Vue的过滤器
Vue的自定义过滤器就是通过对数据的过滤从而实现对数据优化,得到我们需要的数据内容
比如我们进行对时间的过滤,从格林威治时间转换为我们日常需要的2020-9-13日
1 <template> 2 <div> 3 <table> 4 <tr> 5 <th>姓名</th> 6 <th>年龄</th> 7 <th>性别</th> 8 <th>入职时间</th> 9 </tr> 10 <tr v-for='(item,index) in list' :key='index'> 11 <td>{{item.name}}</td> 12 <td>{{item.age}}</td> 13 <td>{{item.sex}}</td> 14 <td>{{item.date}}</td> 15 </tr> 16 </table> 17 18 </div> 19 </template> 20 21 <script> 22 export default { 23 data(){ 24 return { 25 list:[ 26 {'name': '张三','age': 18,'sex': '男','date': new Date()}, 27 {'name': '李四','age': 19,'sex': '男','date': new Date()}, 28 {'name': '王五','age': 21,'sex': '男','date': new Date()}, 29 {'name': '赵六','age': 34,'sex': '男','date': new Date()}, 30 ] 31 } 32 }, 33 } 34 </script> 35 36 <style scoped> 37 table,td{ 38 border: 1px solid #555; 39 border-collaspe:collaspe; 40 } 41 </style>

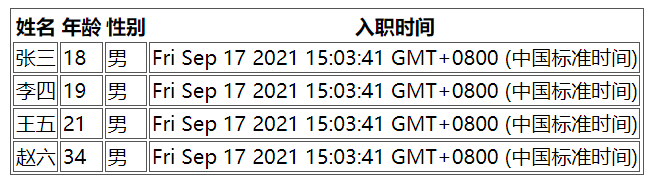
过滤之前的效果
1 <template> 2 <div> 3 <table> 4 <tr> 5 <th>姓名</th> 6 <th>年龄</th> 7 <th>性别</th> 8 <th>入职时间</th> 9 </tr> 10 <tr v-for='(item,index) in list' :key='index'> 11 <td>{{item.name}}</td> 12 <td>{{item.age}}</td> 13 <td>{{item.sex}}</td> 14 <td>{{item.date | dataFormate}}</td> 15 </tr> 16 </table> 17 18 </div> 19 </template> 20 21 <script> 22 export default { 23 data(){ 24 return { 25 list:[ 26 {'name': '张三','age': 18,'sex': '男','date': new Date()}, 27 {'name': '李四','age': 19,'sex': '男','date': new Date()}, 28 {'name': '王五','age': 21,'sex': '男','date': new Date()}, 29 {'name': '赵六','age': 34,'sex': '男','date': new Date()}, 30 ] 31 } 32 }, 33 filters:{ 34 dataFormate(val){ 35 console.log(val); 36 let year=val.getFullYear(); 37 let month=val.getMonth()+1; 38 let day=val.getDay(); 39 return `${year}-${month}-${day}` 40 } 41 } 42 } 43 </script> 44 45 <style scoped> 46 table,td{ 47 border: 1px solid #555; 48 border-collaspe:collaspe; 49 } 50 </style>
filters就是vue的过滤器清单列表,和components和computed类似,也是清单之一
dateFormate是自定义的过滤器名称,名称建议起有意义的,比如我们 dateFormate就是用来过滤时间
dateFormate(val)中的val是过滤参数,内部函数通过对数据的过滤然后return进行返回
过滤之后

filters和我们之前学习的computed类型,不同的是computed是对数据的计算,而filter是对数据的过滤
我们模拟computed的类似的使用场景,通常都是对数据进行计算
1 computed:{ 2 jox(){ 3 return this.a%2==0?"奇数":"偶数" 4 5 } 6 },


