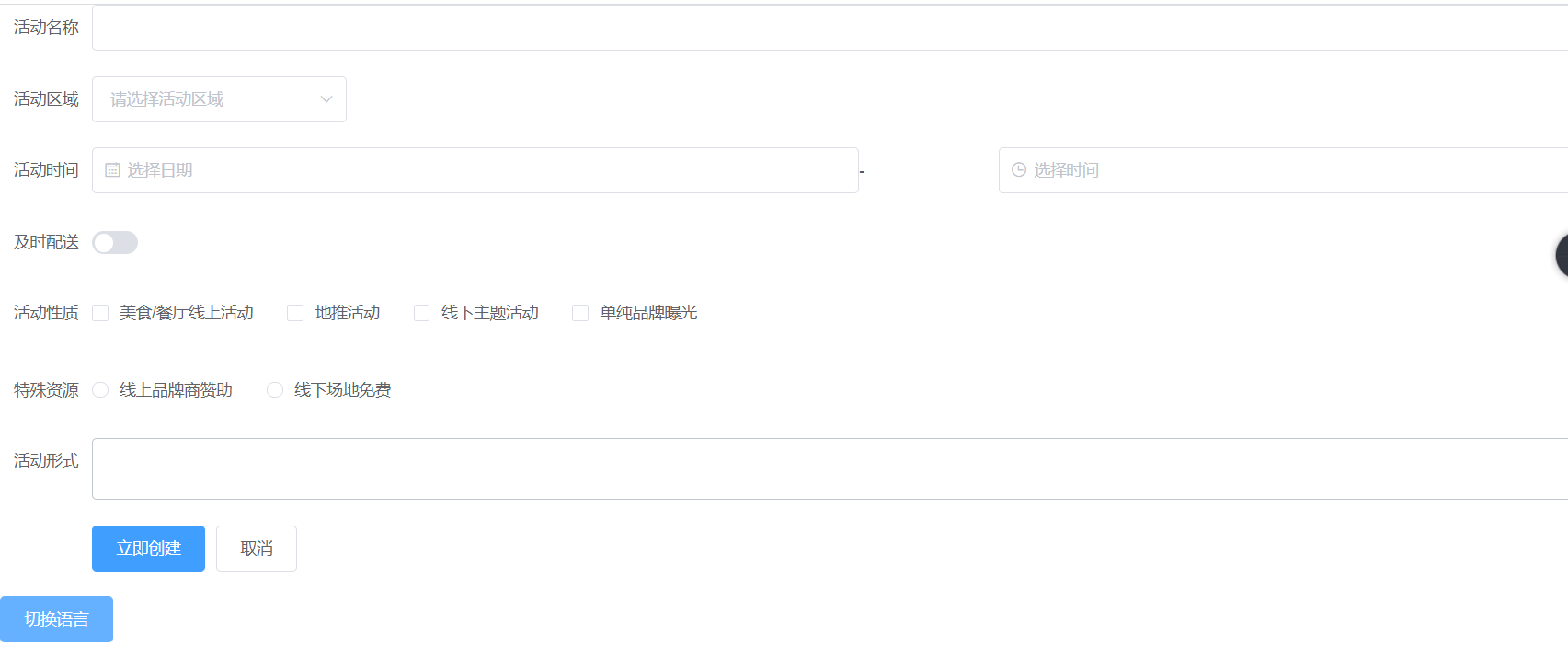
中文

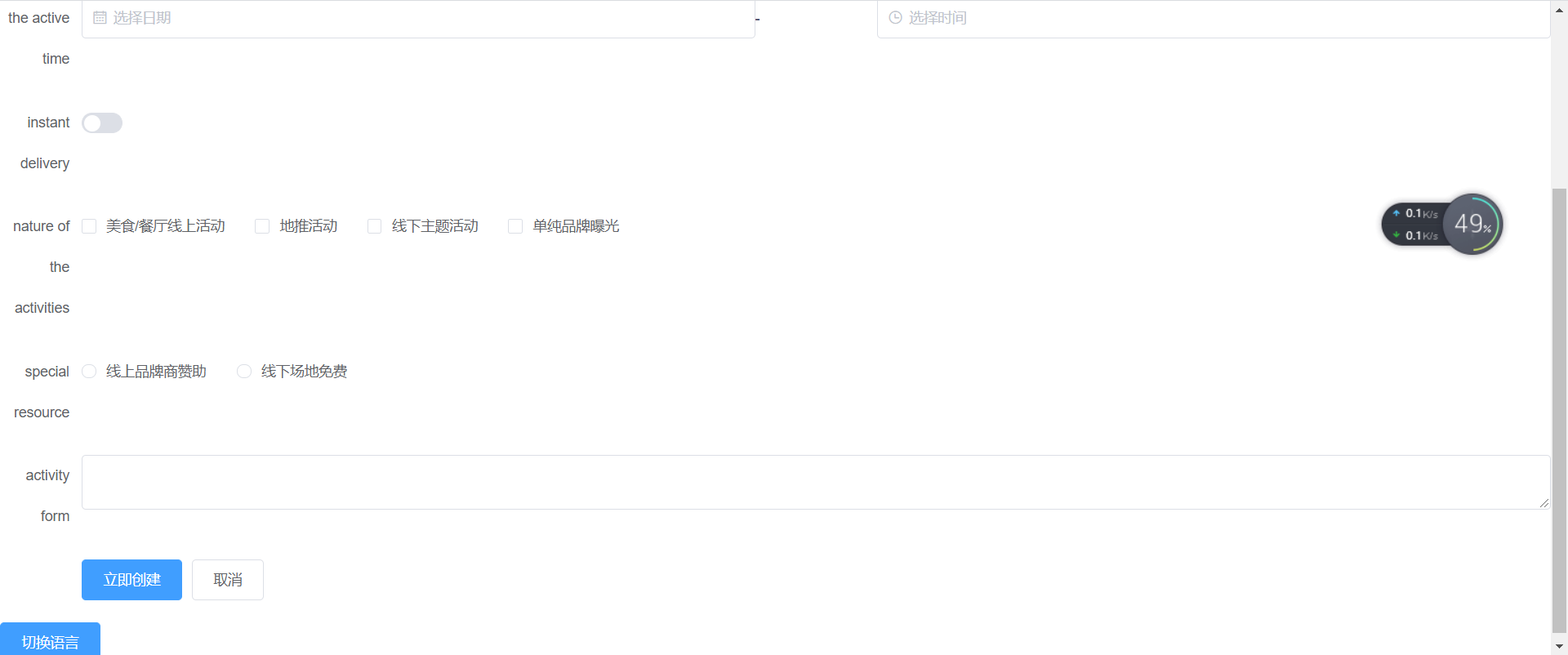
英文

此时的切换知识页面语言,和系统没有关系,如果刷新页面,还是会回到中文
设置并切换浏览器系统语言
我们现在写的当前的语言切换是默认的状态,初始化的时候一定加载的是默认的,比如默认的是中文,无论你后期改成什么状态,最后重新加载时一定是中文
此时我们需要设置系统的语言环境
我们使用localStorage去辅助我们完成国际化的语言环境设置
比如我们目目前只支持中英文
此时我们需要获取当前的语言状态
navigator.language能够获取当前浏览器的语言环境zh-CN是中文,en-US是英文
可以在lang文件中设置对应的语言环境
1 import Vue from 'vue' 2 import VueI18n from 'vue-i18n' 3 import zh from "./zh.js" 4 import en from "./en.js" 5 Vue.use(VueI18n) 6 // 设置对应的语言环境 7 // 获取浏览器的语言环境 8 const navLang=navigator.language 9 let localLang = (navLang === 'zh-CN' ||navLang === 'en-US' ) ? navLang:false 10 if(localLang=='zh-CN'){ 11 localLang='zh' 12 }else if(localLang=='en-US'){ 13 localLang='en' 14 } 15 // 获取localStorage的语言状态,如果没有设置默认的语言环境,如果浏览器默认也没有语言环境,就设置为中文 16 let lang=localStorage.getItem("lang")||localLang||'zh' 17 // localStorage存储最新的语言信息 18 localStorage.setItem("lang",lang) 19 console.log(navigator.language) 20 const i18n = new VueI18n({ 21 // 设置当前语言 22 locale: localStorage.getItem('lang')||'zh', 23 messages: { 24 en, 25 zh 26 } 27 }) 28 export default i18n
需要注意的是切换的时候也必选捎带存储一下localStorage的状态
1 change(){ 2 if(this.$i18n.locale=='zh'){ 3 this.$i18n.locale='en' 4 }else{ 5 this.$i18n.locale='zh' 6 } 7 window.localStorage.setItem('lang',this.$i18n.local) 8 }
此时修改之后,即便是刷新页面,重新加载都能够持久之前的语言环境