生命周期
每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。
我们在写组件的时候会遇到一些问题,比如我们想让页面加载好了之后开启一个定时器,比如我们想页面初始化的时候就能请求一些后端数据渲染到页面中,我们之前学习的方法都需要有触发才能执行
vue的实例从开始到结束有着不同的生命阶段,组成了vue的生命周期
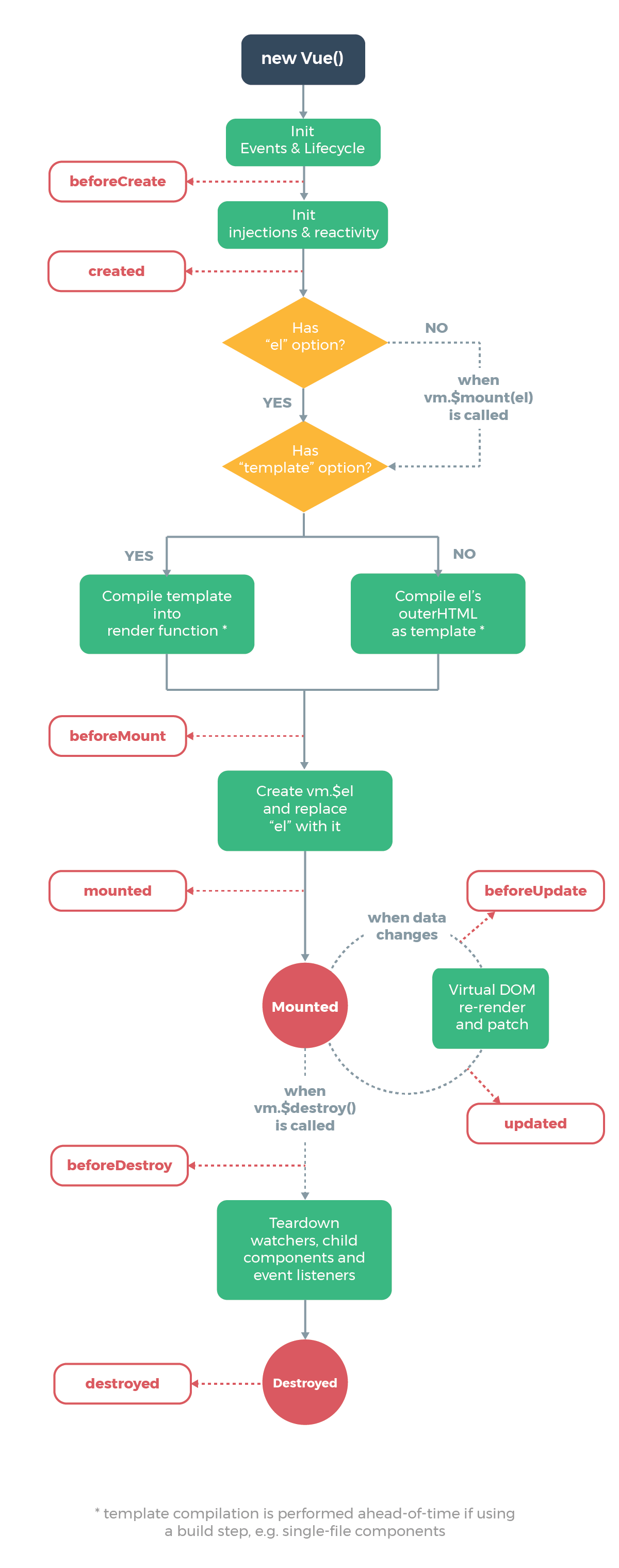
下图展示了实例的生命周期

beforeCreate页面初始化之前
官方介绍:在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用
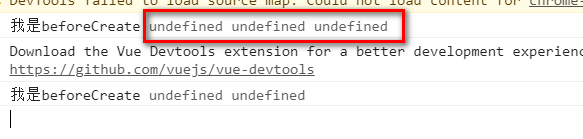
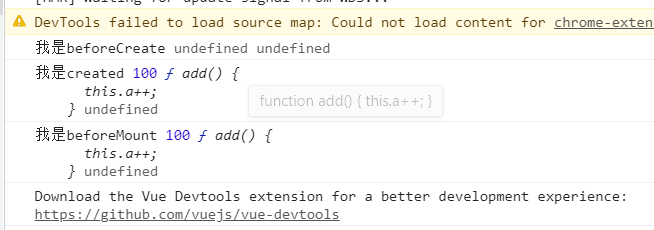
这个阶段指的是数据初始化前调用,访问不到data或者methods方法等等
1 <template> 2 <div> 3 {{a}} 4 <button @click="add">加一</button> 5 <button @click="destory">按我销毁</button> 6 </div> 7 </template> 8 9 <script> 10 export default { 11 data(){ 12 return { 13 a:100 14 } 15 }, 16 methods:{ 17 add(){ 18 this.a++ 19 }, 20 21 }, 22 beforeCreate(){ 23 console.log("我是beforeCreate",this.a,this.add) 24 }, 25 26 27 28 29 30 } 31 </script> 32 33 <style lang="scss" scoped> 34 35 </style>

