computed计算属性
computed计算属性的作用是对数据的计算和缓存,优点是能够提高性能
基本使用
1 <template> 2 <div> 3 <p>{{reverseStr}}</p> 4 5 </div> 6 </template> 7 <script> 8 export default { 9 data(){ 10 return{ 11 str:"hello world" 12 } 13 }, 14 computed:{ 15 reverseStr(){ 16 return this.str.split("").reverse().join("") 17 } 18 } 19 } 20 </script> 21 22 <style lang="scss" scoped> 23 24 </style>
需要注意点是模板中使用的就是返回的计算属性

使用计算属性需要注意点两个点,第一个是必须要有return返回,如果没有return会报错。第二个,要有依赖属性
1 <template> 2 <div> 3 <p>{{reverseStr}}</p> 4 <p> 5 {{reverStr()}}</p> 6 </div> 7 </template> 8 <script> 9 export default { 10 data(){ 11 return{ 12 str:"hello world" 13 } 14 }, 15 methods:{ 16 reverStr(){ 17 return this.str.split("").reverse().join("") 18 } 19 }, 20 computed:{ 21 reverseStr(){ 22 return this.str.split("").reverse().join("")//没有这个依赖,就和普通的methods没有什么区别 23 } 24 } 25 } 26 </script> 27 28 <style lang="scss" scoped> 29 30 </style>
此时我们会看到二者实现的功能一样

上面的代码也能实现计算属性的功能,有什么区别?
答:缓存
计算属性侦听的是对应的依赖属性,如果依赖属性没有发生变化,此时就会将缓存的结果抛出,优点就是大大的增加加载性能
我们看下面的一个案例
1 <template> 2 <div> 3 <p>{{reverseStr}}</p> 4 <p>{{reverStr()}}</p> 5 </div> 6 </template> 7 <script> 8 export default { 9 data(){ 10 return{ 11 str:"hello world" 12 } 13 }, 14 methods:{ 15 reverStr(){ 16 console.log(Date.now(),'普通methods') 17 return this.str.split("").reverse().join("") 18 } 19 }, 20 computed:{ 21 reverseStr(){ 22 console.log(Date.now(),'计算属性computed') 23 24 return this.str.split("").reverse().join("")//没有这个依赖,就和普通的methods没有什么区别 25 } 26 } 27 } 28 </script> 29 30 <style lang="scss" scoped> 31 32 </style>
并且在对应的函数中输入Date.now(),我们可以看到控制要对应的输出时间的变化

我们此时将计算属性的使用和普通methods的使用都增加几次
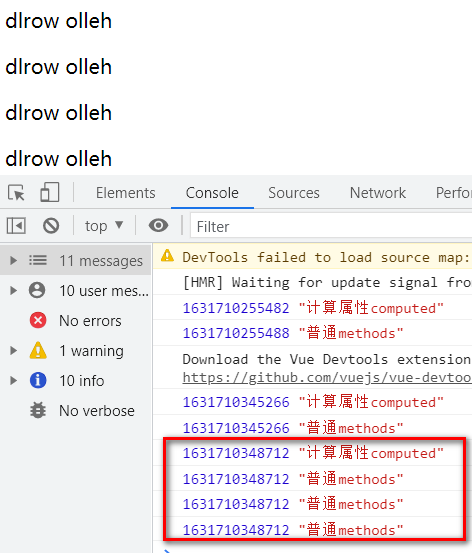
1 <div> 2 <p>{{reverseStr}}</p> 3 <p>{{reverseStr}}</p> 4 <p>{{reverseStr}}</p> 5 6 <p>{{reverStr()}}</p> 7 <p>{{reverStr()}}</p> 8 <p>{{reverStr()}}</p> 9 10 </div>
此时我们再看浏览器

computed只输出了一次,说明computed利用缓存进行判断,发现依赖的str没有发生变化,所以直接抛出结果了,没有再次编译。
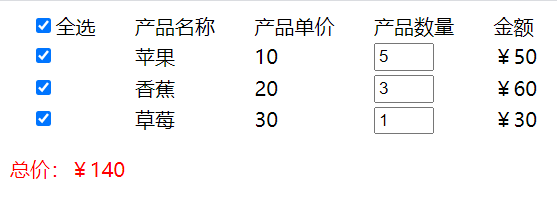
computed除了能够获取属性值,还可以进行设置,书写方法,是将computed内部的函数变为对象,然后增加get和set函数
我们看下面的一个案例
1 <template> 2 <div> 3 <table> 4 <tr> 5 <td><input v-model="isChecked" type="checkbox">全选</td> 6 <td>产品名称</td> 7 <td>产品单价</td> 8 <td>产品数量</td> 9 <td>金额</td> 10 </tr> 11 <tr v-for="(item,index) in dataList" :key="index"> 12 <td><input v-model="item.isCheck" type="checkbox"></td> 13 <td>{{item.name}}</td> 14 <td>{{item.price}}</td> 15 <td><input :min="0" v-model="item.num" @input="changePri(item.num,index)" type="number" style="width:40px;"></td> 16 <td>¥{{item.amount}}</td> 17 </tr> 18 </table> 19 <p style="color:red;"> 20 总价:¥{{totalPrice}} 21 </p> 22 </div> 23 </template> 24 25 <script> 26 export default { 27 data() { 28 return { 29 dataList:[ 30 {isCheck: false, name:'苹果',price:'10',num:0, amount:0}, 31 {isCheck: false, name:'香蕉',price:'20',num:0, amount:0}, 32 {isCheck: false, name:'草莓',price:'30',num:0, amount:0}, 33 ] 34 } 35 }, 36 methods:{ 37 changePri(num,index) { 38 //修改对应的金额 39 this.dataList[index].amount = this.dataList[index].price * num; 40 } 41 }, 42 // 计算总价 43 computed:{ 44 totalPrice() { 45 let price = null 46 for(var item of this.dataList) { 47 if(item.isCheck) { 48 price += item.amount 49 } 50 } 51 return price 52 }, 53 // 判断是否全选 54 isChecked:{ 55 // 设置状态 56 set(val) { 57 // 设置内容 58 if(val) { 59 this.dataList.map((item)=>item.isCheck = true) 60 } else { 61 this.dataList.map((item)=>item.isCheck = false) 62 } 63 }, 64 // 获取侦听 65 get() { 66 for(var item of this.dataList) { 67 if(!item.isCheck) { 68 return false; 69 } 70 } 71 return true 72 } 73 } 74 } 75 } 76 </script> 77 78 <style> 79 td{ 80 padding: 0 15px; 81 } 82 </style>