这个生命周期钩子不常用,我们使用实例外的方法辅助beforeCreate,比如我们可以创建一个loading,在页面初始化之前使用,当页面数据加载完了之后再溢出
created页面初始化
官方解释:在实例创建完成后被立即调用。在这一步,实例已完成以下的配置:数据观测 (data observer),property 和方法的运算,watch/event 事件回调。然而,挂载阶段还没开始,$el property 目前尚不可用
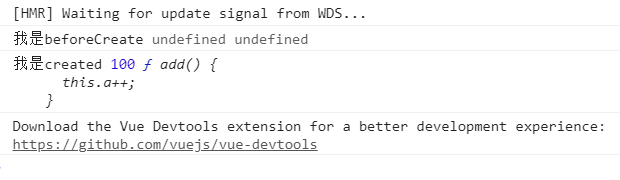
created指的是页面初始化完成,当生命周期完成的时候会遍历data中所有的属性,给每个属性添加对应的getter和setter方法,将data中的属性变成可响应式
1 created(){
2 console.log("我是created",this.a,this.add)
3 },
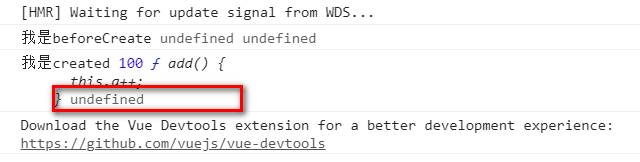
但是我们并不能获取页面的节点
1 created(){
2 console.log("我是created",this.a,this.add,this.$el)
3 },
在这个生命周期函数中我们可以初始化页面的数据,数据量不能很大,否则会造成页面长时间的白屏
beforeMount页面挂载之前
官方解释:在挂载开始之前被调用:相关的 render 函数首次被调用
这个阶段是模板与数据进行结合,但是还没有挂载到页面上,因此我们可以在当前的生命周期中进行最后的数据修改
在这个阶段我们还是不能获取到$el
1 beforeMount(){
2 console.log("我是beforeMount",this.a,this.add,this.$el)
3 },
在这阶段我们可以进行一些手动移除事件,获取进行进一步的数据操作
mounted页面挂载后
官方解释:实例被挂载后调用,这时 el 被新创建的 vm.$el 替换了。如果根实例挂载到了一个文档内的元素上,当 mounted 被调用时 vm.$el 也在文档内
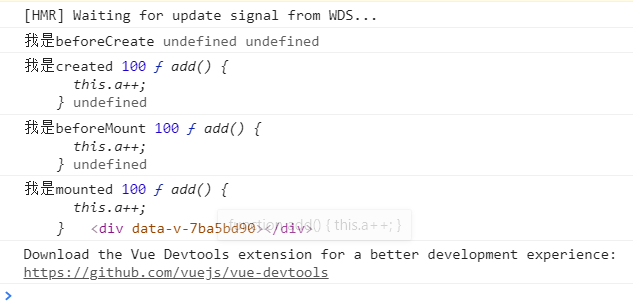
在这个生命周期中,将数据和模板结合万之后挂载到DOM中,因此我们能够在当前的生命周期中获取真实的DOM元素
1 mounted(){
2 console.log("我是mounted",this.a,this.add,this.$el)
3 },
在这个阶段我们也是可以进行数据的初始化请求,非服务端渲染,需要注意的是服务端渲染是不支持beforeMount和mounted这两个生命周期的
还可以进行对数据的初始化操作
beforeUpdate页面更新前
官方解释:数据更新时调用,发生在虚拟 DOM 打补丁之前。这里适合在更新之前访问现有的 DOM,比如手动移除已添加的事件监听器。
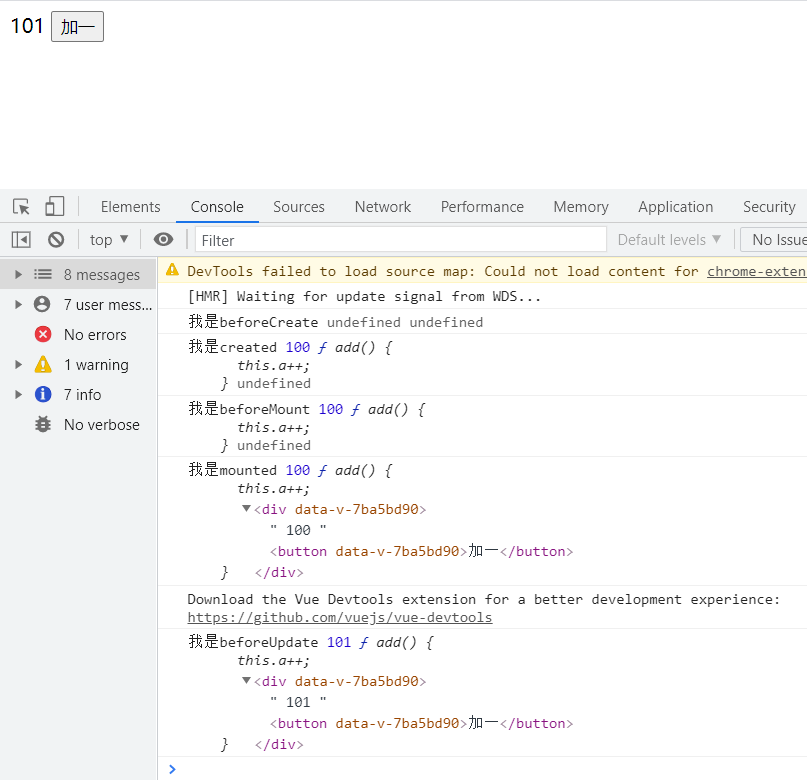
在这个生命周期中数据已经完成了更新,相应的dom也完成数据的更新,但是没有页面虚拟DOM没有完成打补丁操作
1 beforeUpdate(){ 2 console.log("我是beforeUpdate",this.a,this.add,this.$el) 3 },

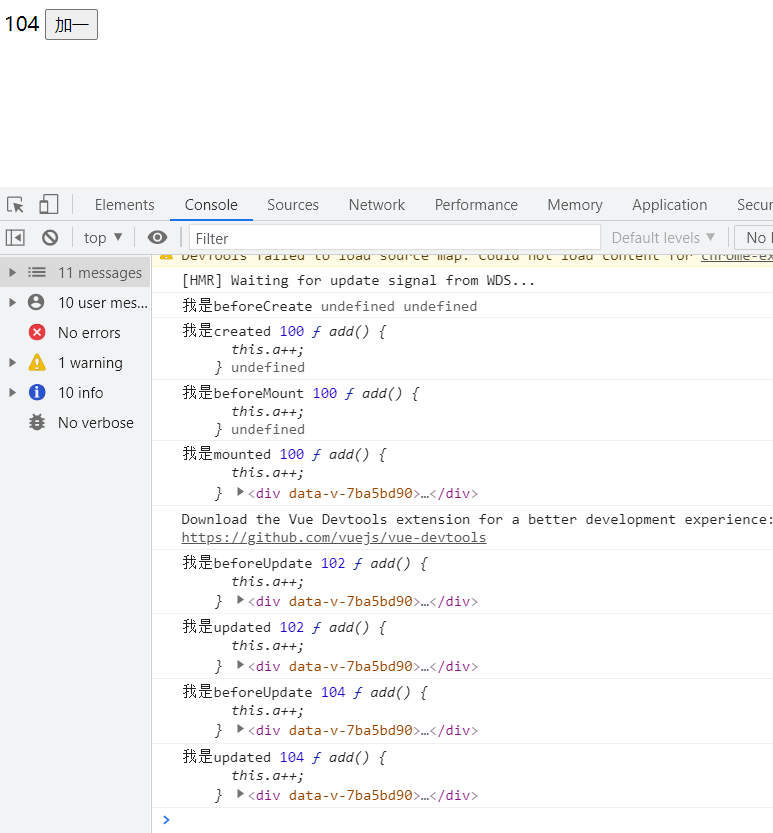
在这个生命周期中,我们可以使用对更新前的数据进行最后一步的操作,在这个生命周期中对数据的更新不会再次触发视图的渲染,获取进行手动移除事件监听
在这个生命周期中是可以完成对数据的更新的,不会死循环
updated页面更新后
官方解释:由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子,当这个钩子被调用时,组件 DOM 已经更新,所以你现在可以执行依赖于 DOM 的操作。然而在大多数情况下,你应该避免在此期间更改状态。如果要相应状态改变,通常最好使用计算属性或 watcher 取而代之。
在这个生命周期中是千万不能进行对页面数据的更新,否则会引起死循环
1 updated() {
2 this.a++
3 console.log('我是updated')
4 }上面代码的写法是错误的,会引起页面的死循环
使用这个生命周期,不要触发视图变化,可以依赖DOM的更新进行一些操作
1 beforeUpdate(){
2 this.a++
3 console.log("我是beforeUpdate",this.a,this.add,this.$el)
4 },
5 updated() {
6 console.log('我是updated',this.a,this.add,this.$el)
7 }

beforeDestroy
官方解释:实例销毁之前调用。在这一步,实例仍然完全可用
使用场景,当我们页面中有定时器等等,此时我们可以通过beforeDestroy进行移除
1 methods:{
2 add(){
3 this.a++
4 },
5 destory(){
6 this.$destiry
7 }
8 },destroyed
官方解释:实例销毁后调用。该钩子被调用后,对应 Vue 实例的所有指令都被解绑,所有的事件监听器被移除,所有的子实例也都被销毁
使用场景,当页面销毁后我们可以进行页面路由的跳转,也可以拦截之前没有移除的定时器任务等等
1 beforeDestory() {
2 console.log('我是beforeDestory',this.a,this.add,this.$el)
3 },
4 destroyed(){
5 console.log('我是destroyed',this.a,this.add,this.$el)
6
7 }
补充知识点
this.$destroy()是vue的方法,调用这个方法当前的实例将会被销毁,手动销毁方法
还有几个不常用的生命周期
- activated被keep-alive缓存组件激活时使用
- eactivated被keep-alive缓存组件停用时使用
- errorCaptured在捕获一个来自后代组件的错误时被调用。此钩子会收到三个参数:错误对象、发生错误的组件实例以及一个包含错误来源信息的字符串。此钩子可以返回
false以阻止该错误继续向上传播。


